

Chirag Ghube
Explore
UX Designer & Web Developer

Chirag Ghube
Explore

Chirag Ghube
Explore
UX Designer & Web Developer

Ansys UX Co-op
Tags
Internship, Enterprise Software, Interaction Design
Client
Ansys
Completed
2021
Deliverables
Research Report
Wireframes
Visual assets
Click-through prototype
My Role
UX Research
UX Design

Context
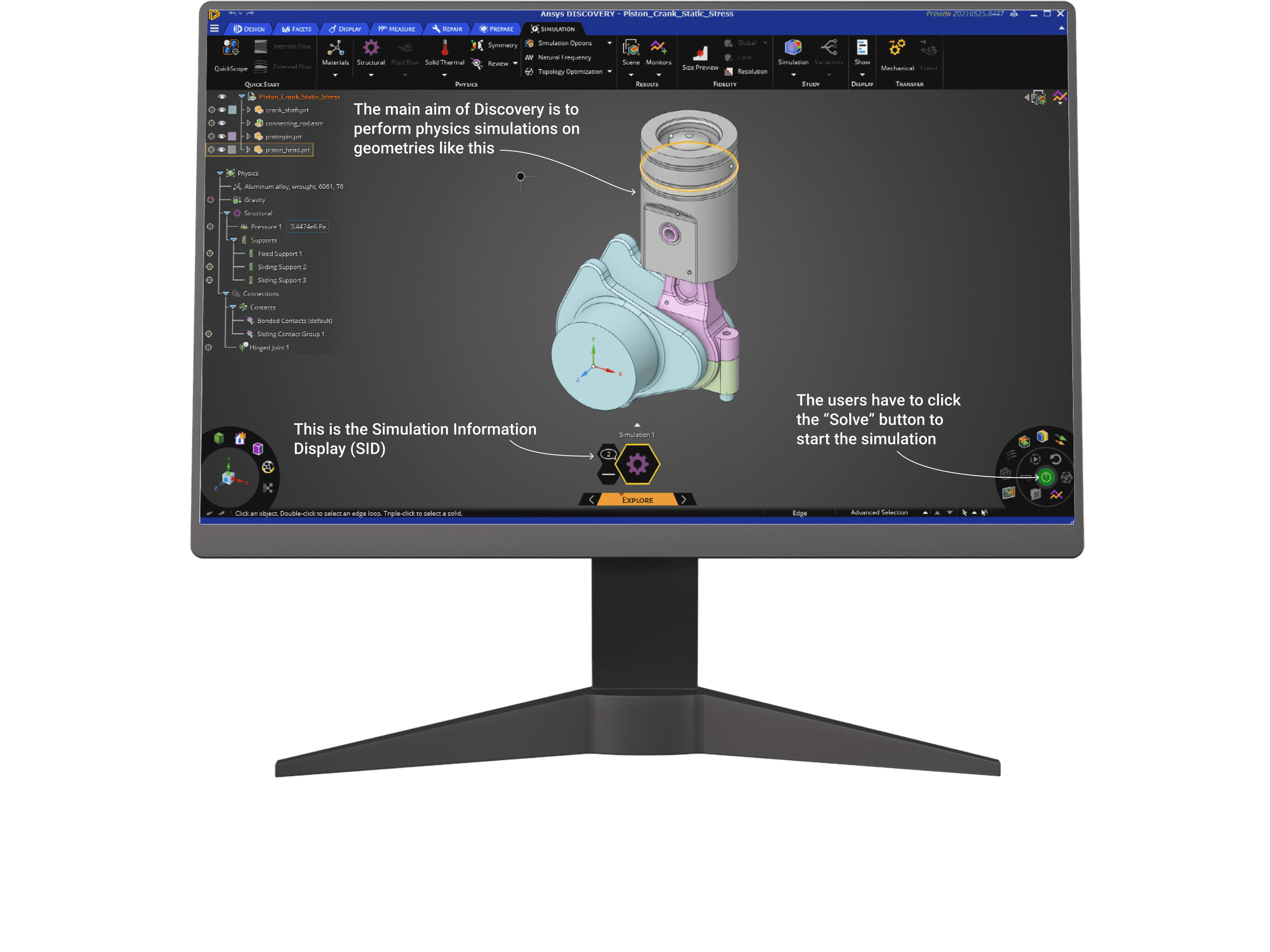
What is Ansys Discovery?
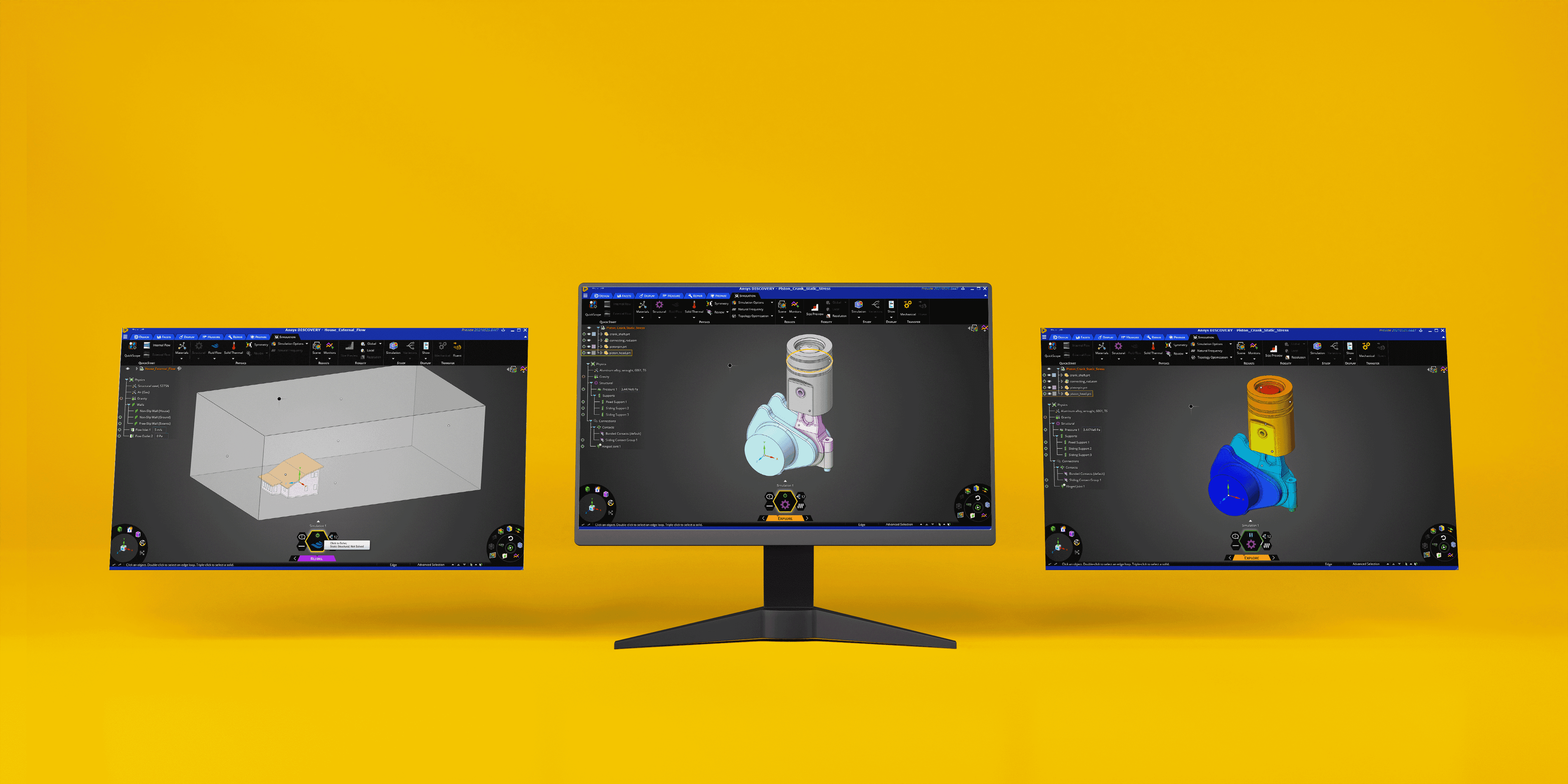
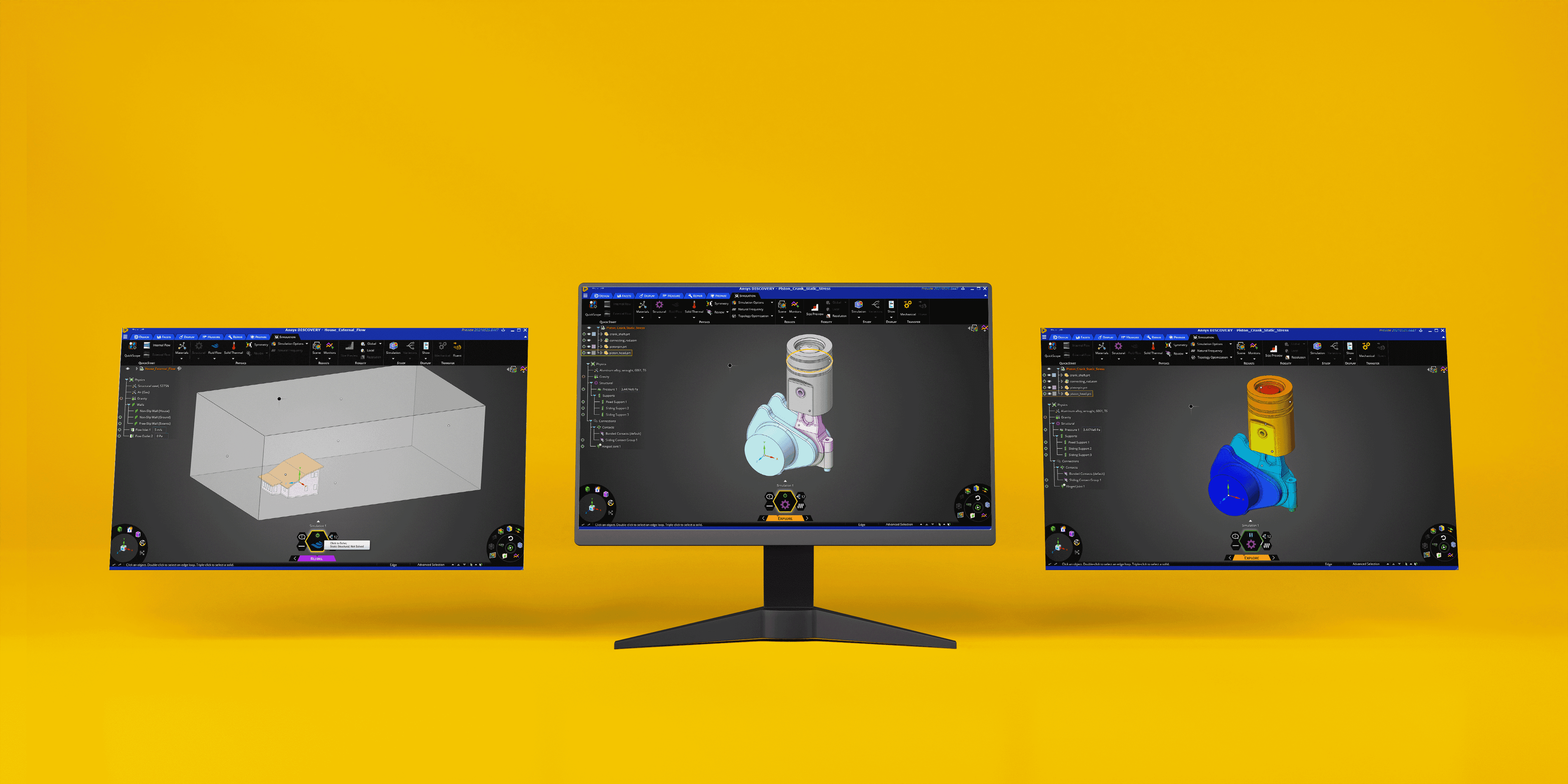
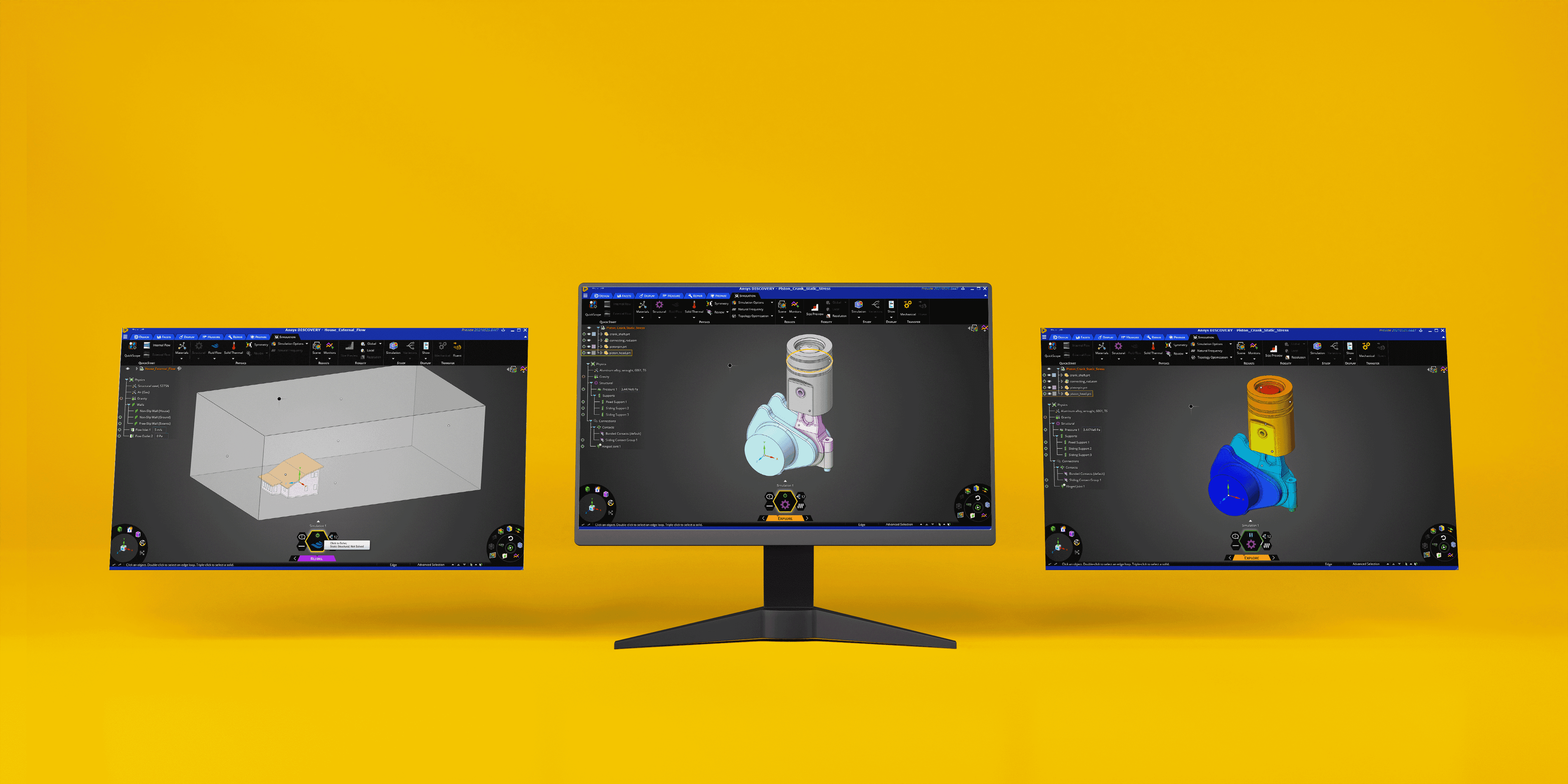
ANSYS Discovery is a powerful software tool that helps designers unleash the potential of their complex designs. It features innovative 3D modeling, multiphysics simulation, automated meshing, and interactive tools that make optimizing designs easier than ever - in a variety of industries.


Problem Statement
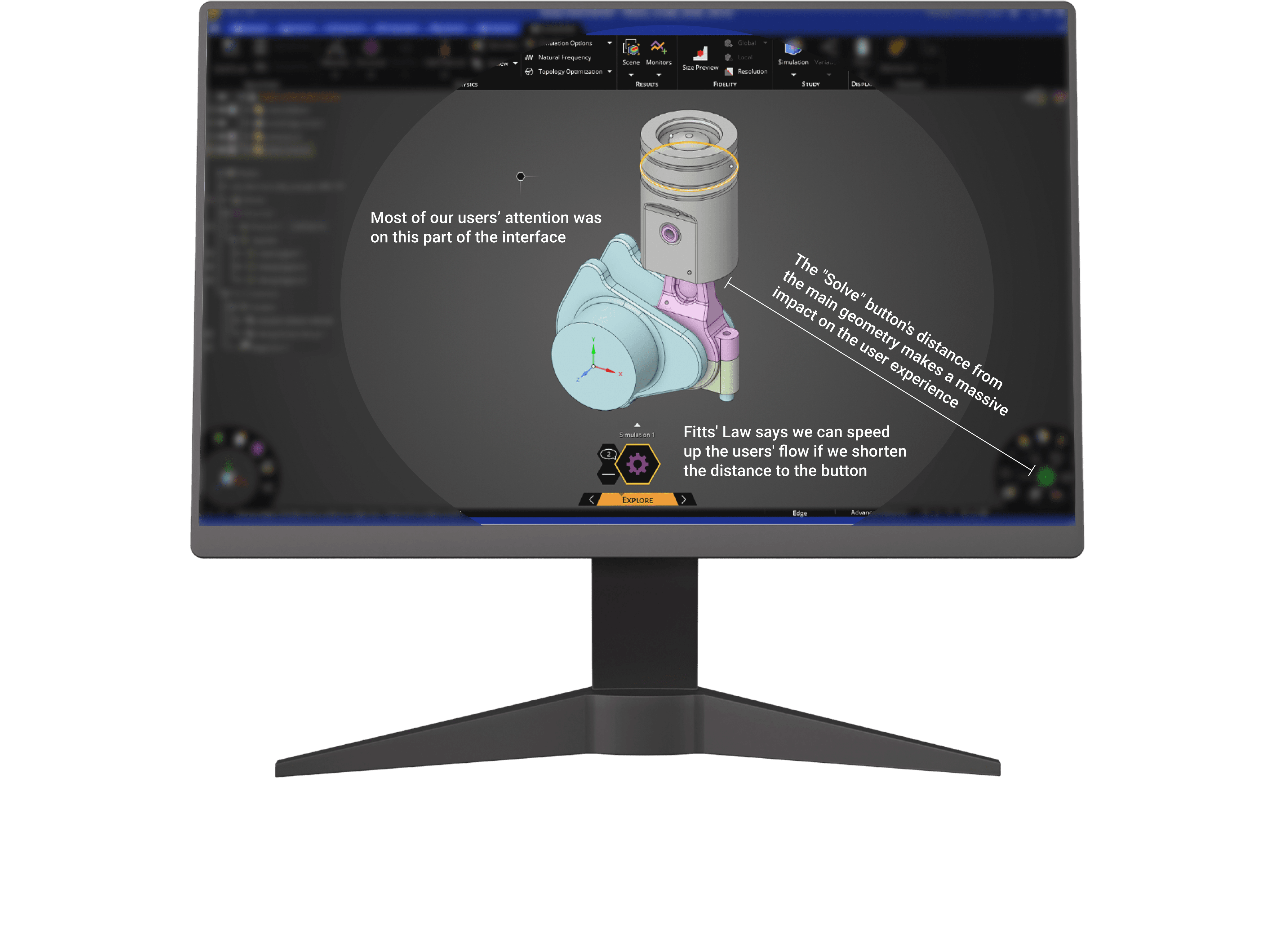
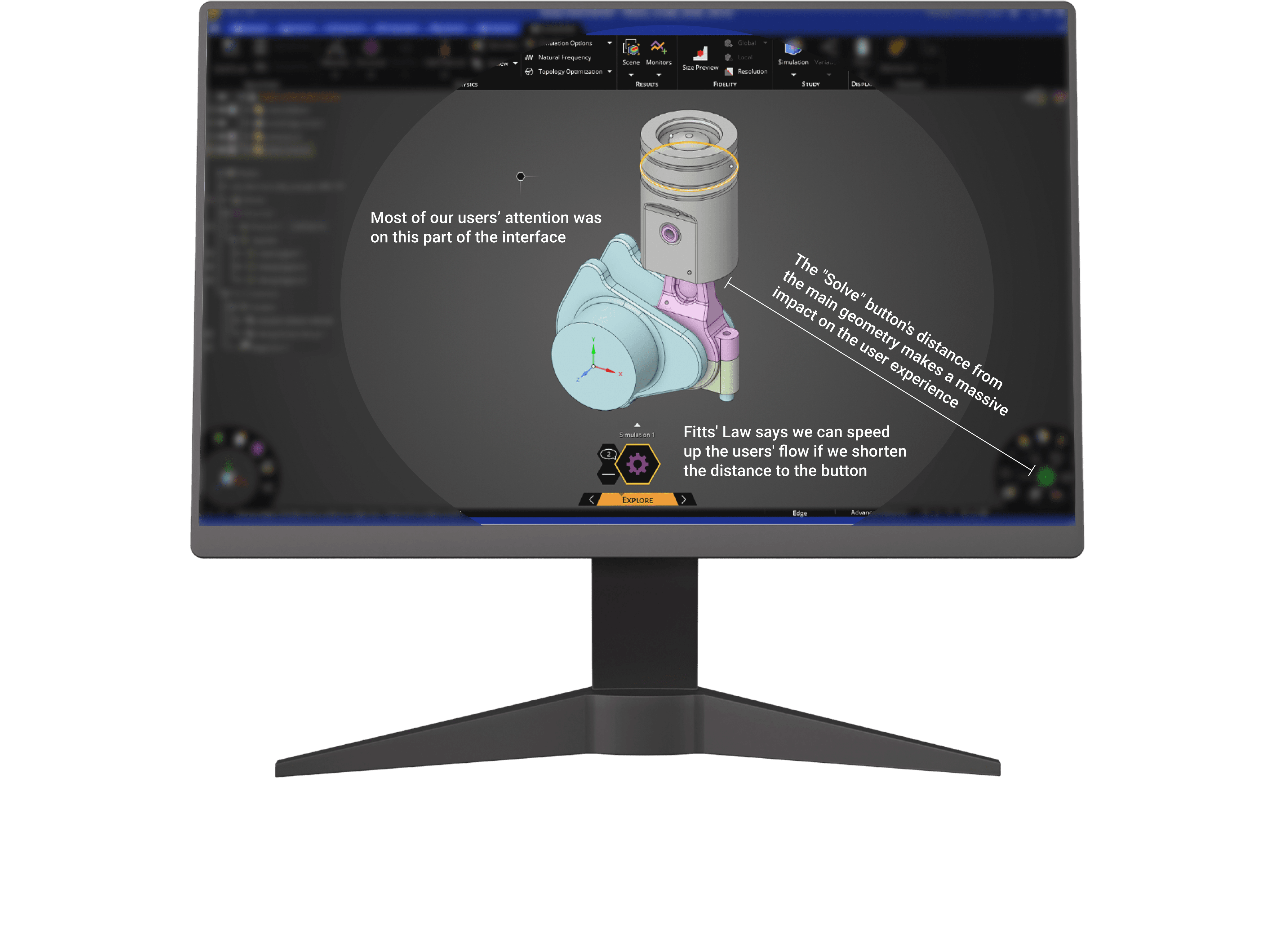
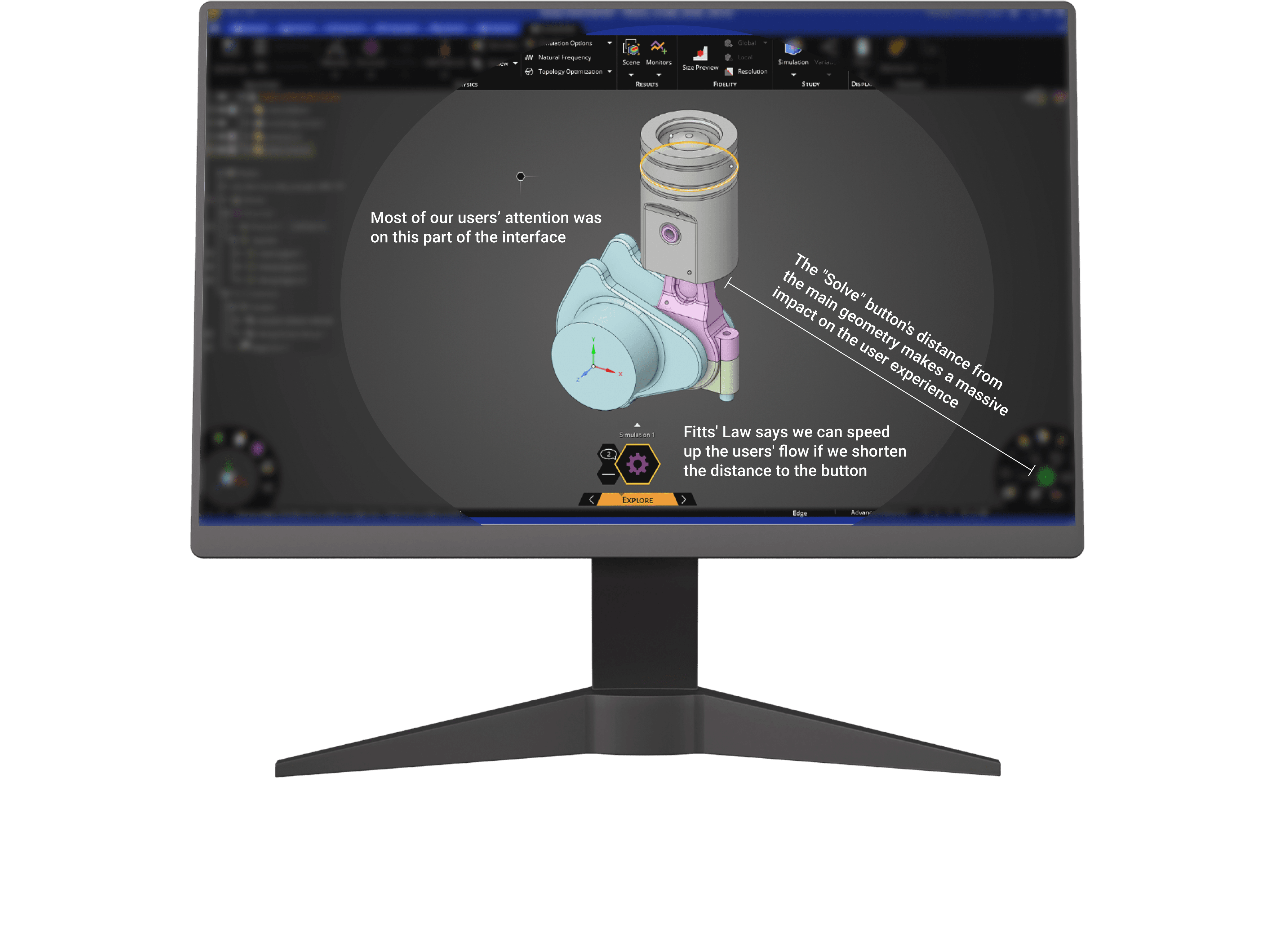
Speed up users’ process
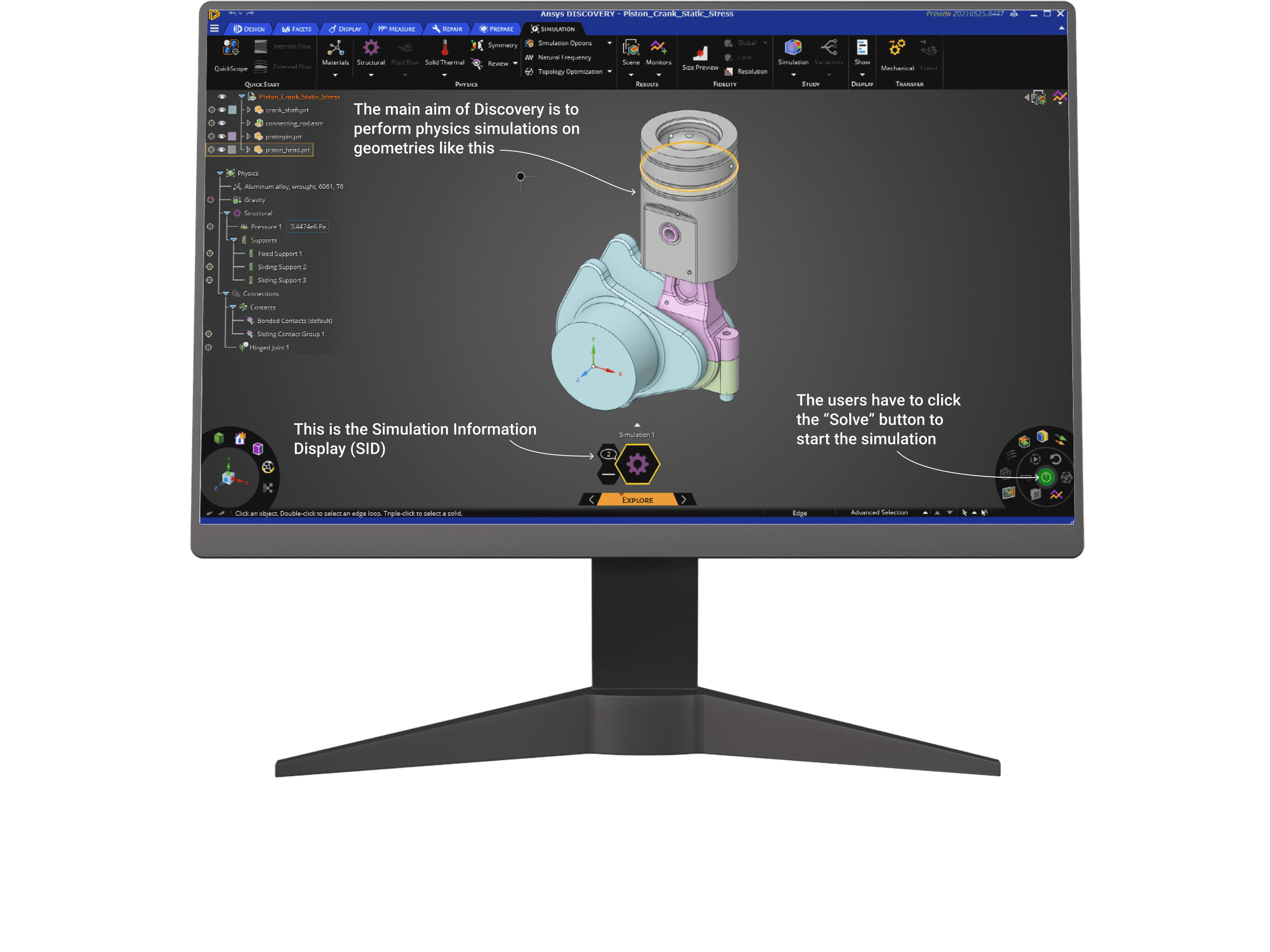
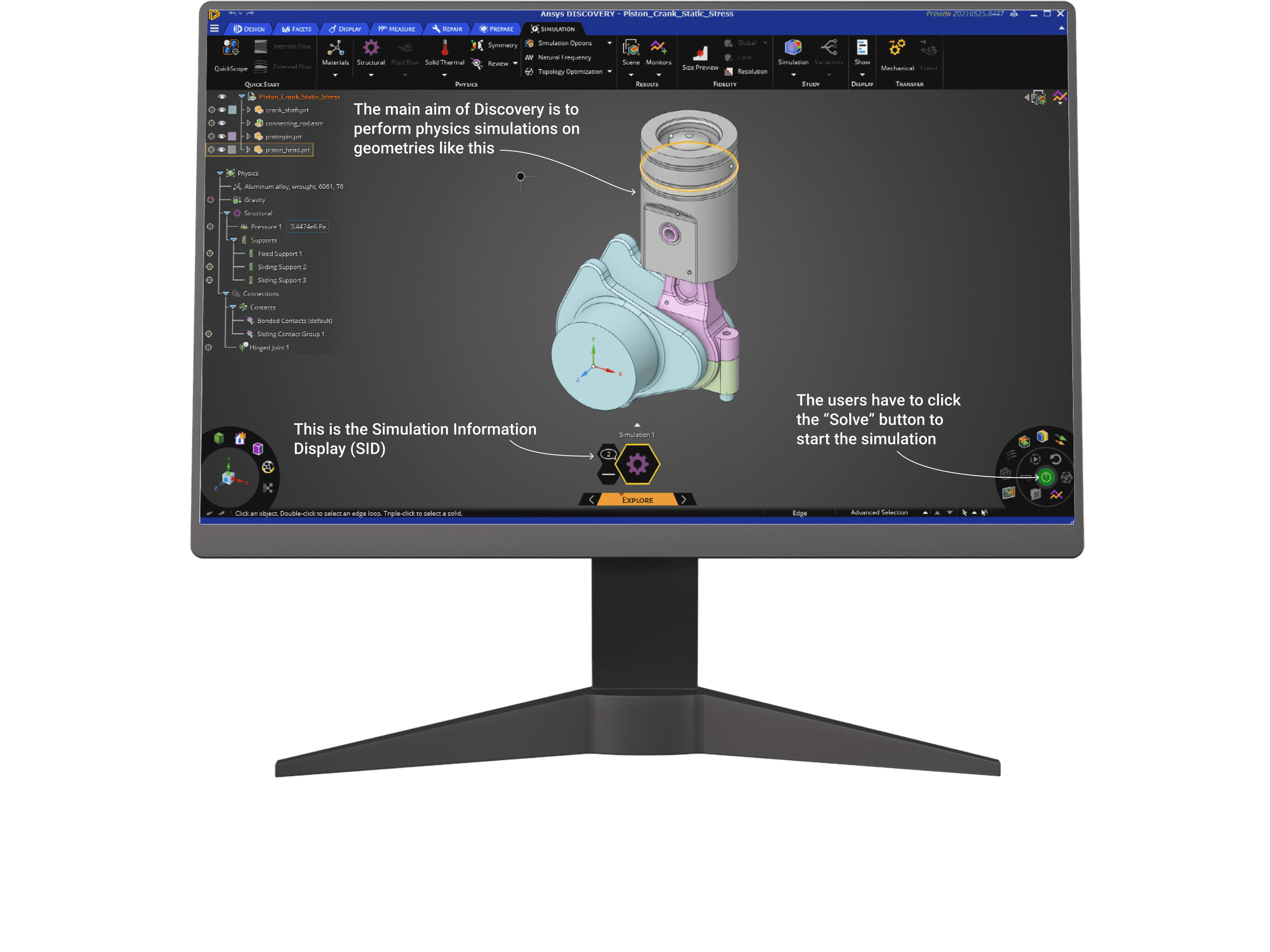
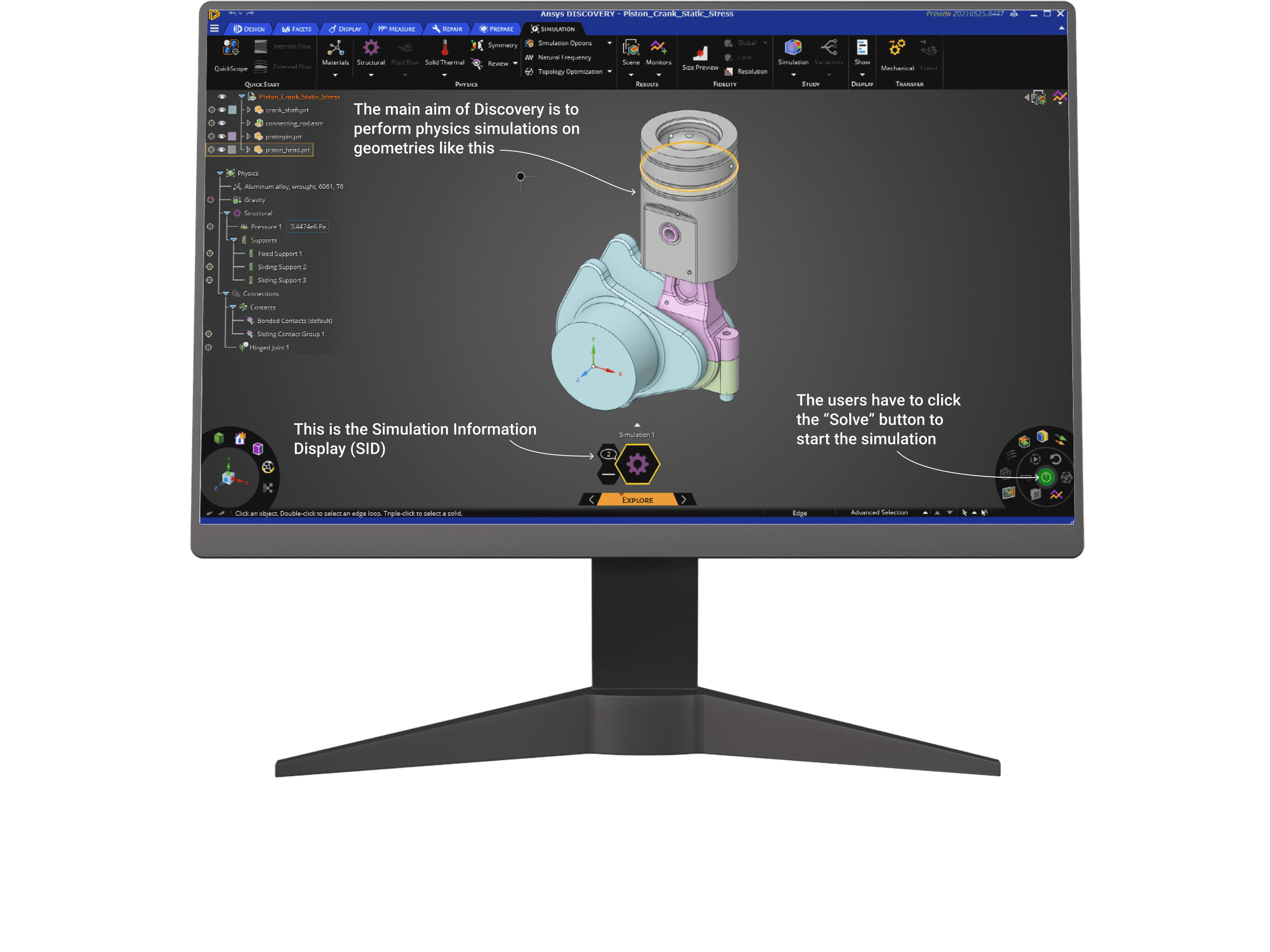
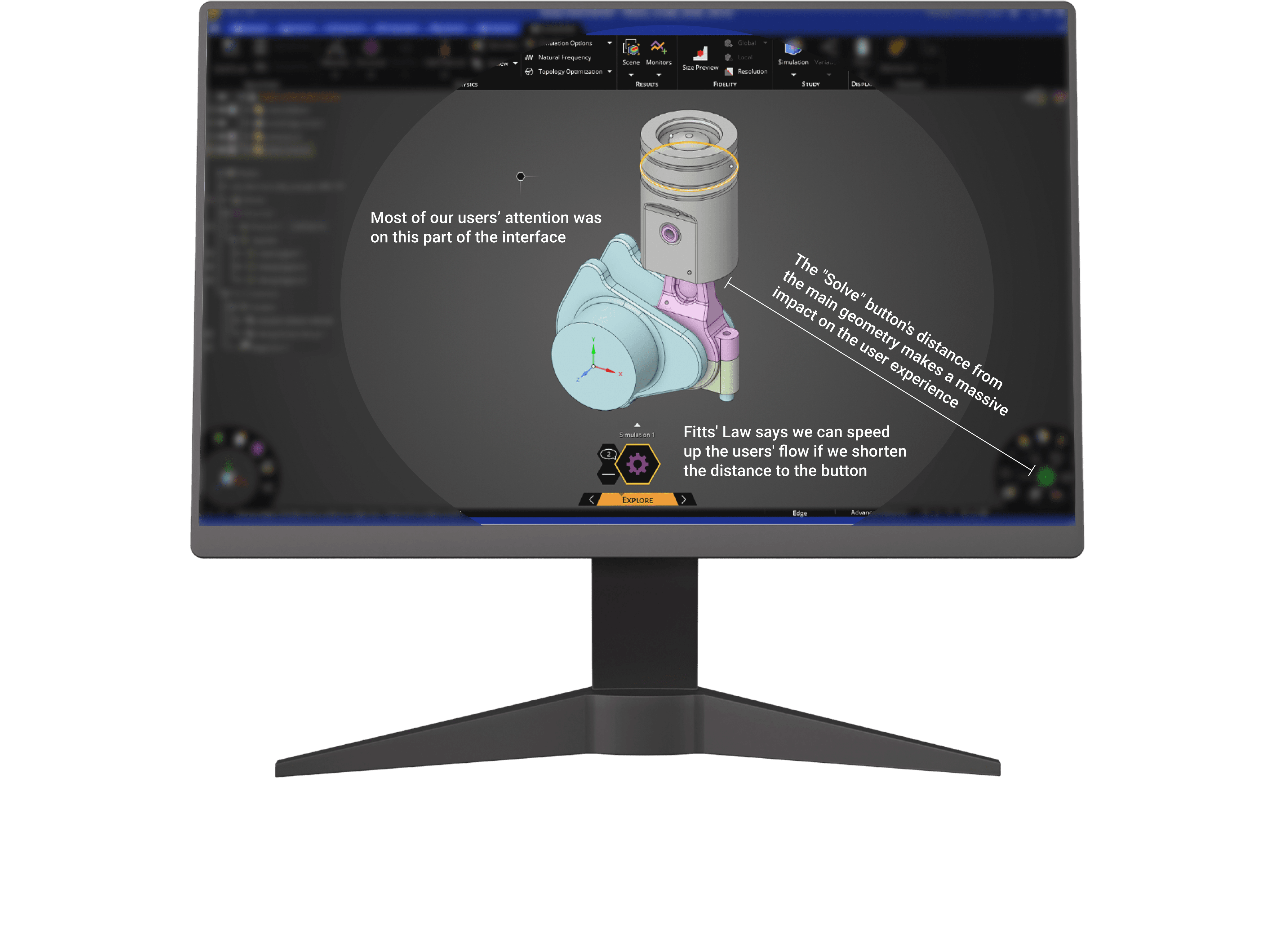
Our new users had a hard time locating the "solve" button. It was a point of frustration.
List of Objectives
Speed up the users' process
Give all the info about the sim in one spot
Make sure the users know the solve button moved homes!
Have some fun while we're at it!
Users
Engineering Students
Our users are eager design engineers who have a lot of fun leveraging ANSYS Discovery to create unique solutions to complex issues. They have just been exposed to several engineering techniques and tools, including ANSYS Discovery, and have an in-depth knowledge of product growth cycles.
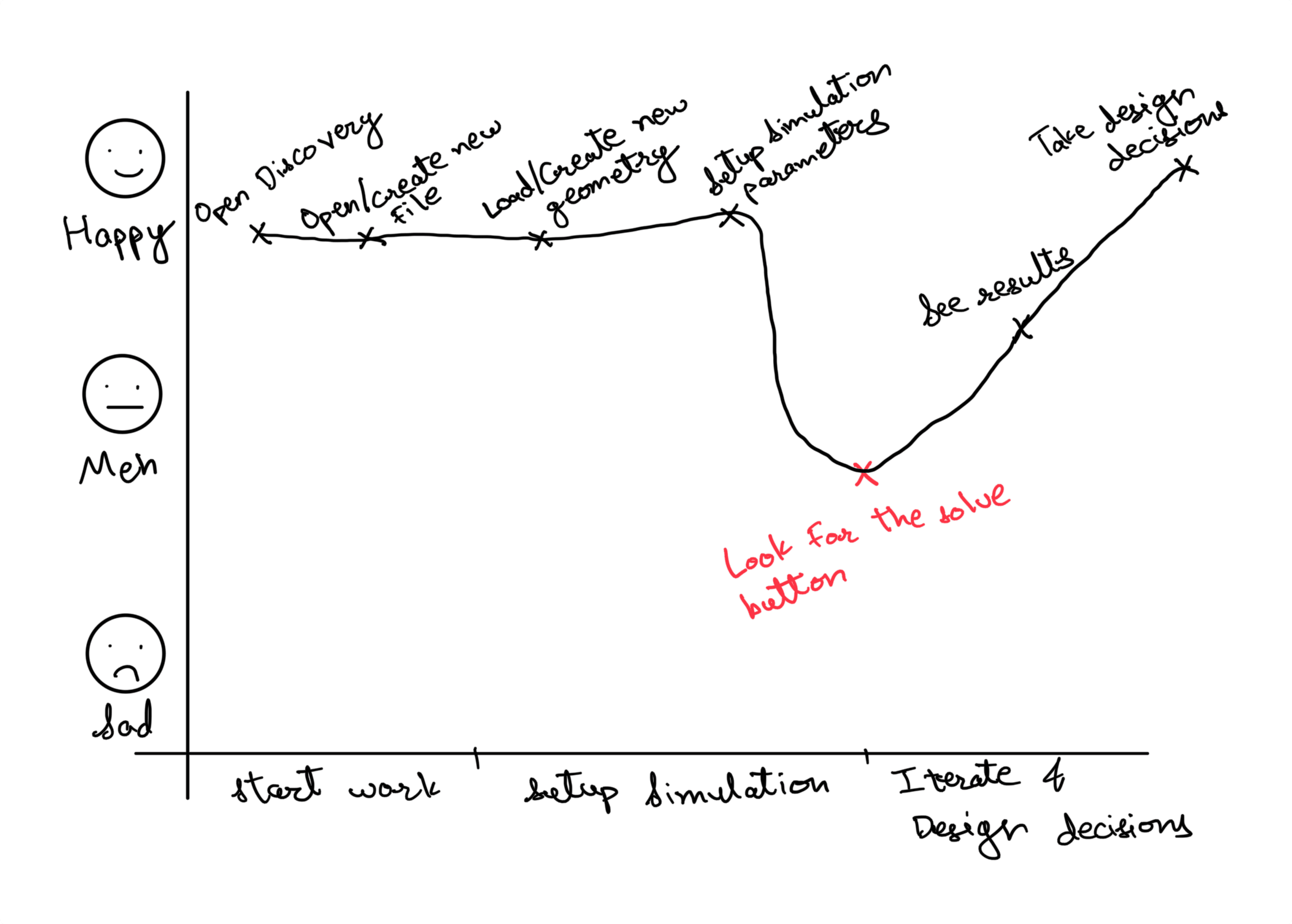
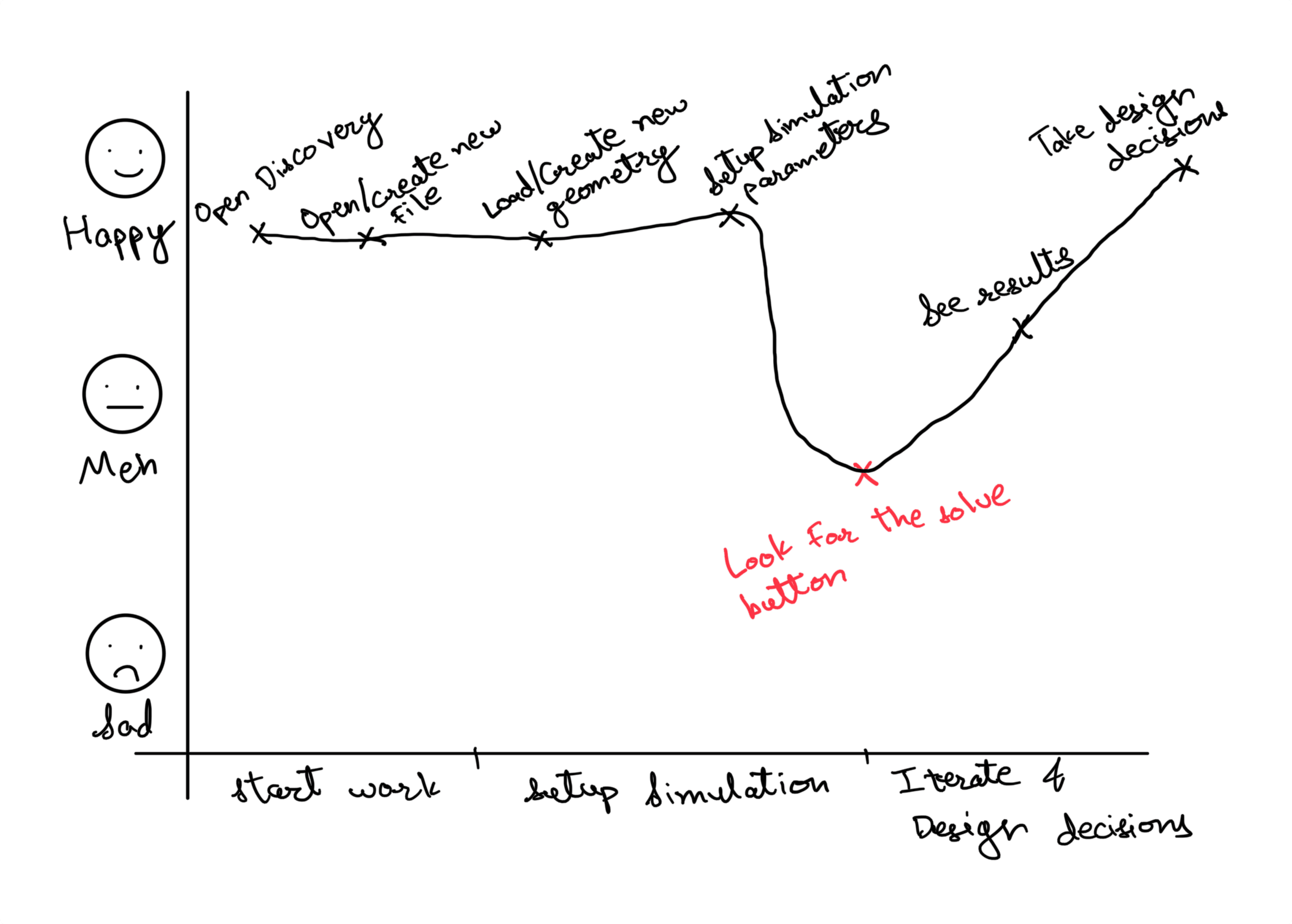
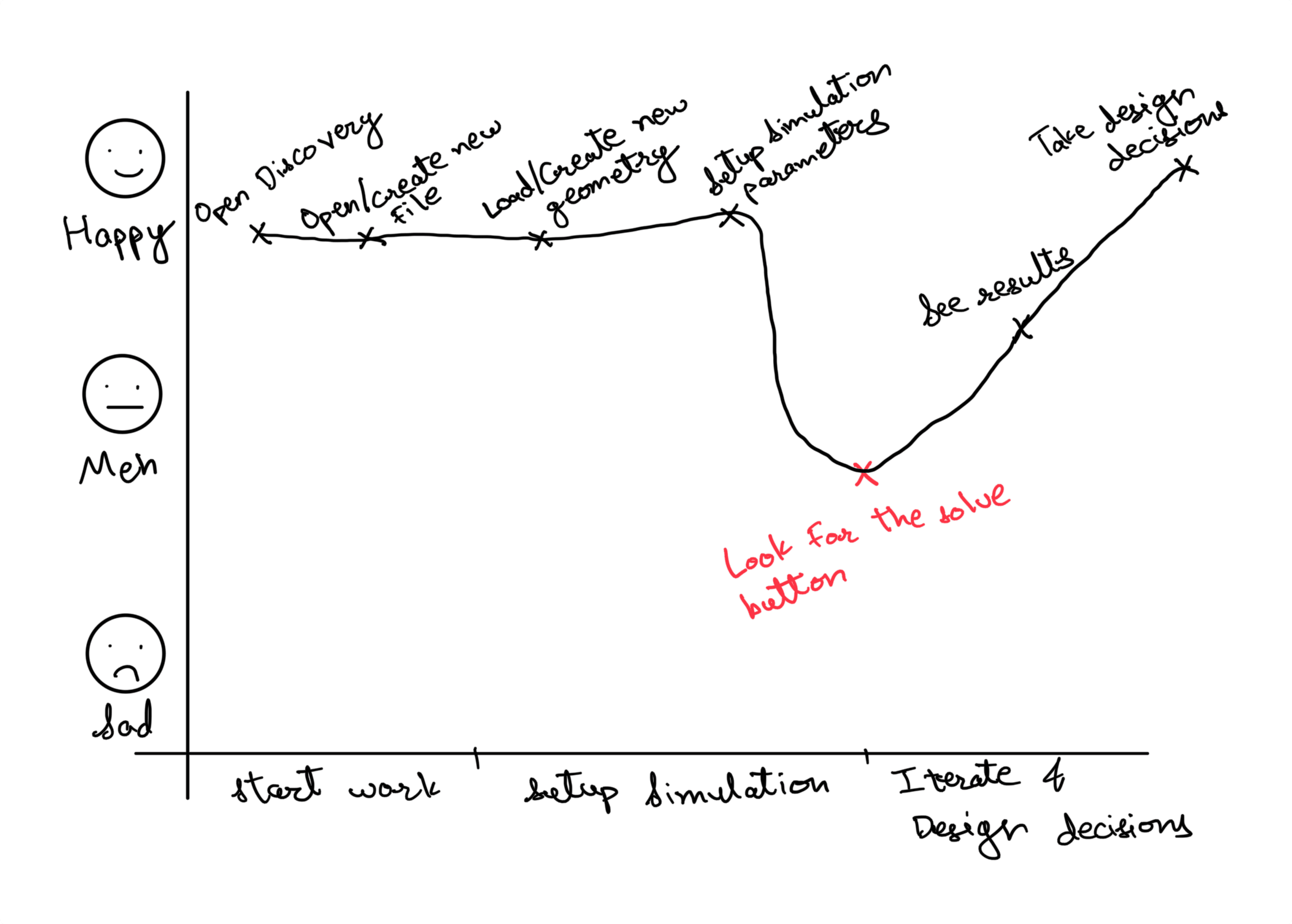
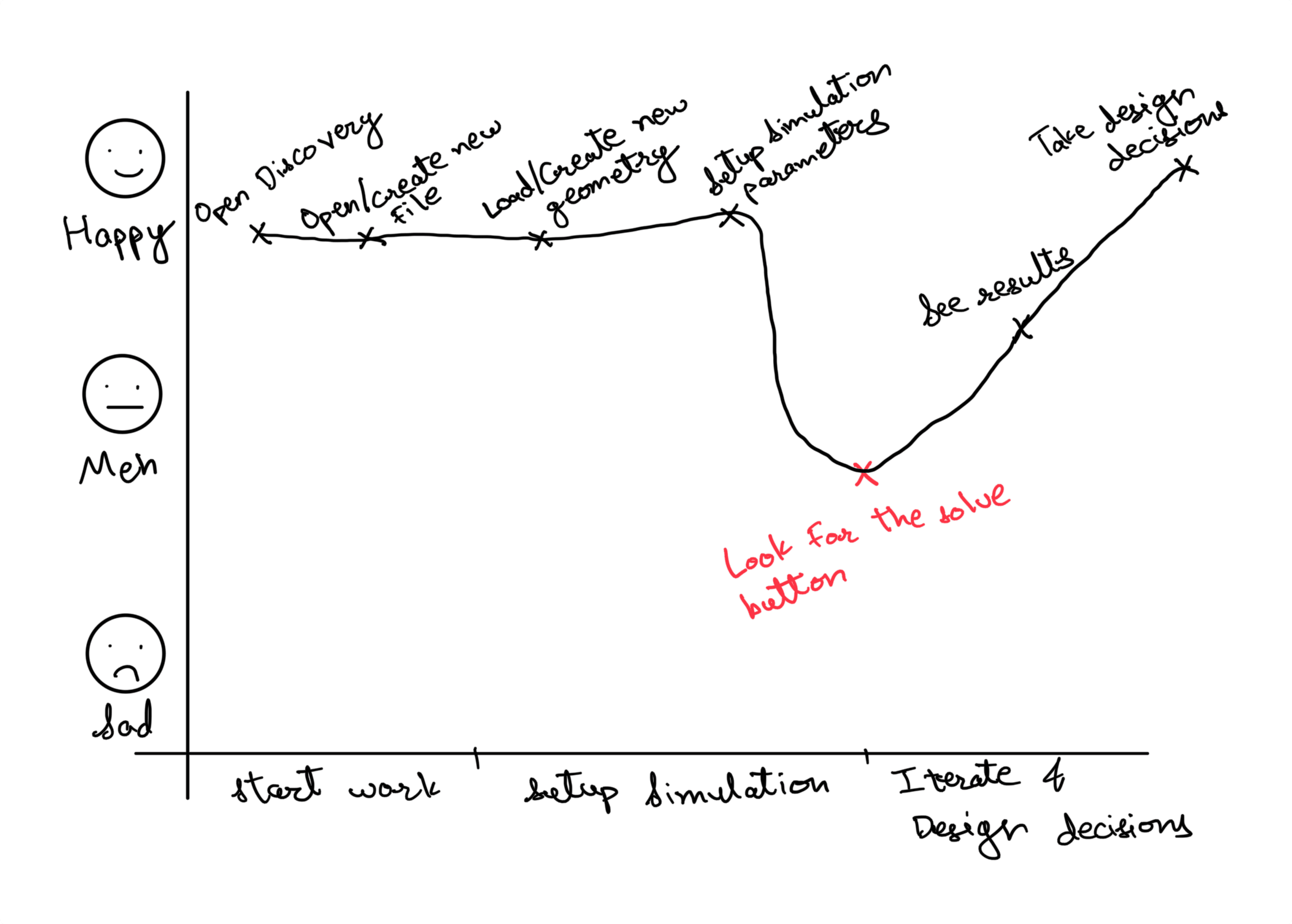
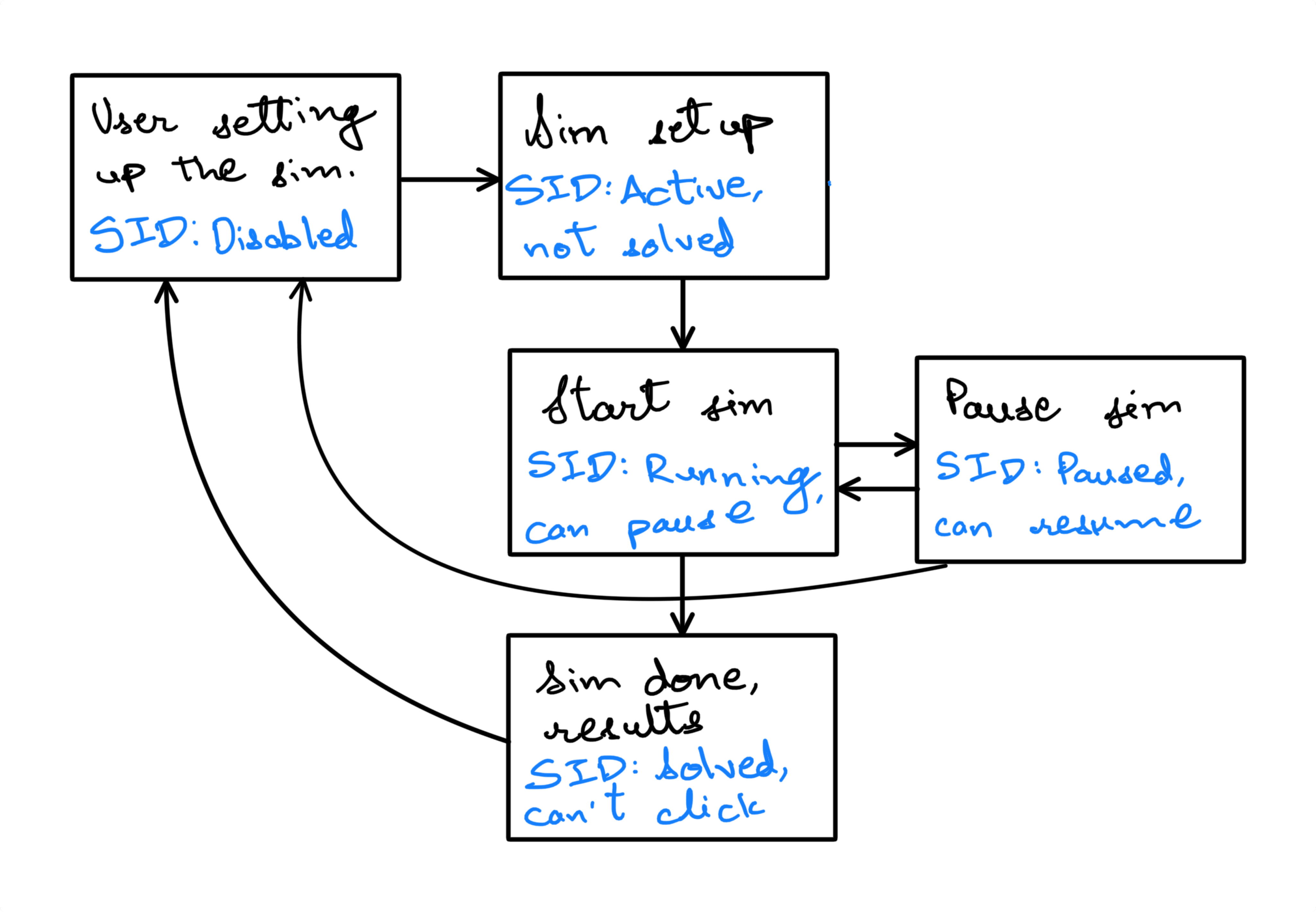
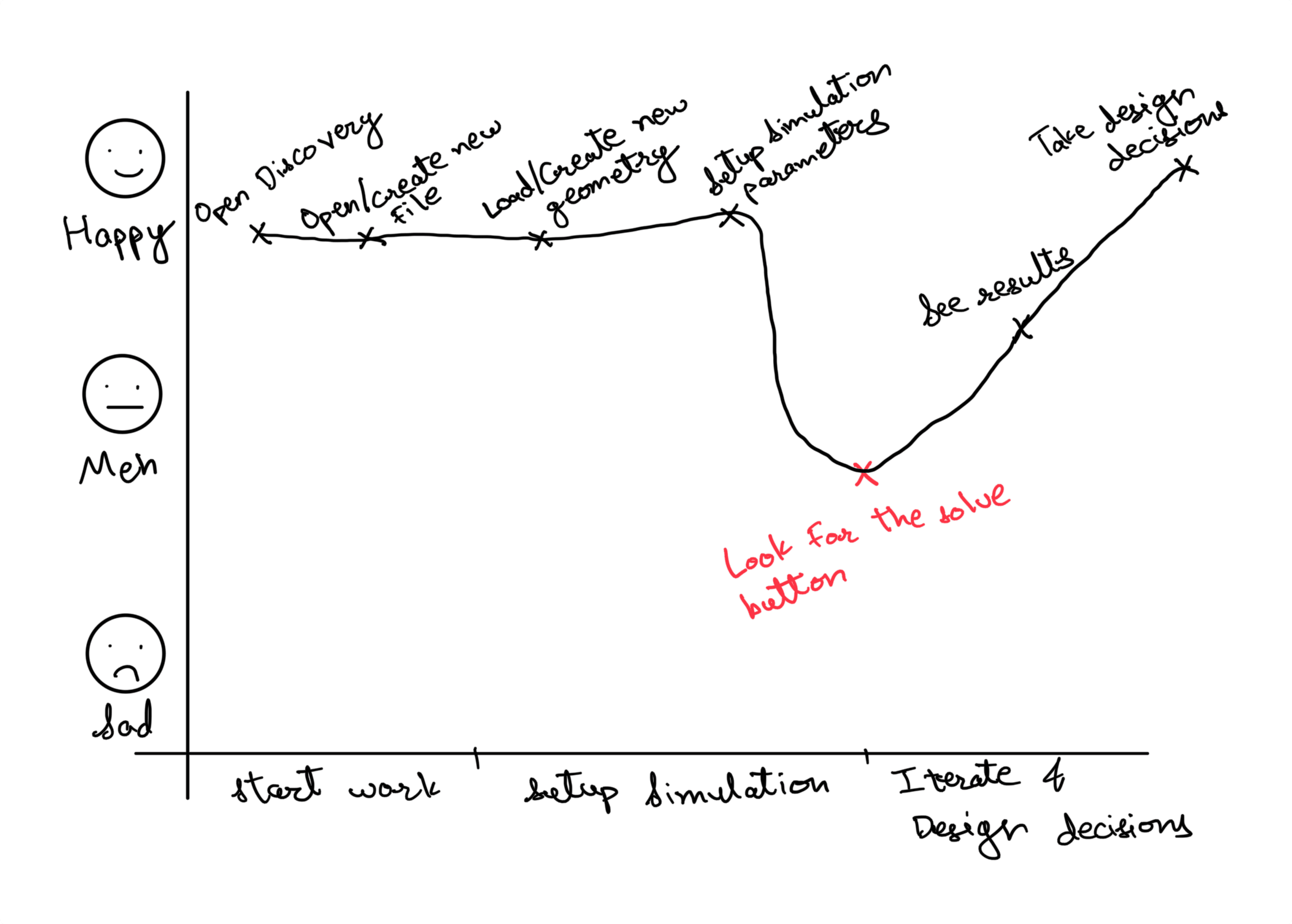
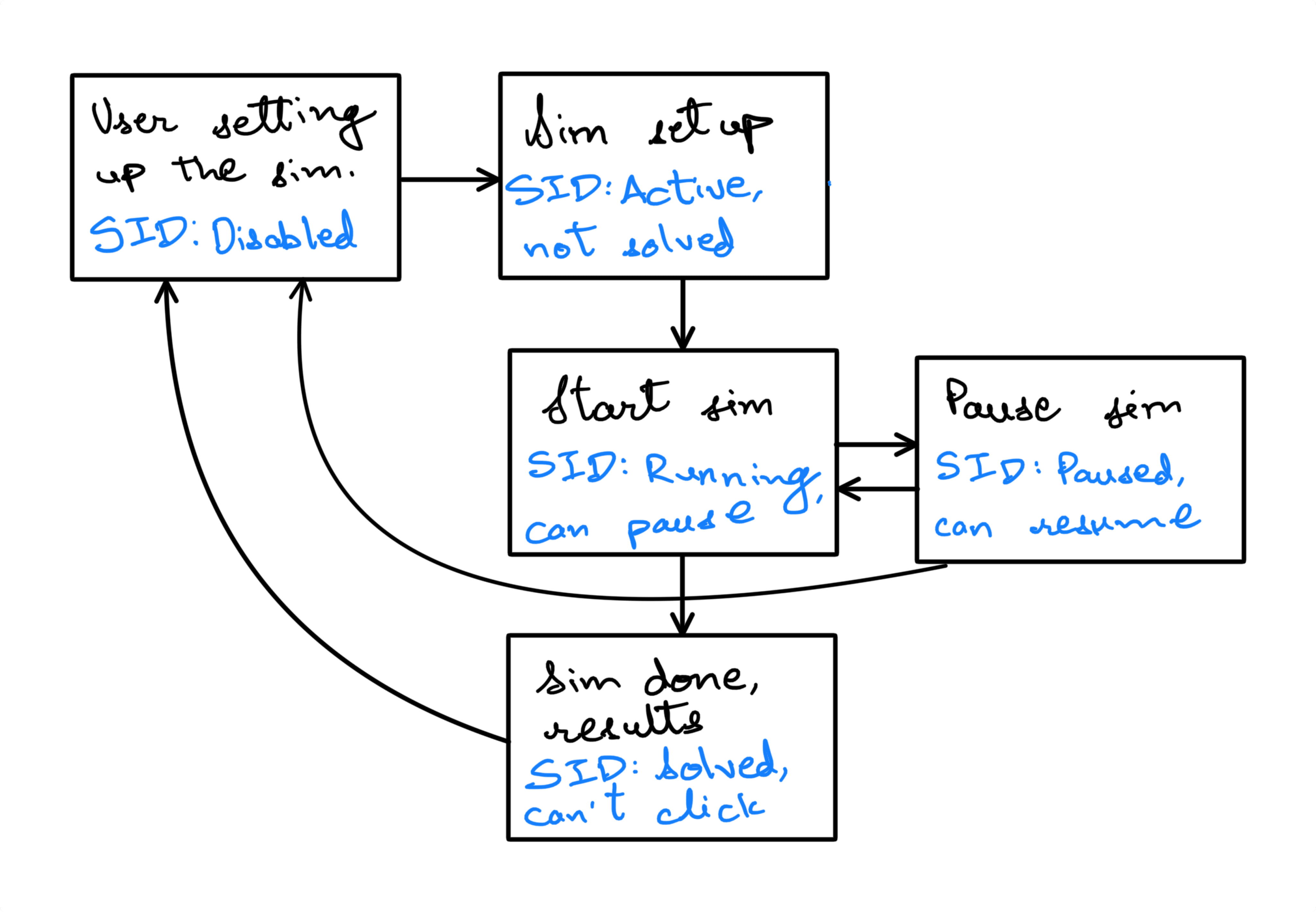
User Journey

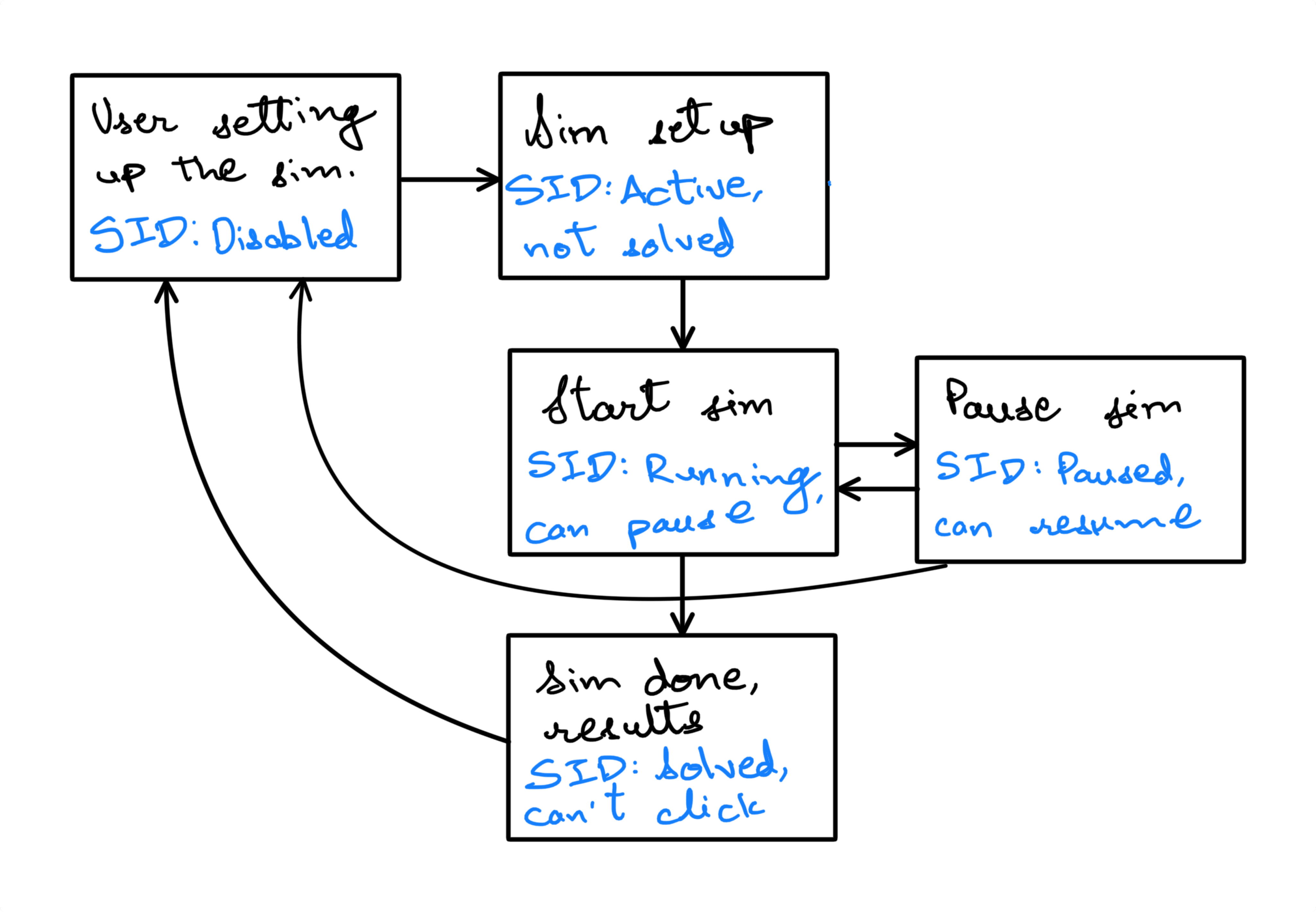
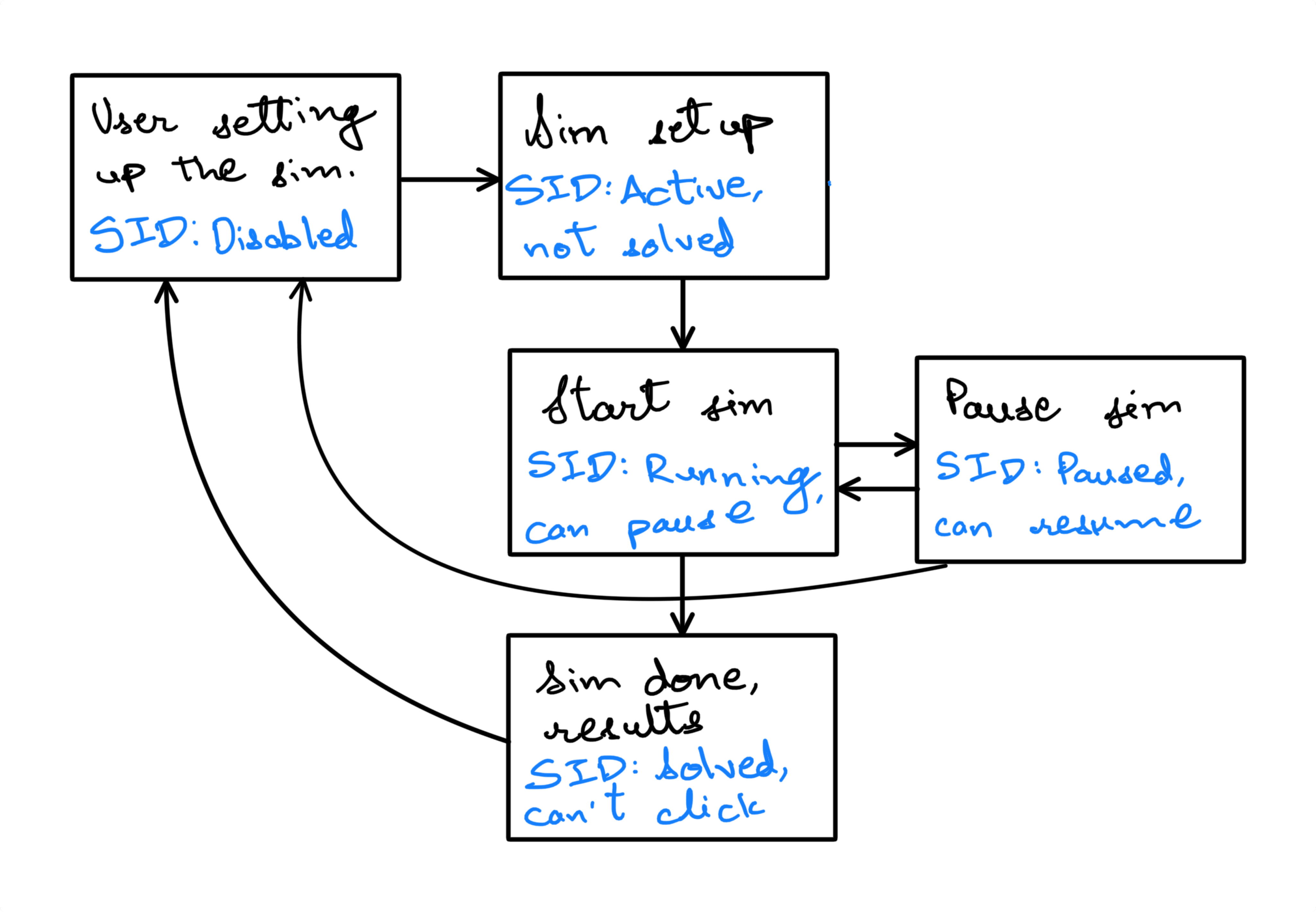
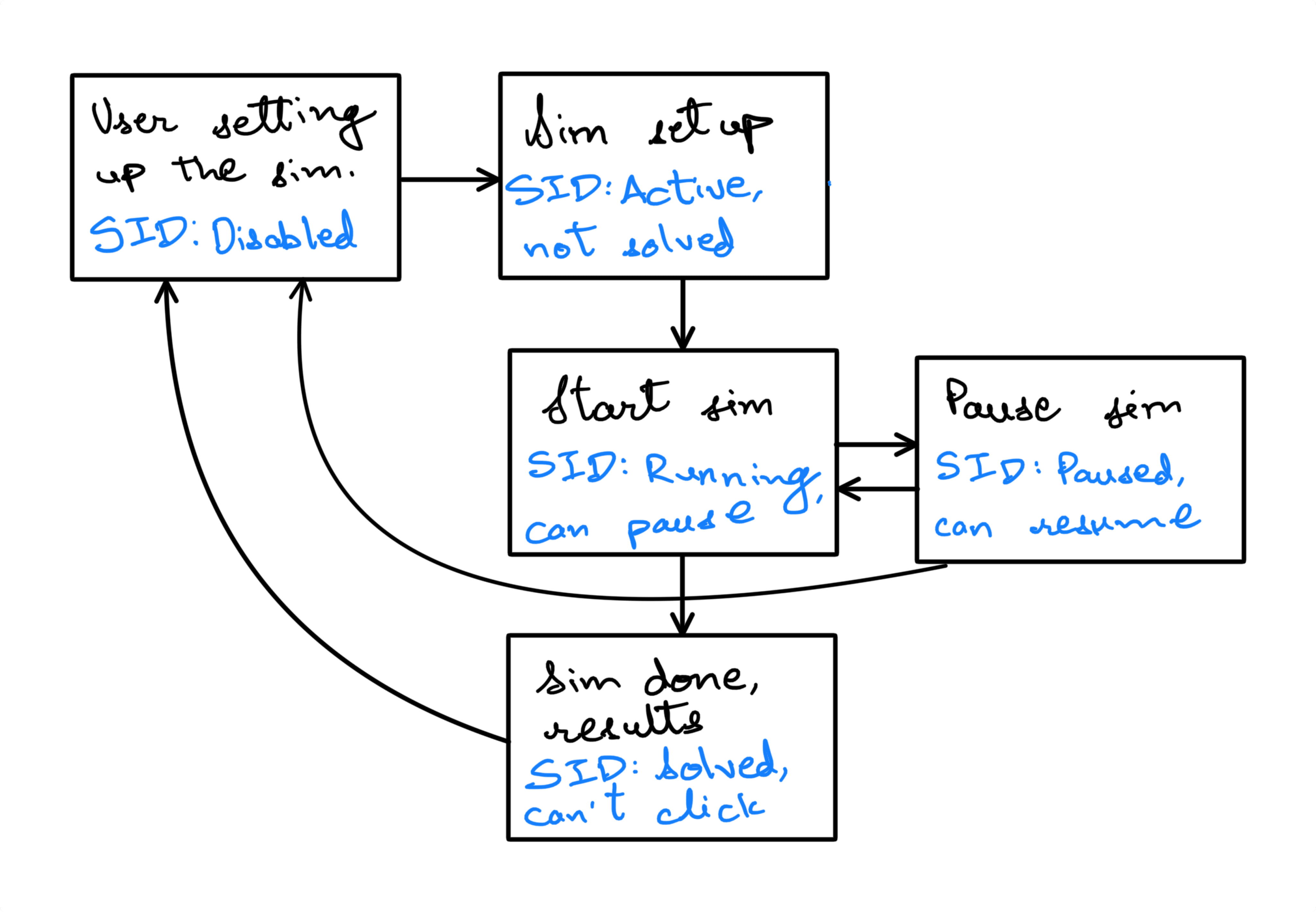
User Flow

Solution
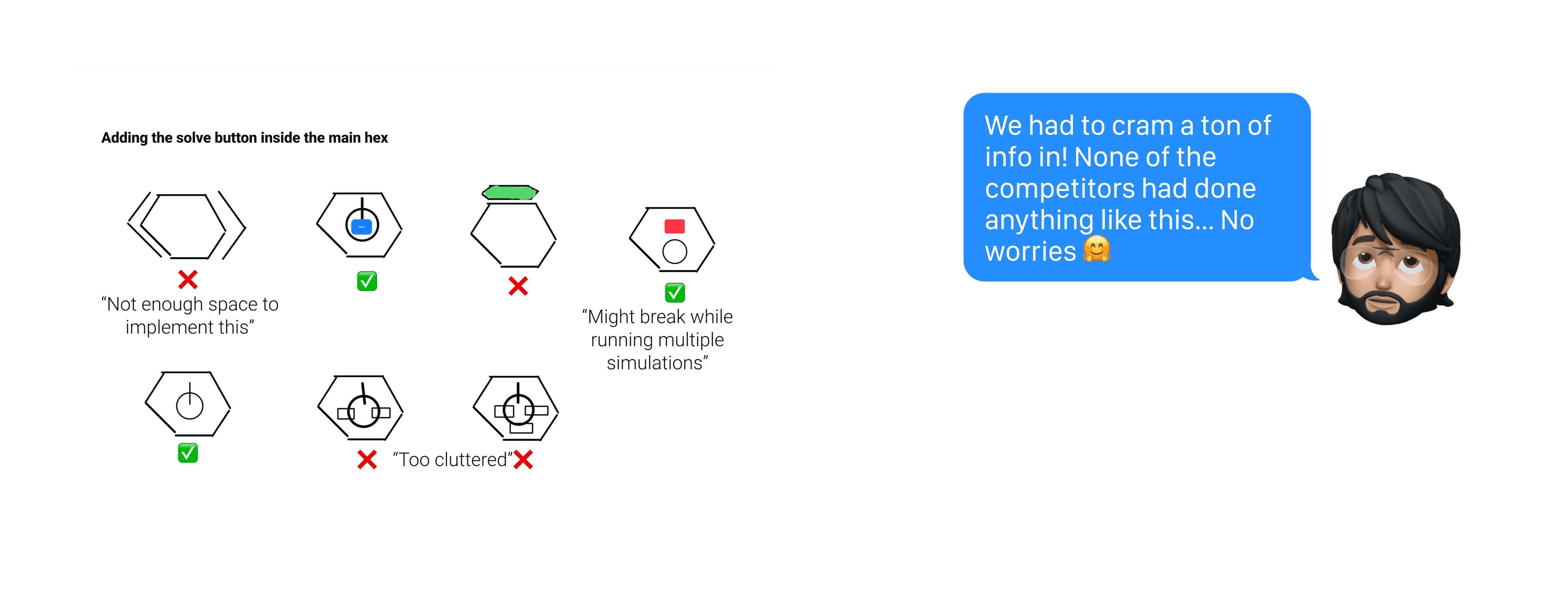
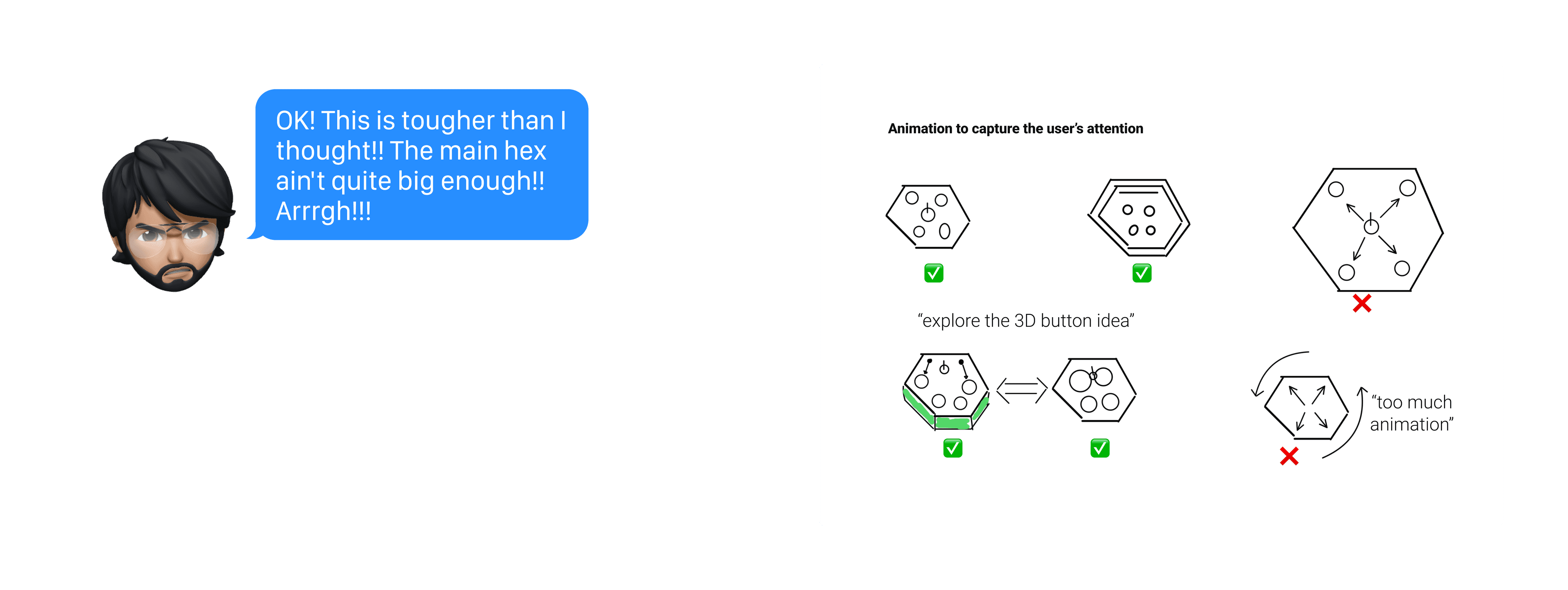
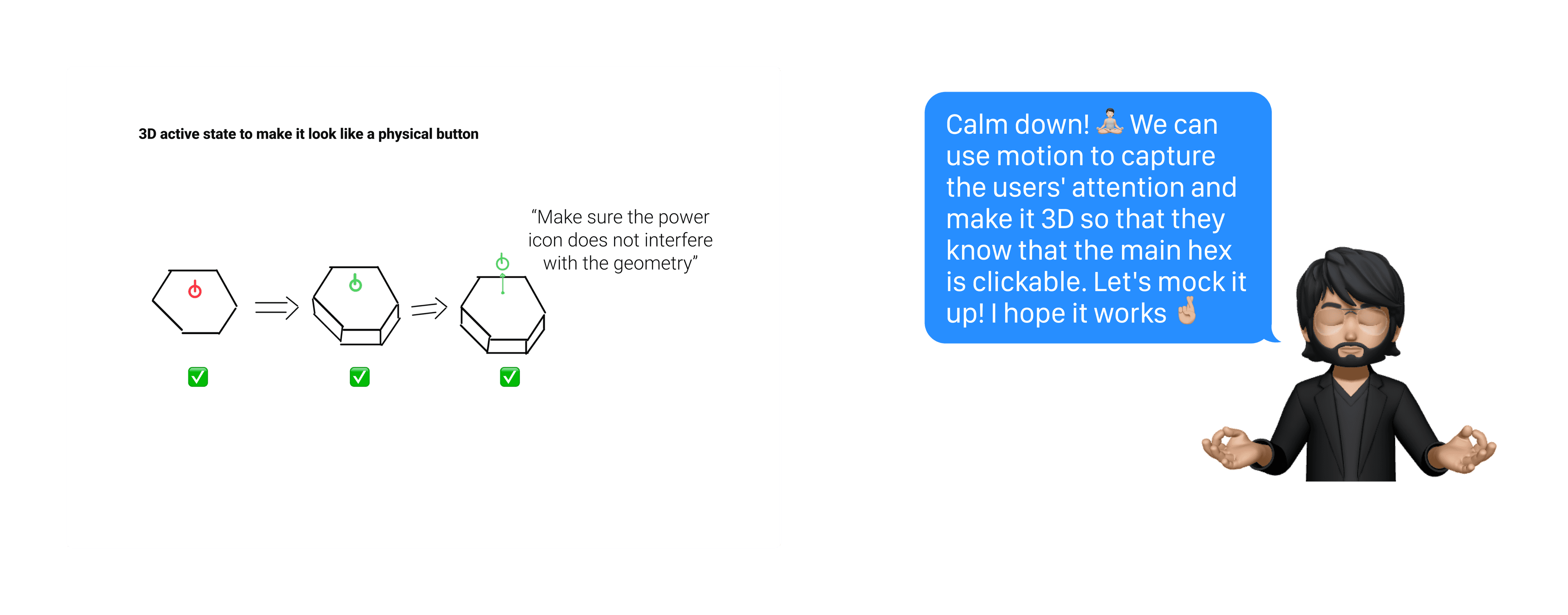
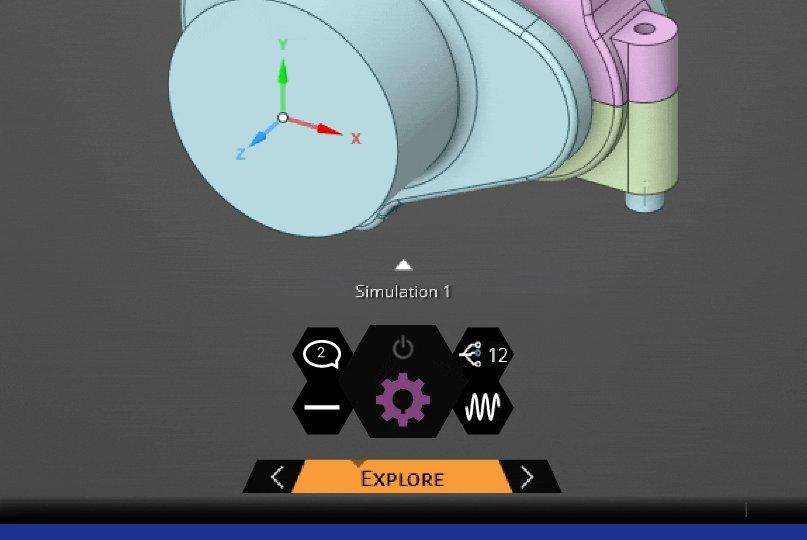
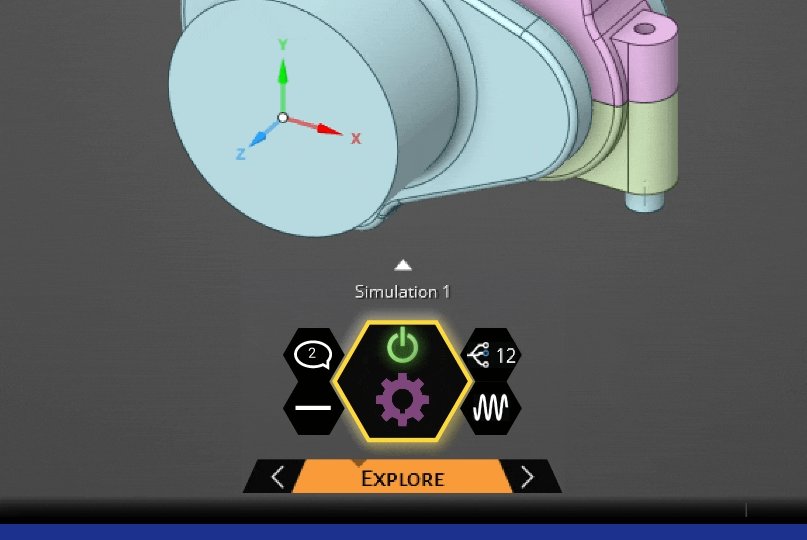
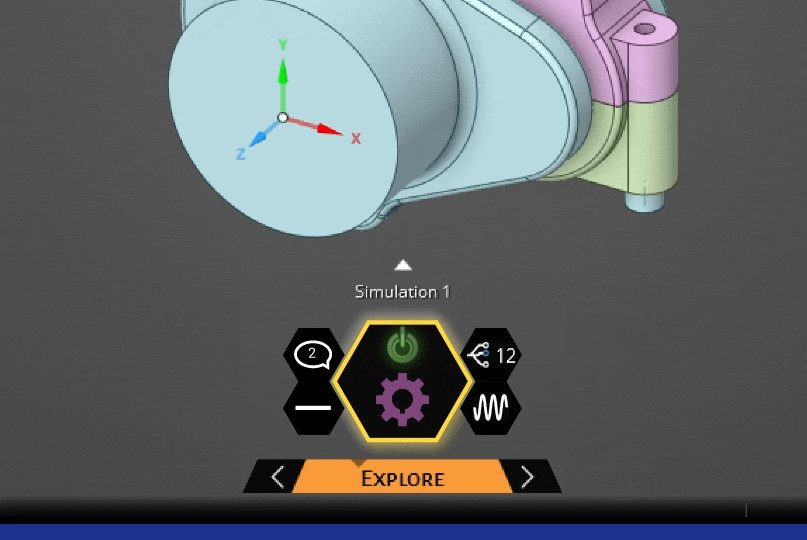
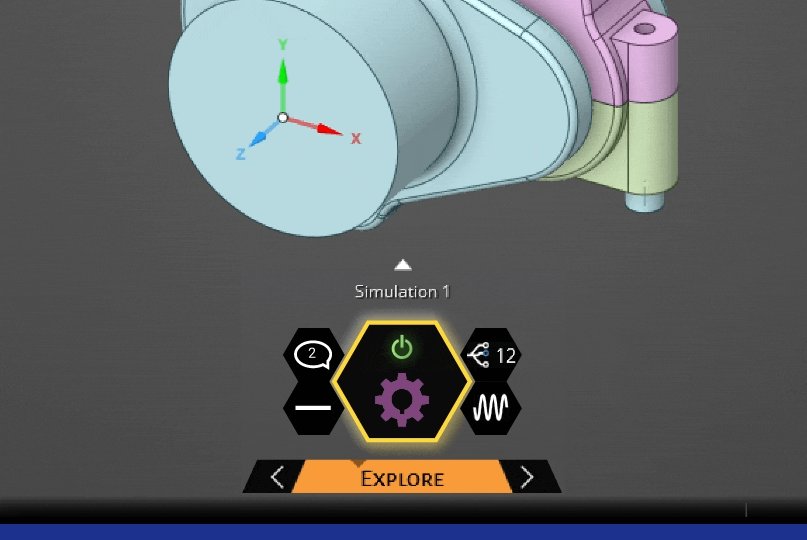
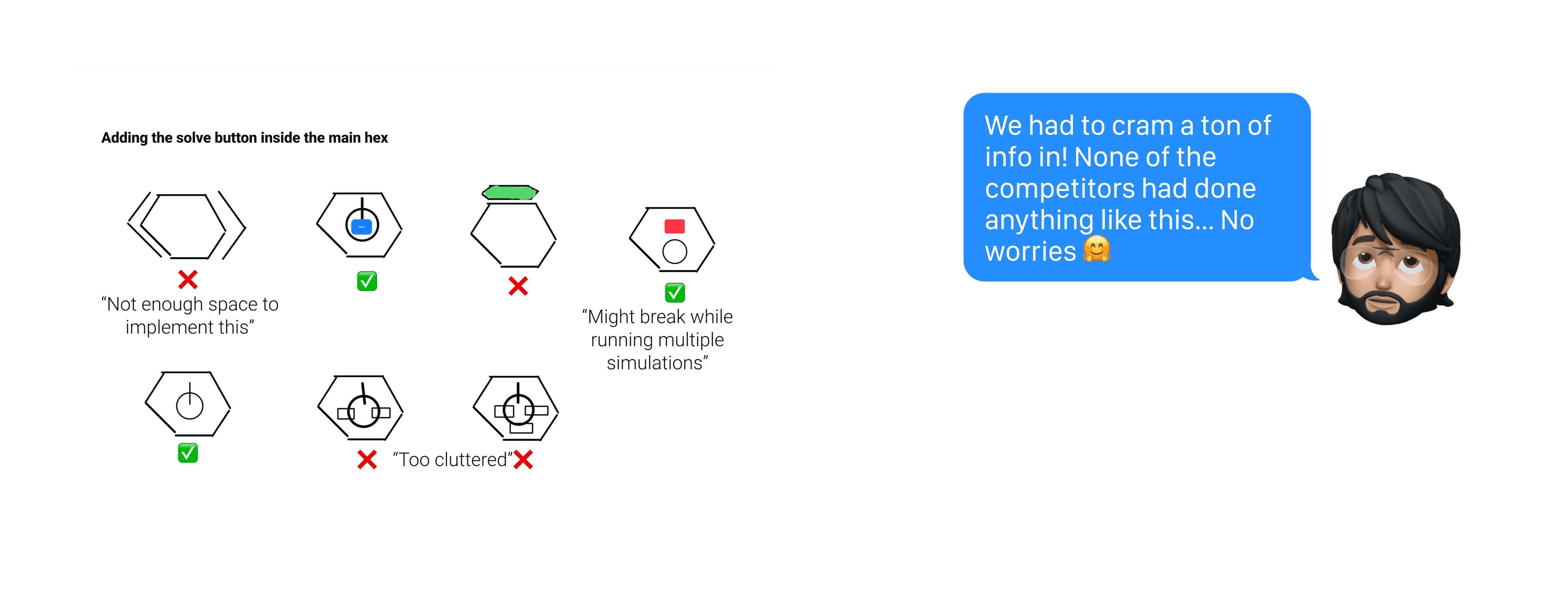
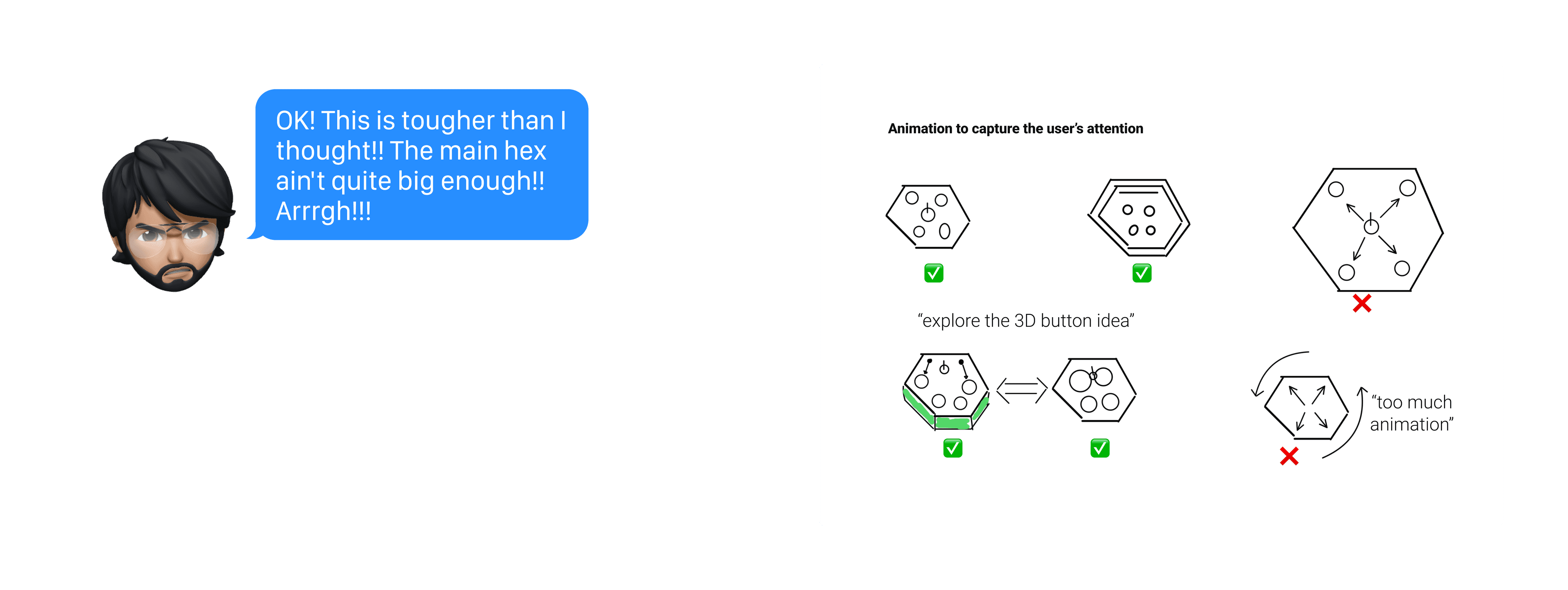
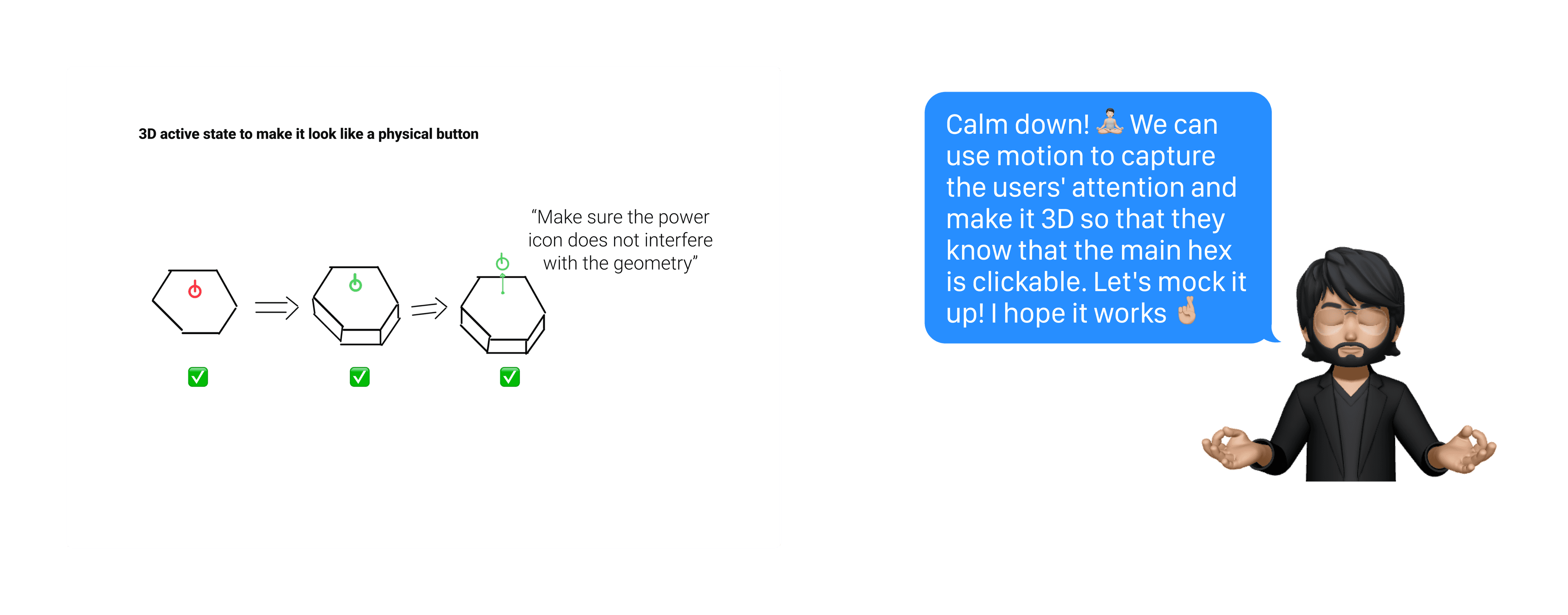
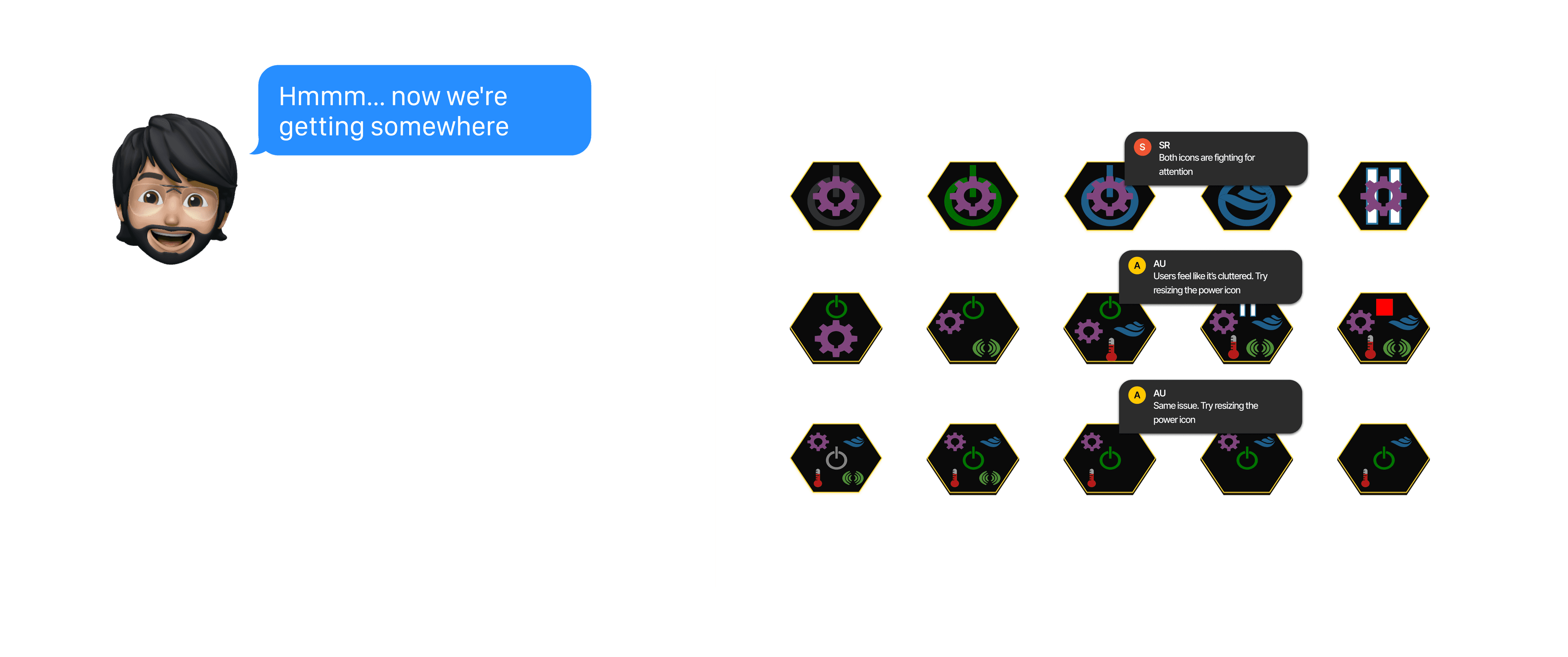
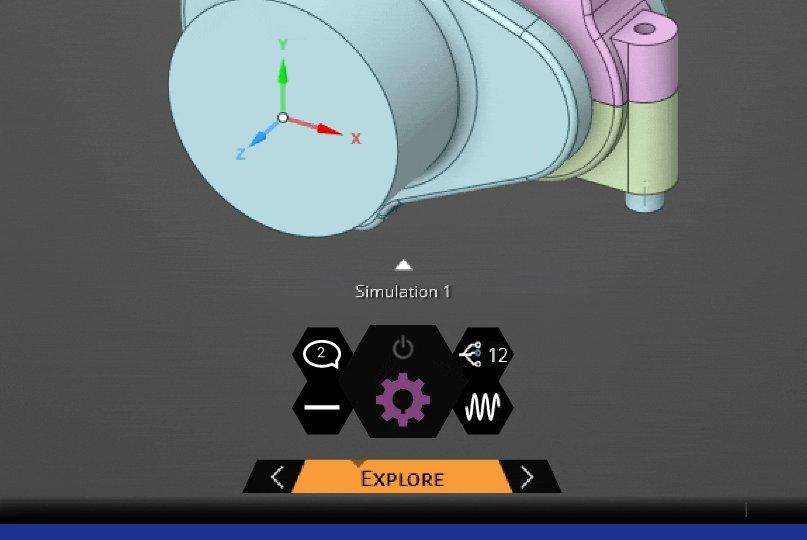
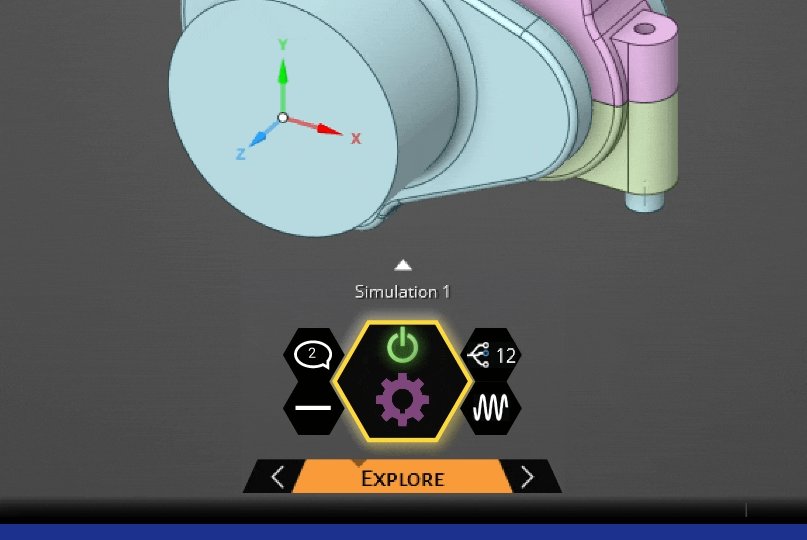
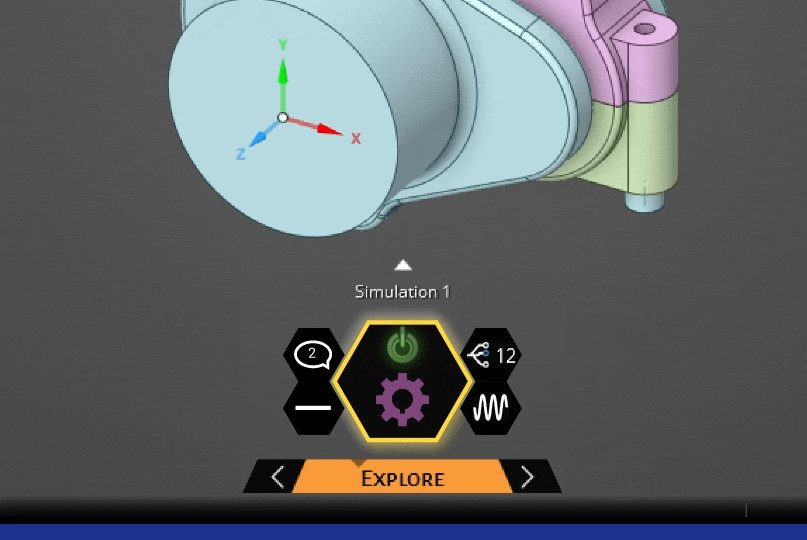
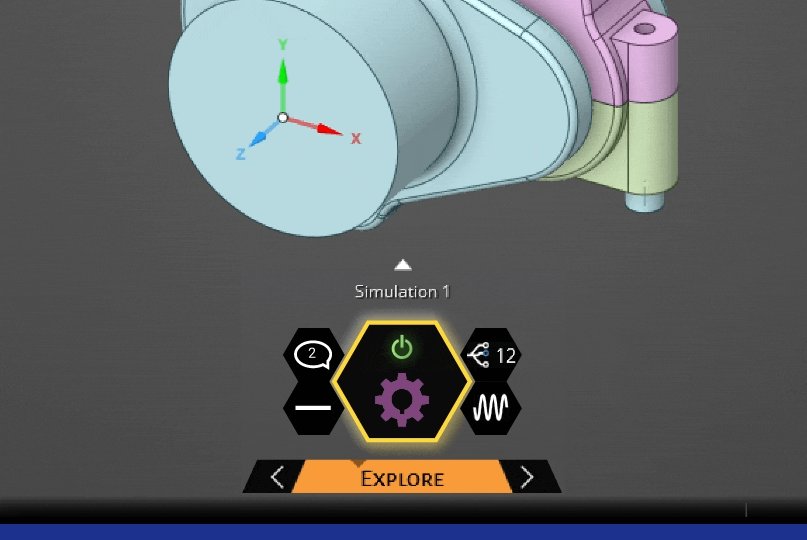
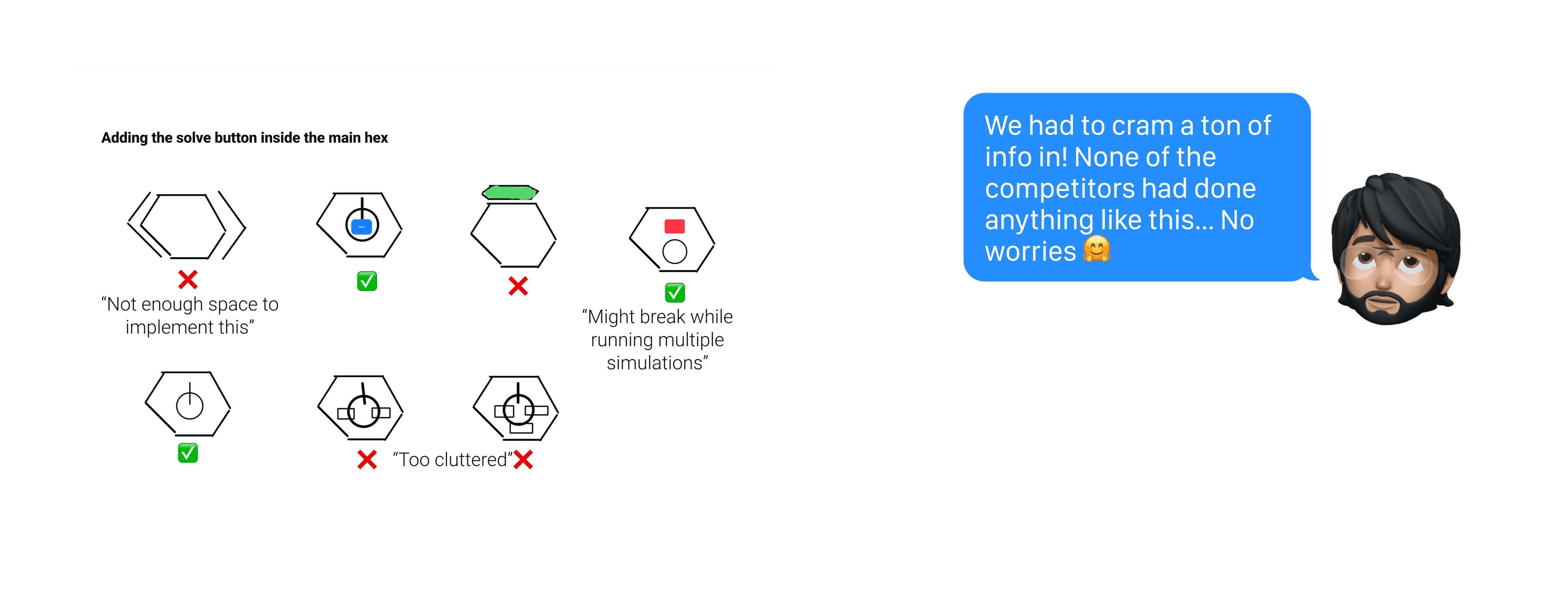
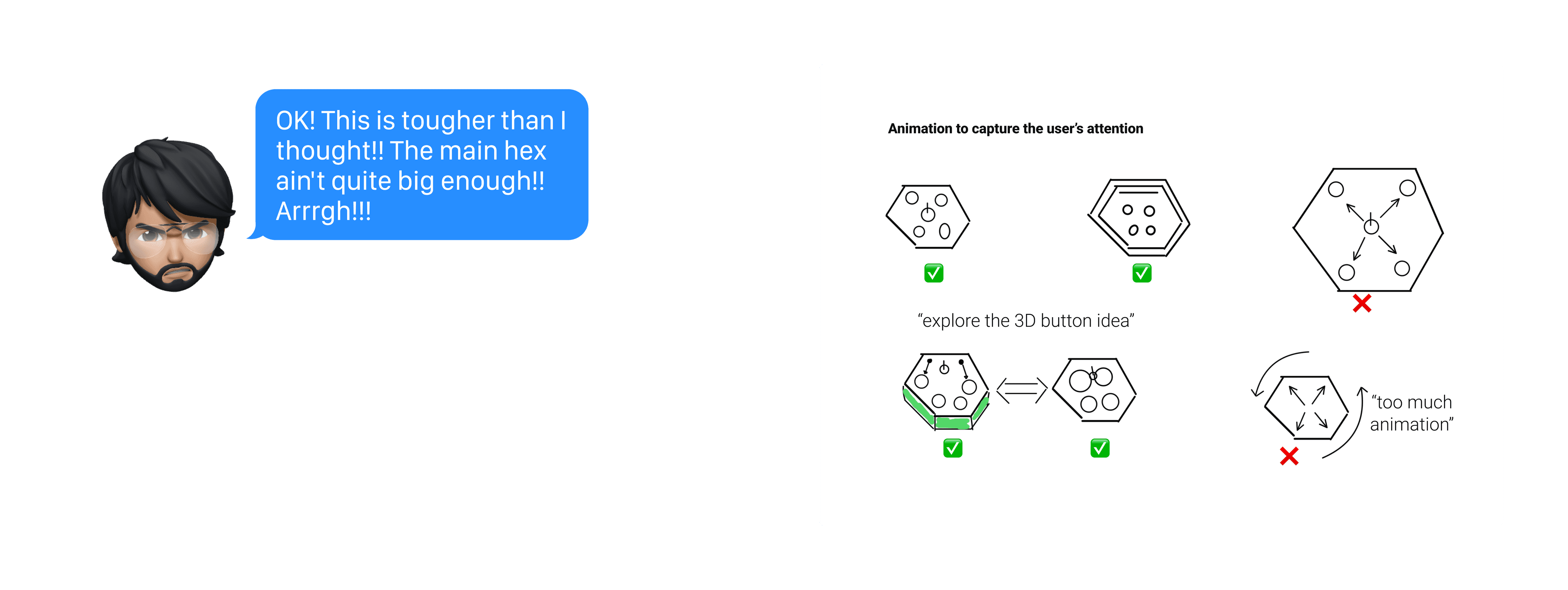
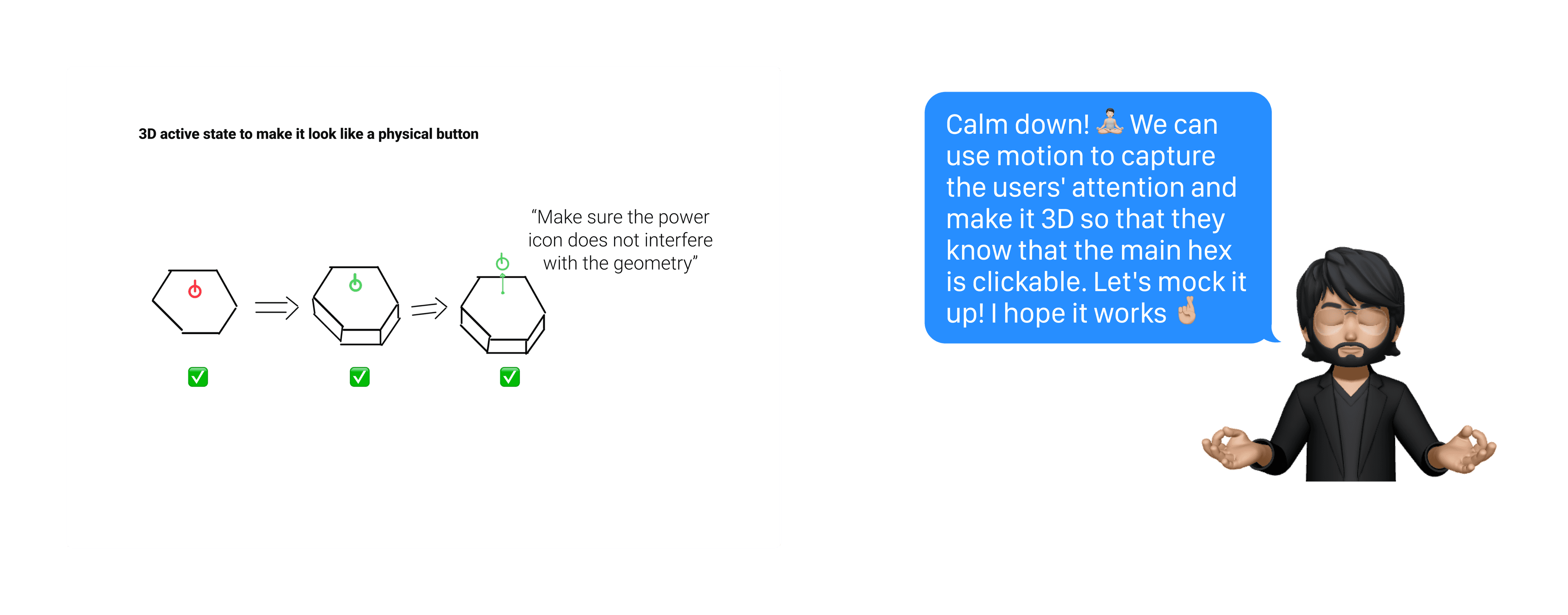
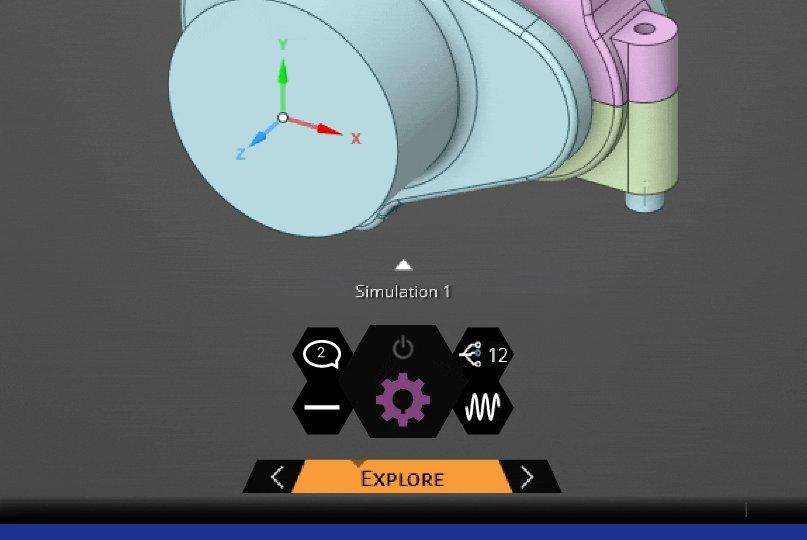
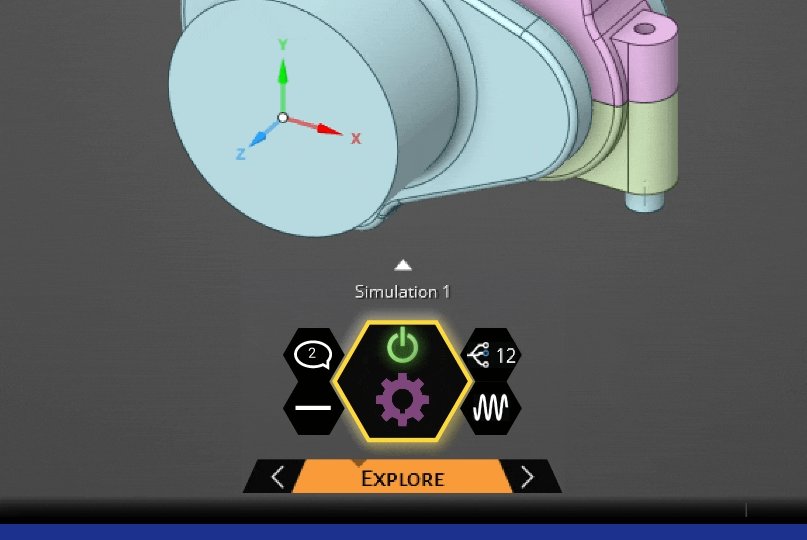
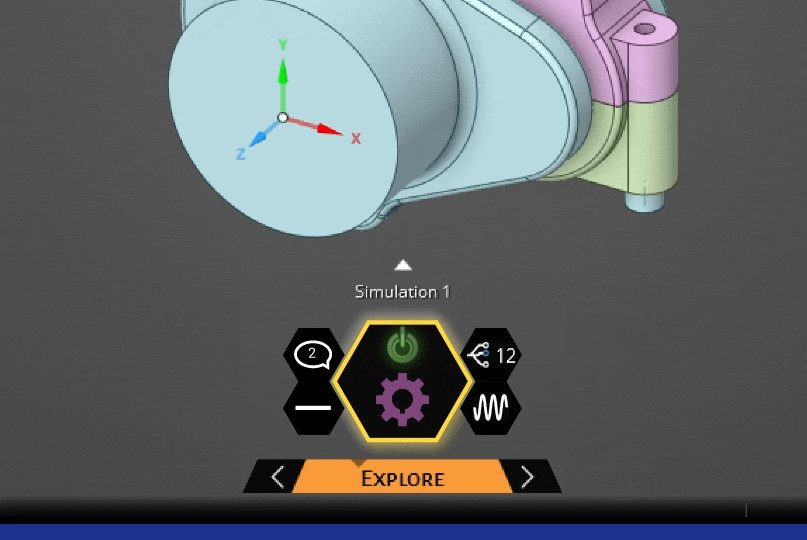
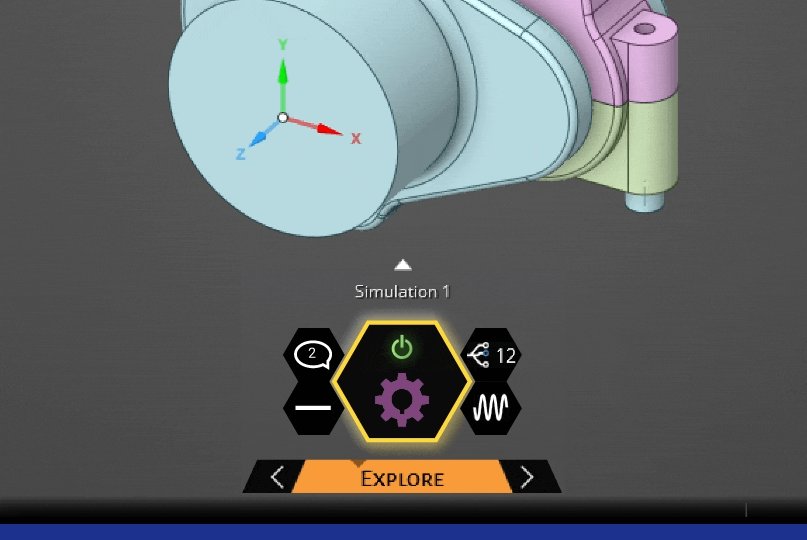
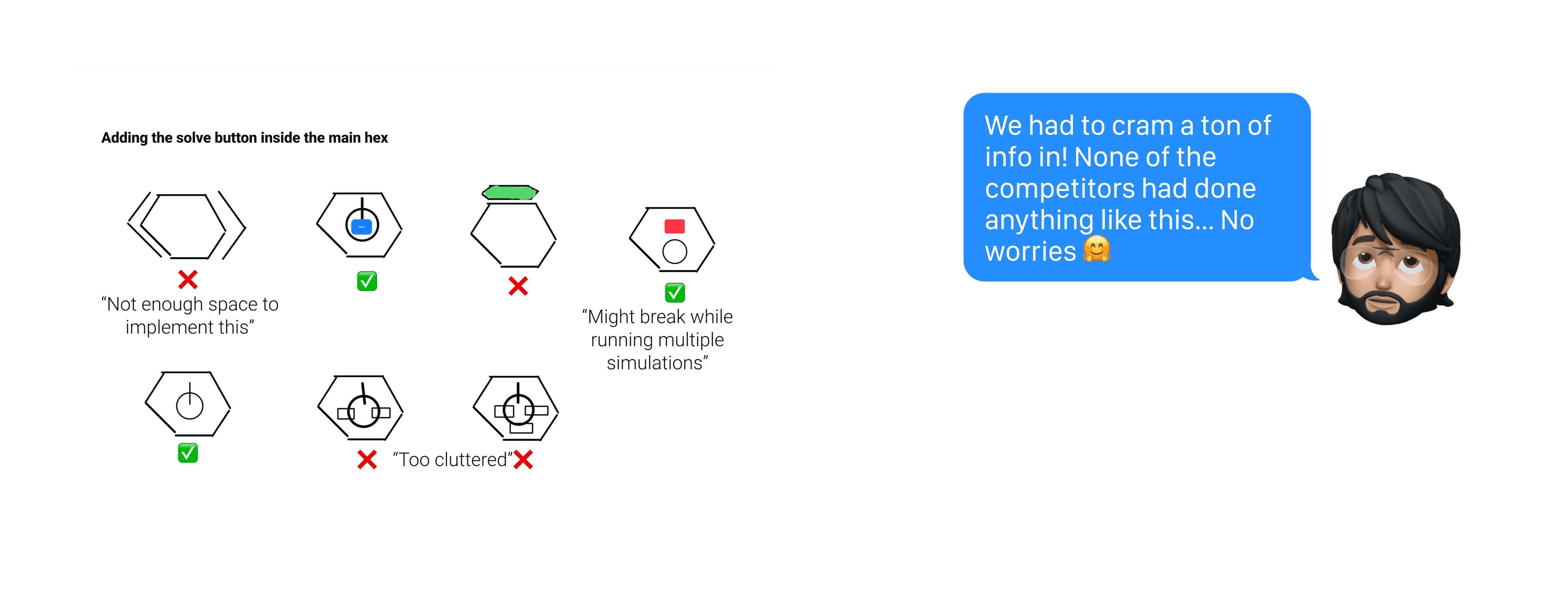
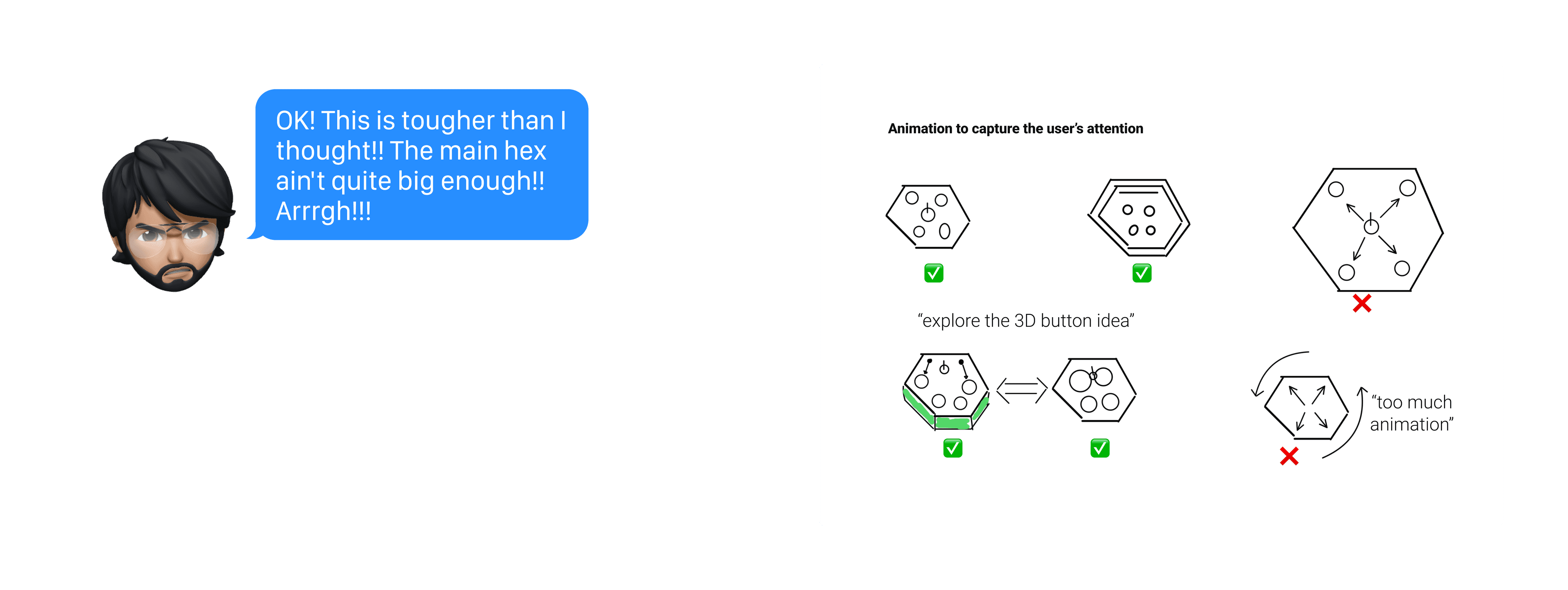
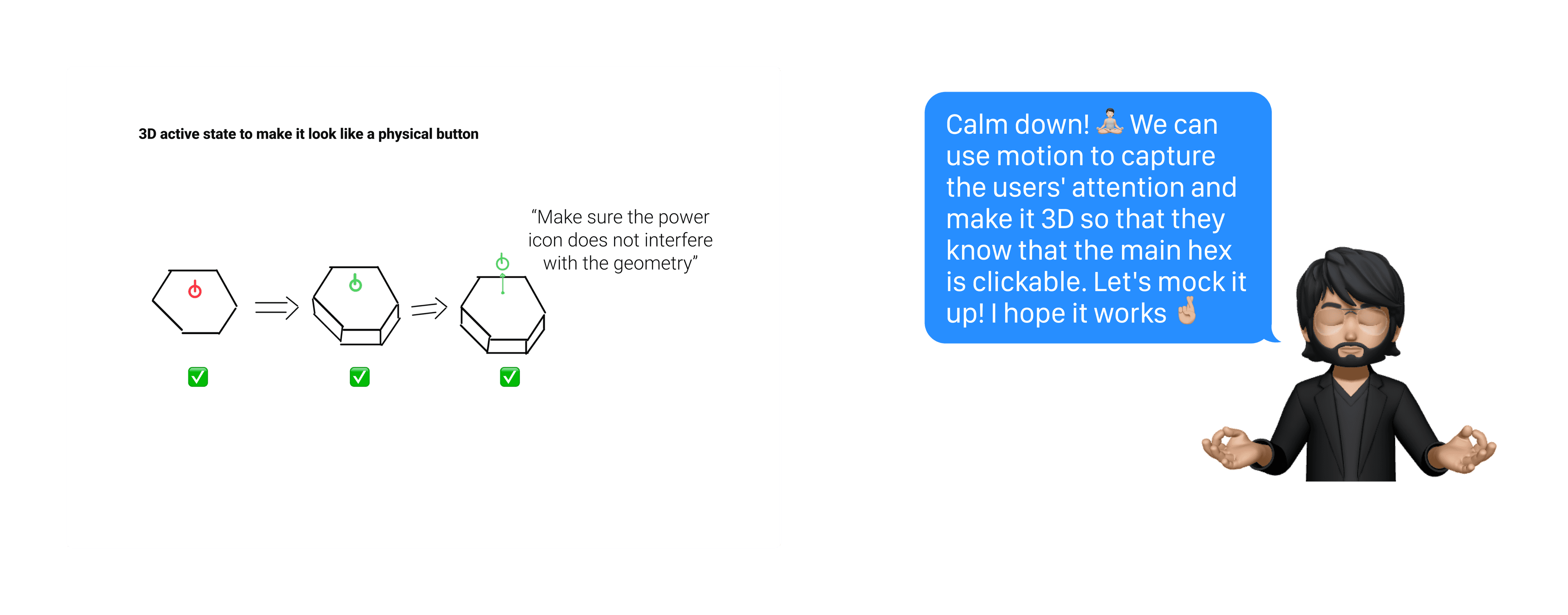
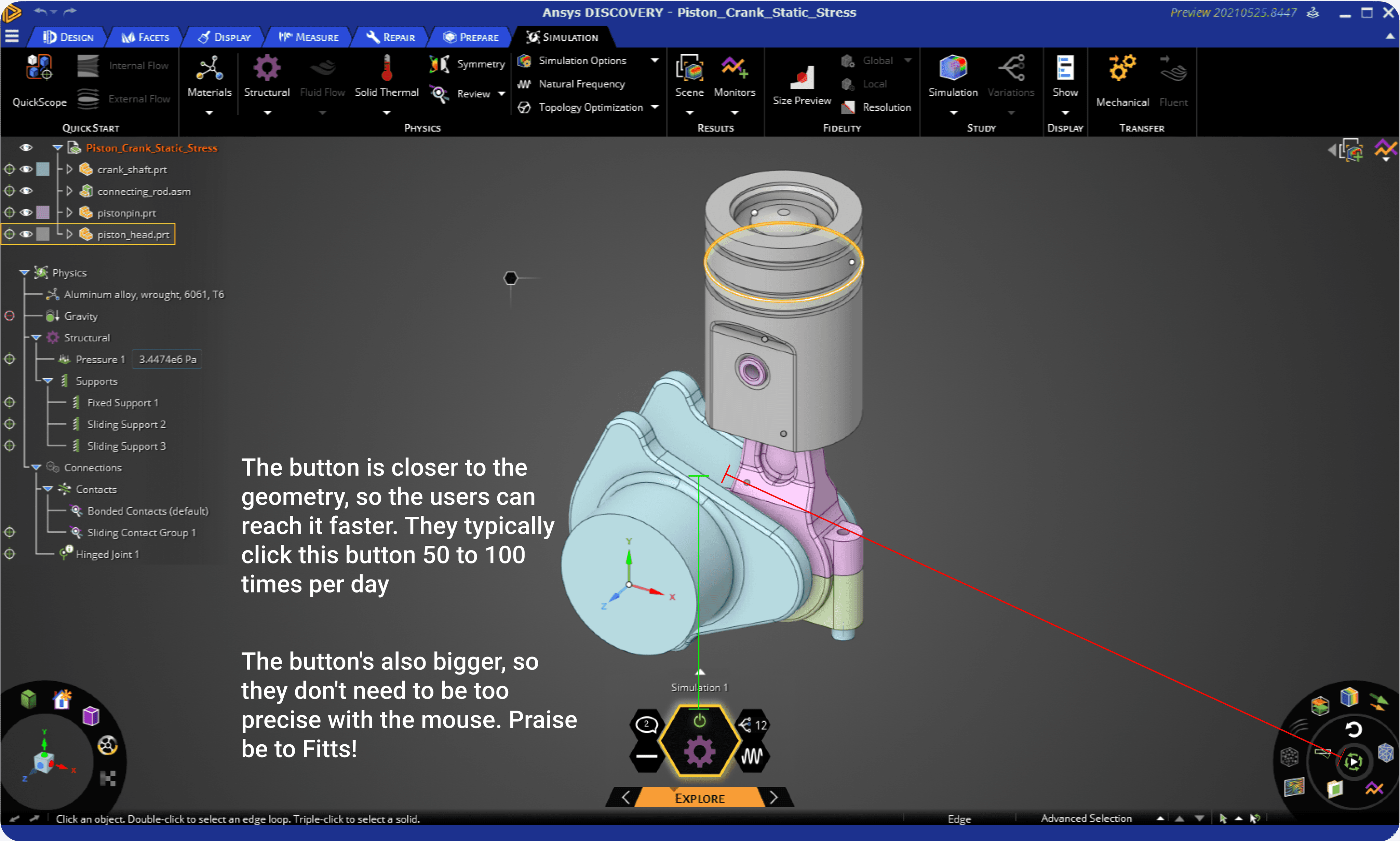
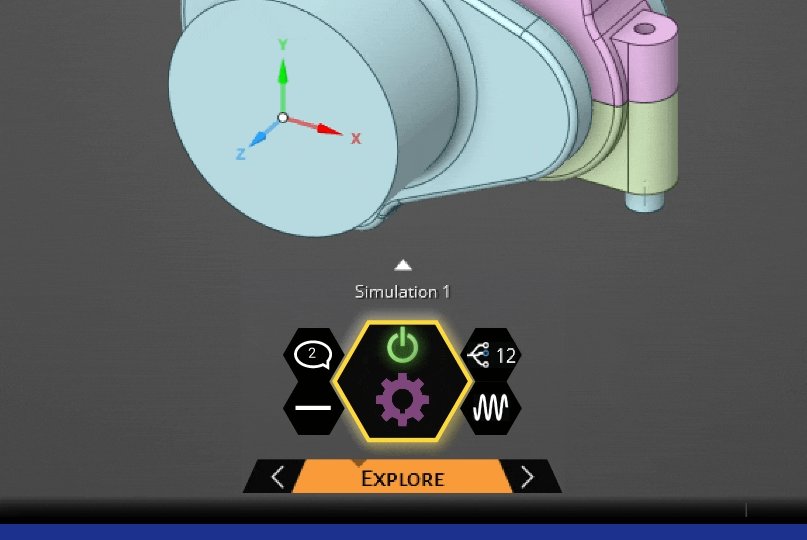
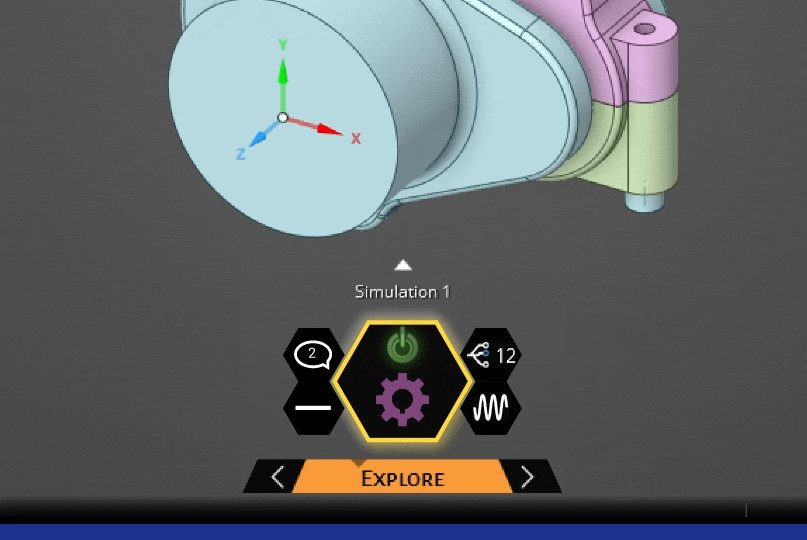
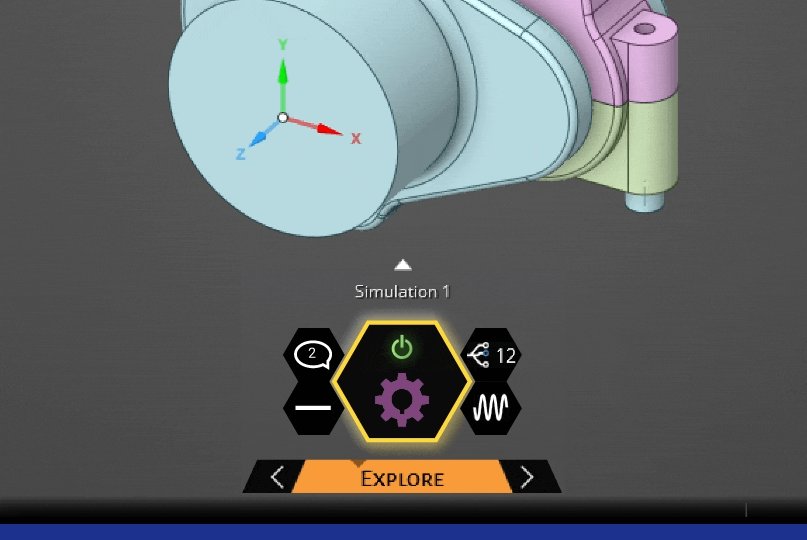
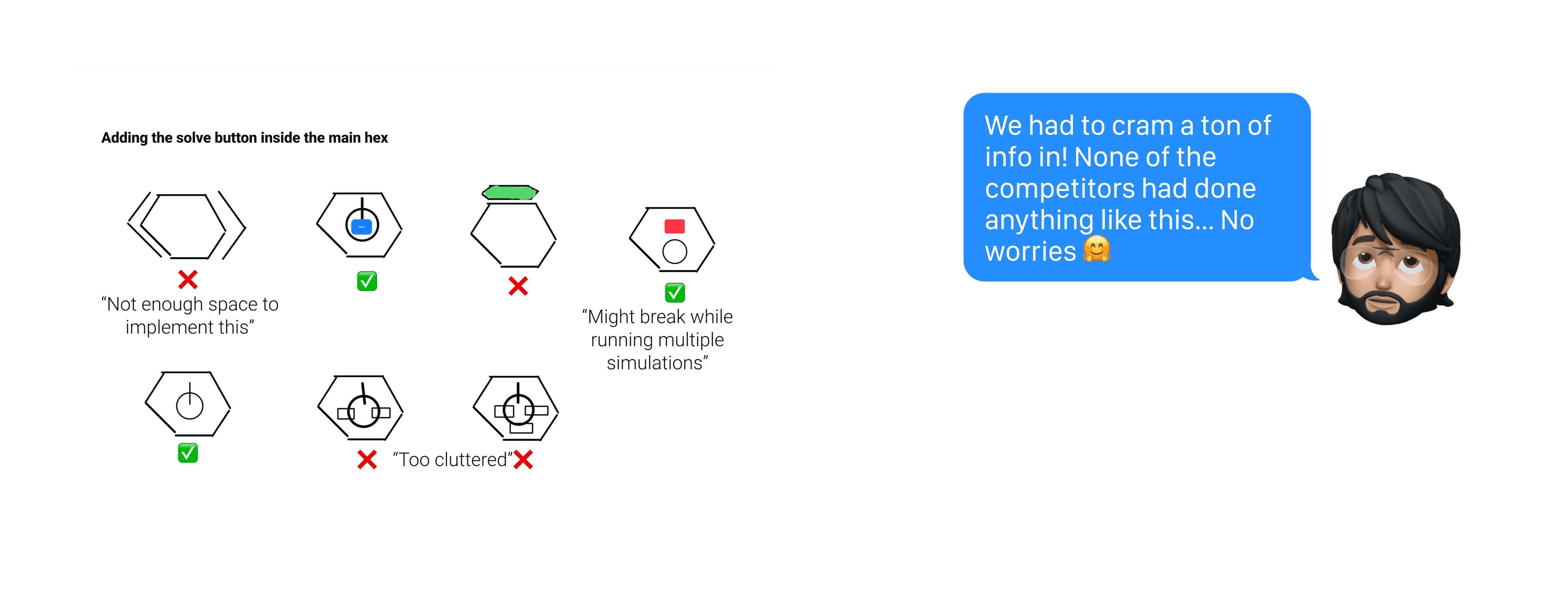
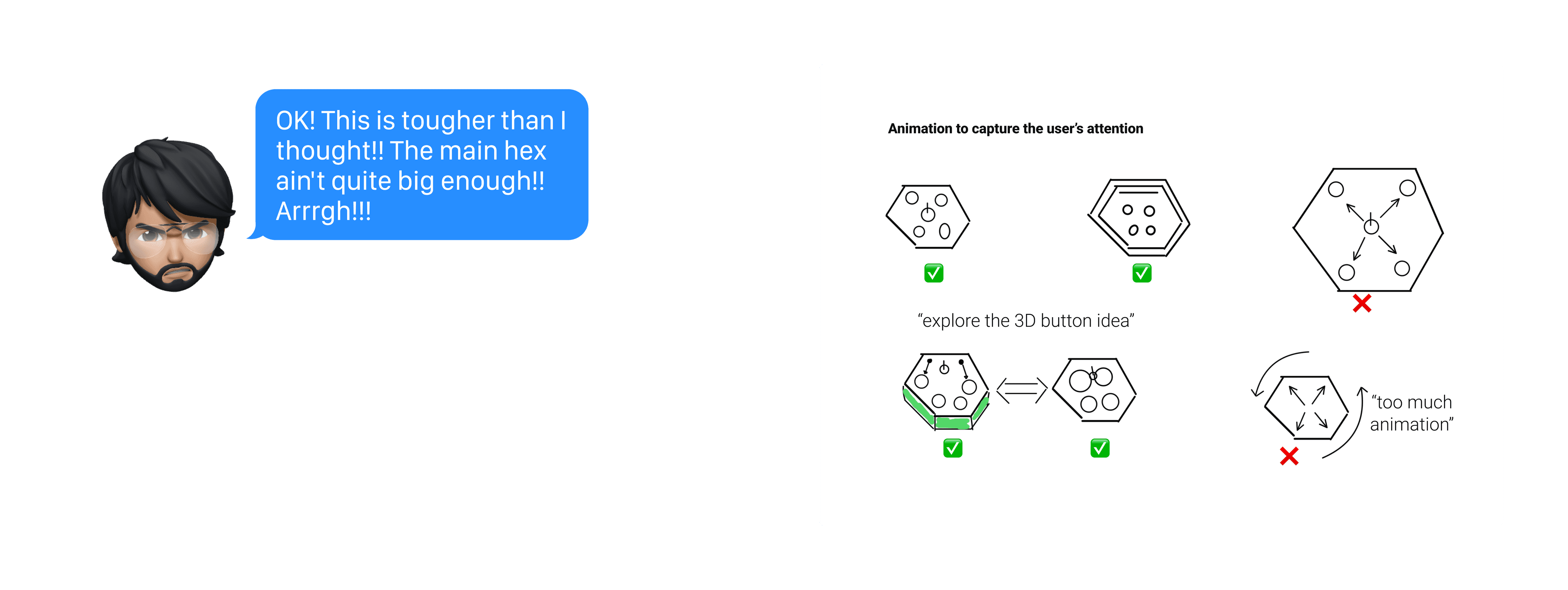
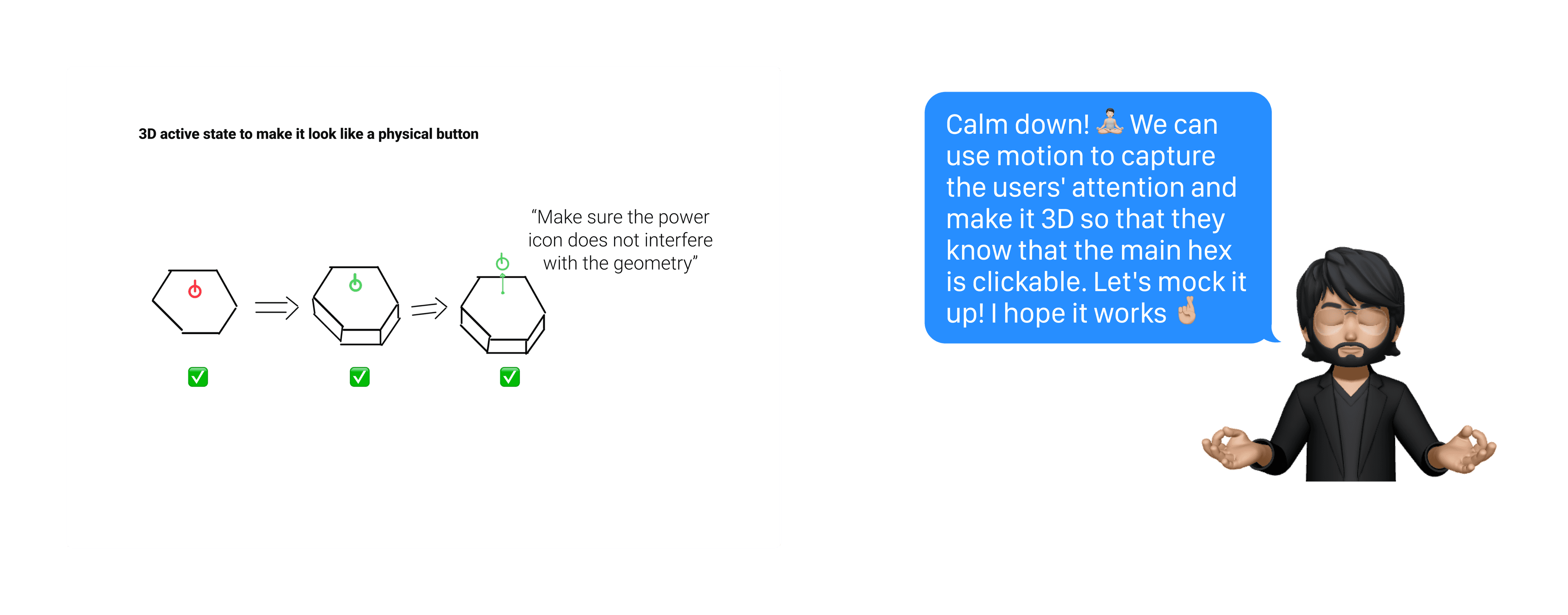
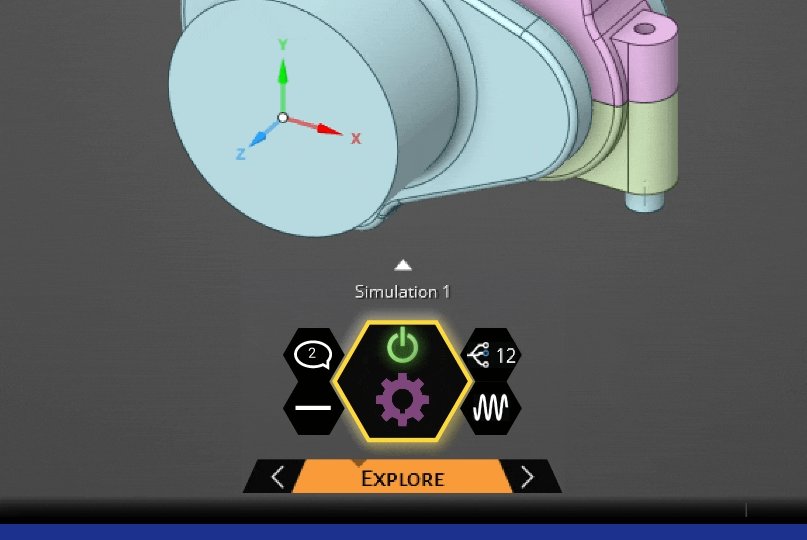
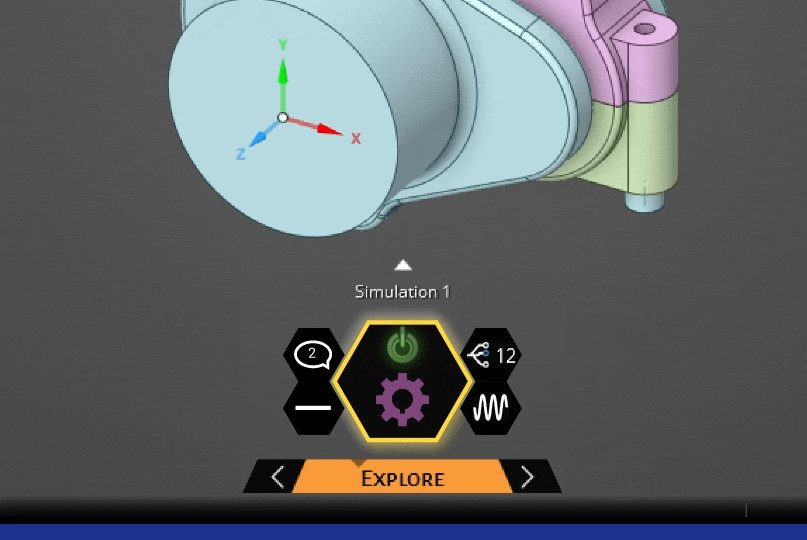
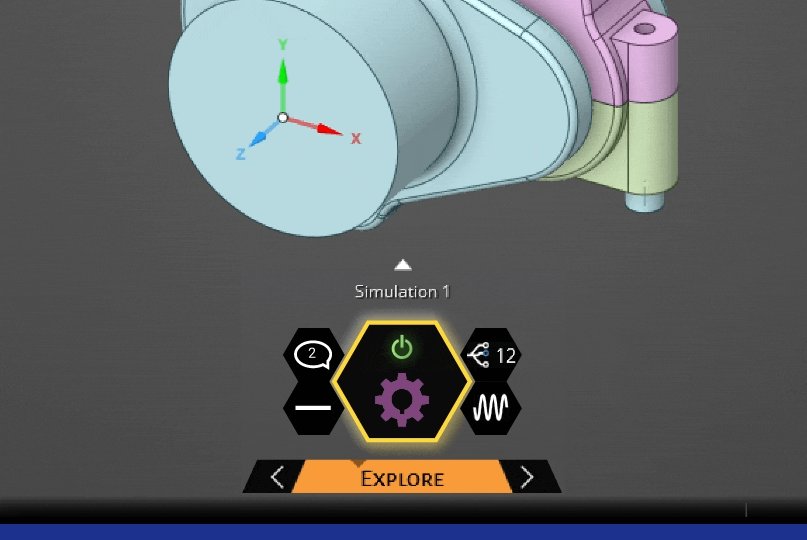
Move the "Solve" button to a central location

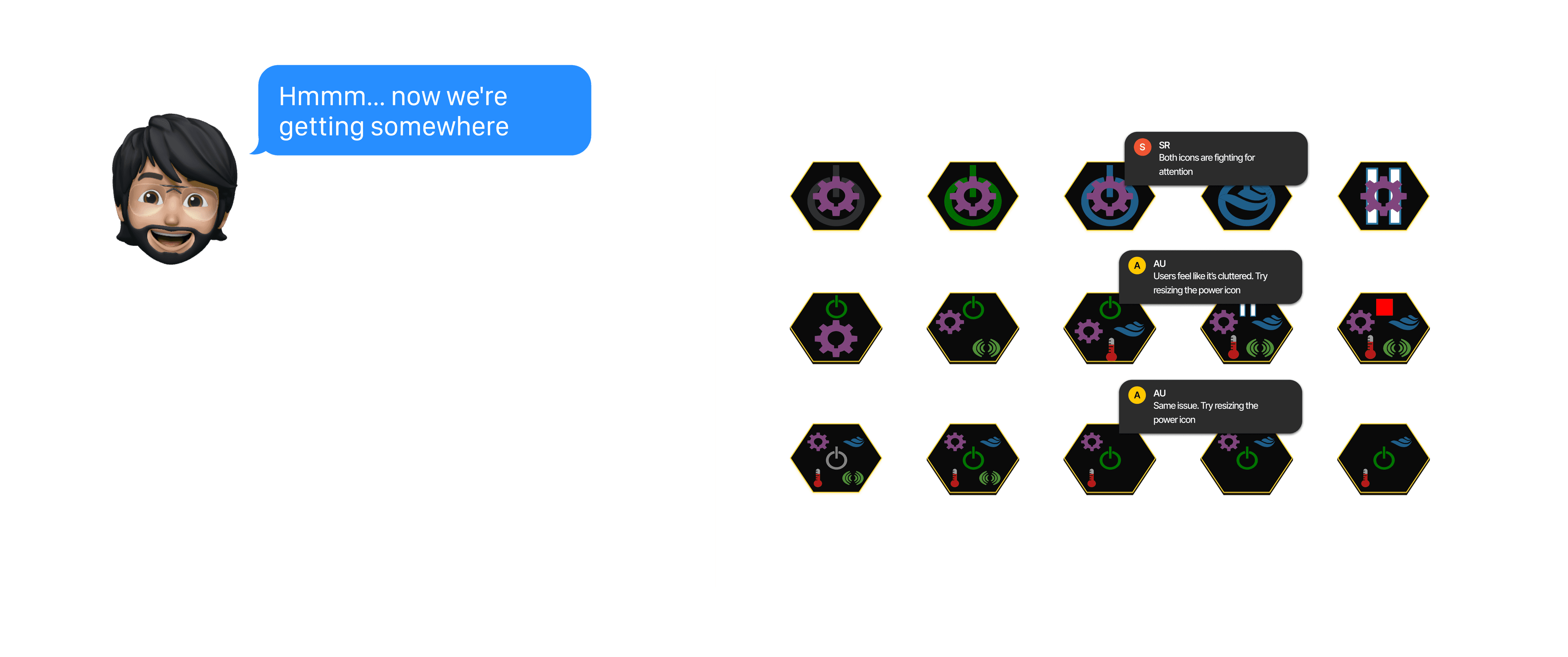
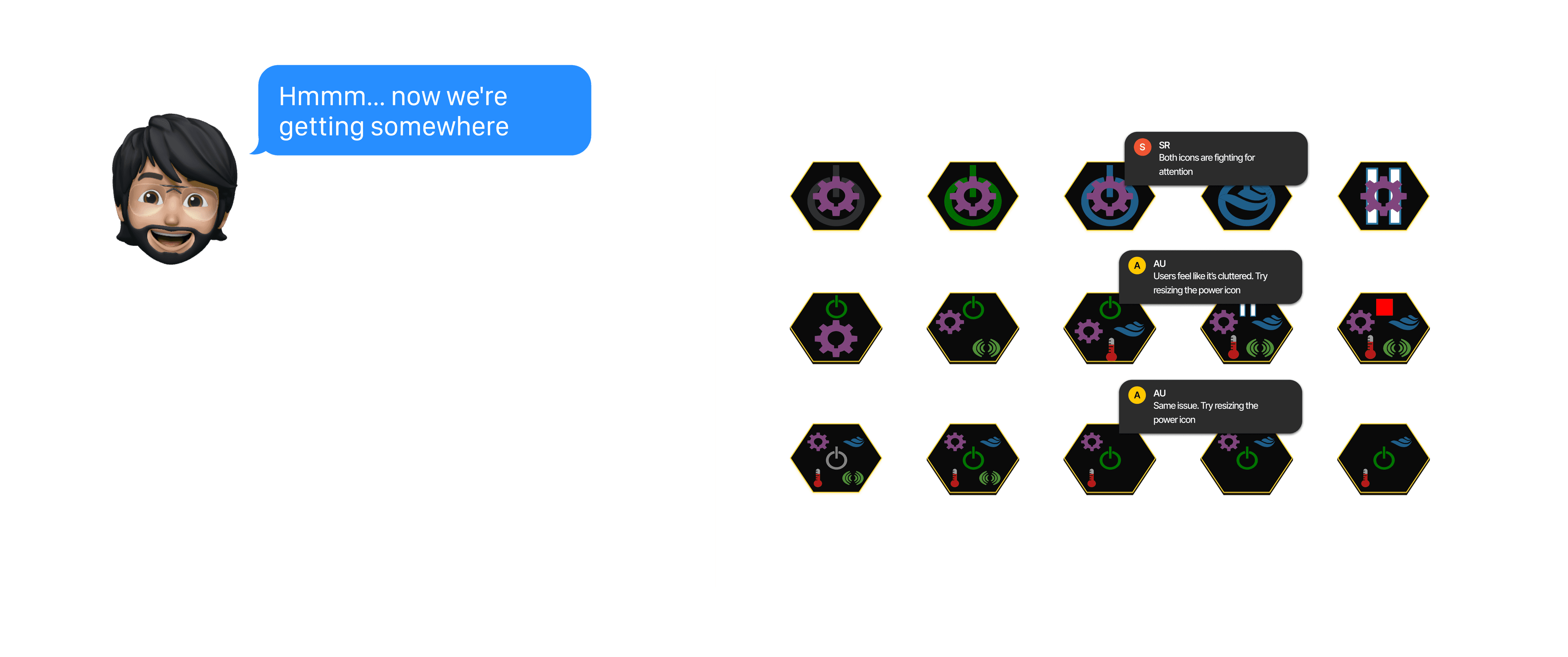
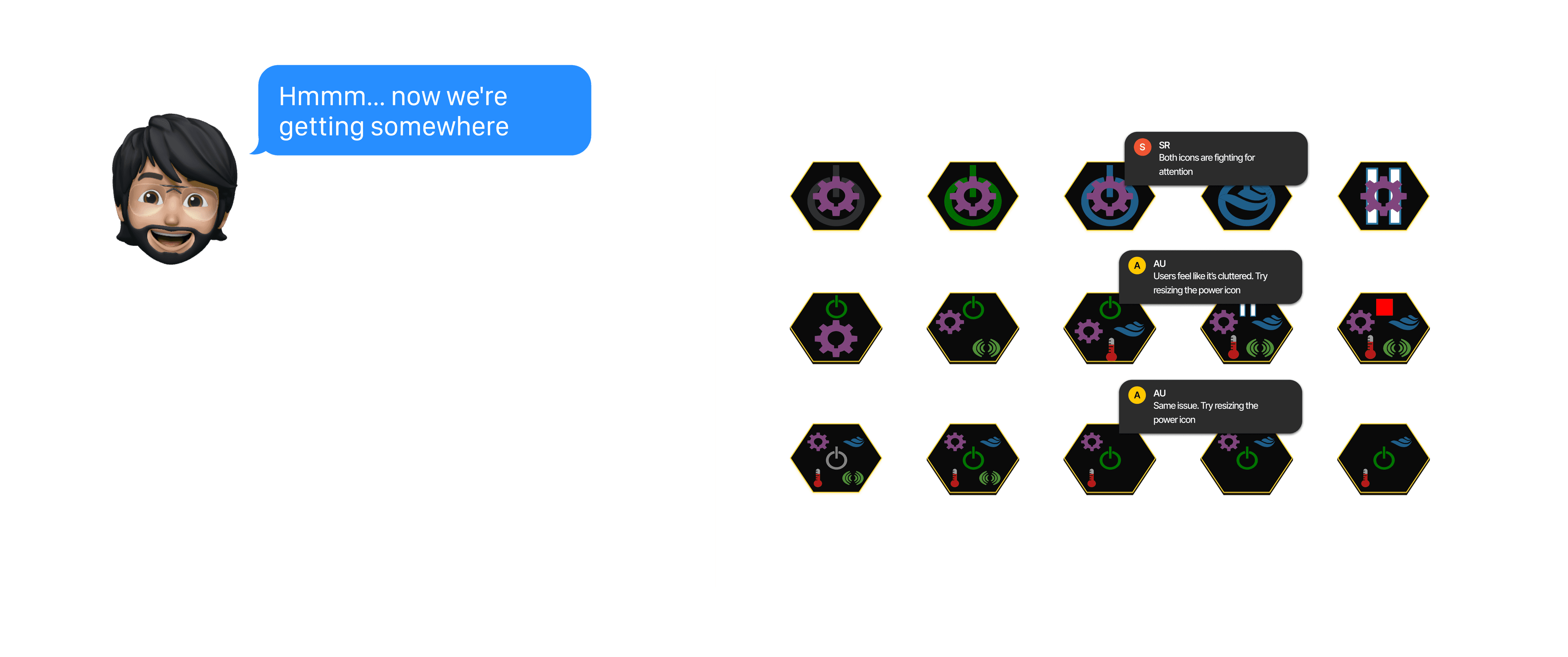
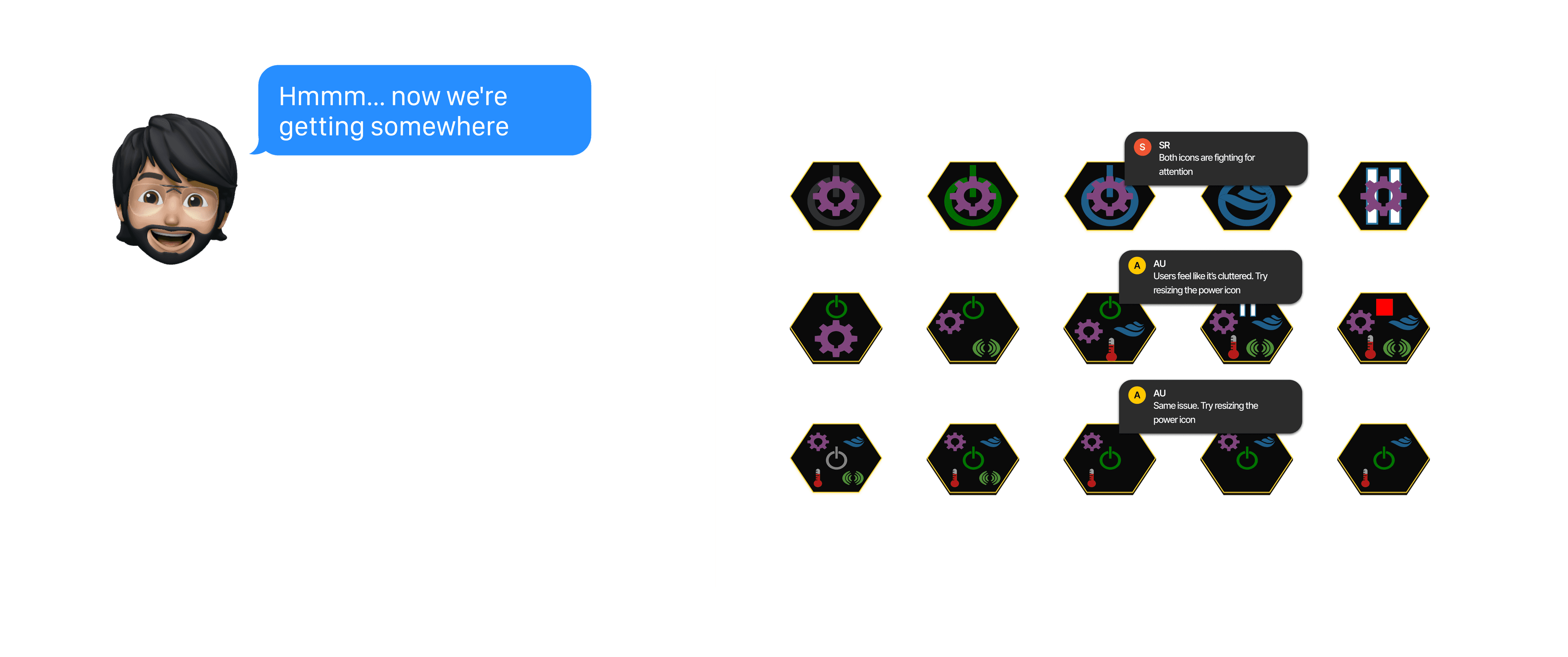
We decided to shift the "solve" button to the big hexagon in SID. Let's dub it the "main hex". We had to figure out a way to squeeze the "solve" button and info about the current simulation into the main hex.




I had to hurry, so I got a few of my engineering buddies to check out the prototype and give me their hot takes! The designs did exactly what they were supposed to do 🥳

Prototype
Recap
Let's review our objectives to make sure we hit them out of the park!
List of Objectives
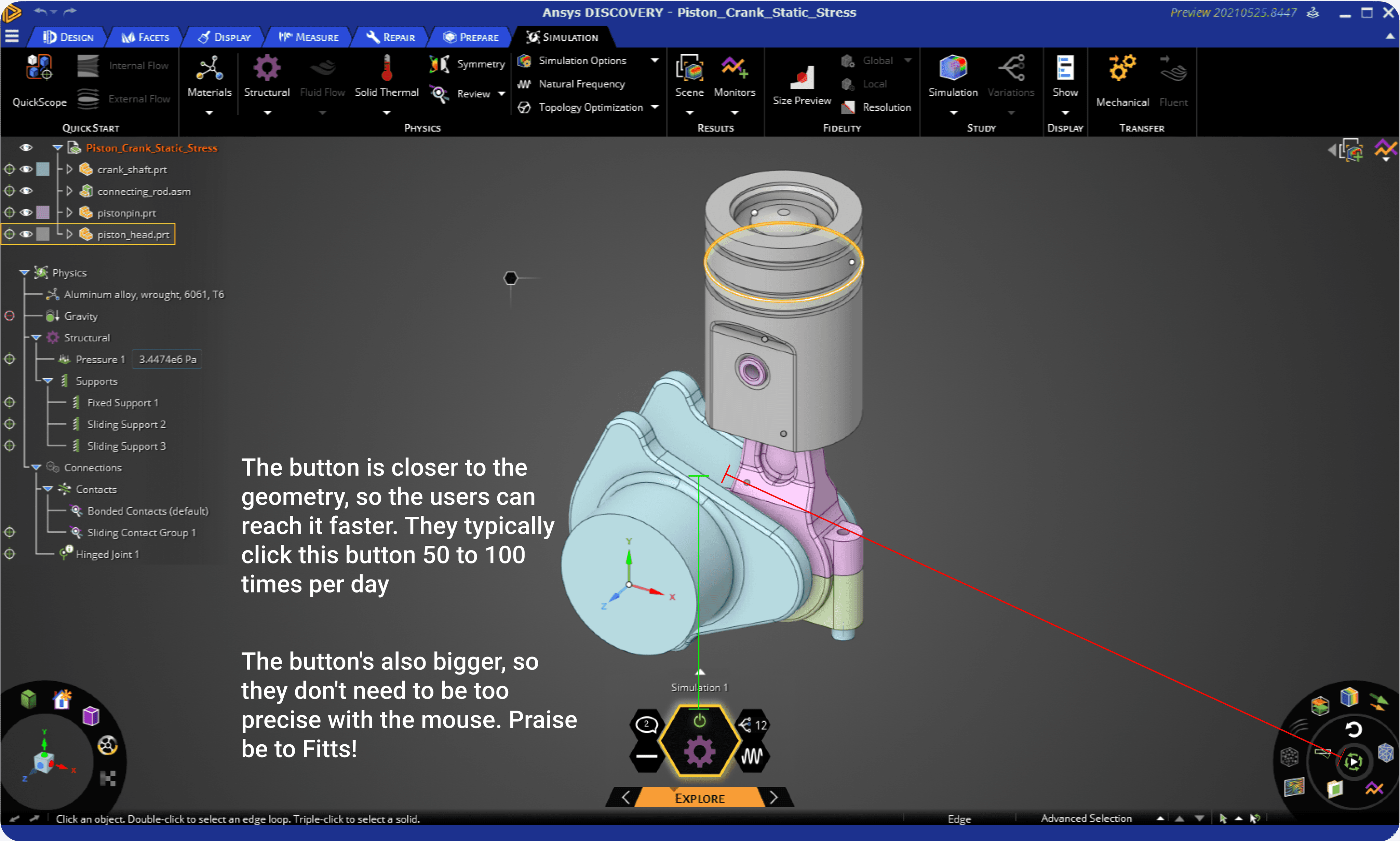
Speed up the users' process ✅
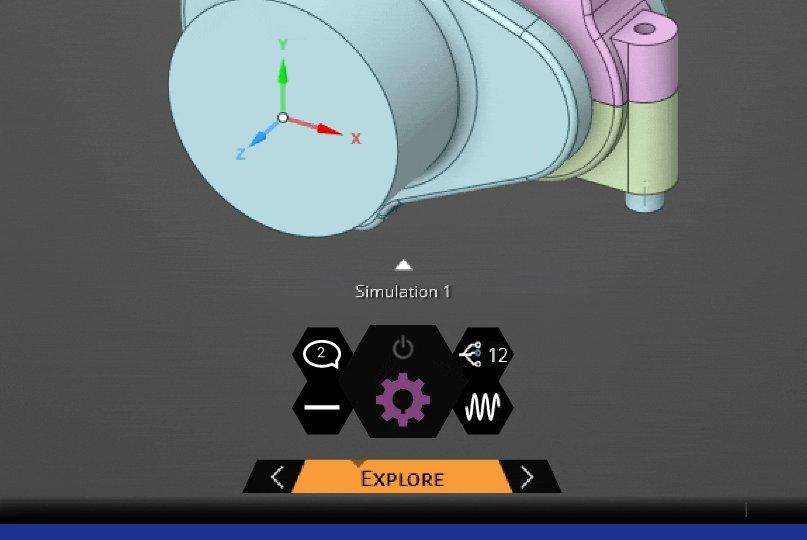
Give all the info about the sim in one spot ✅
Make sure the users know the solve button moved homes! ✅
Have some fun while we're at it! ✅
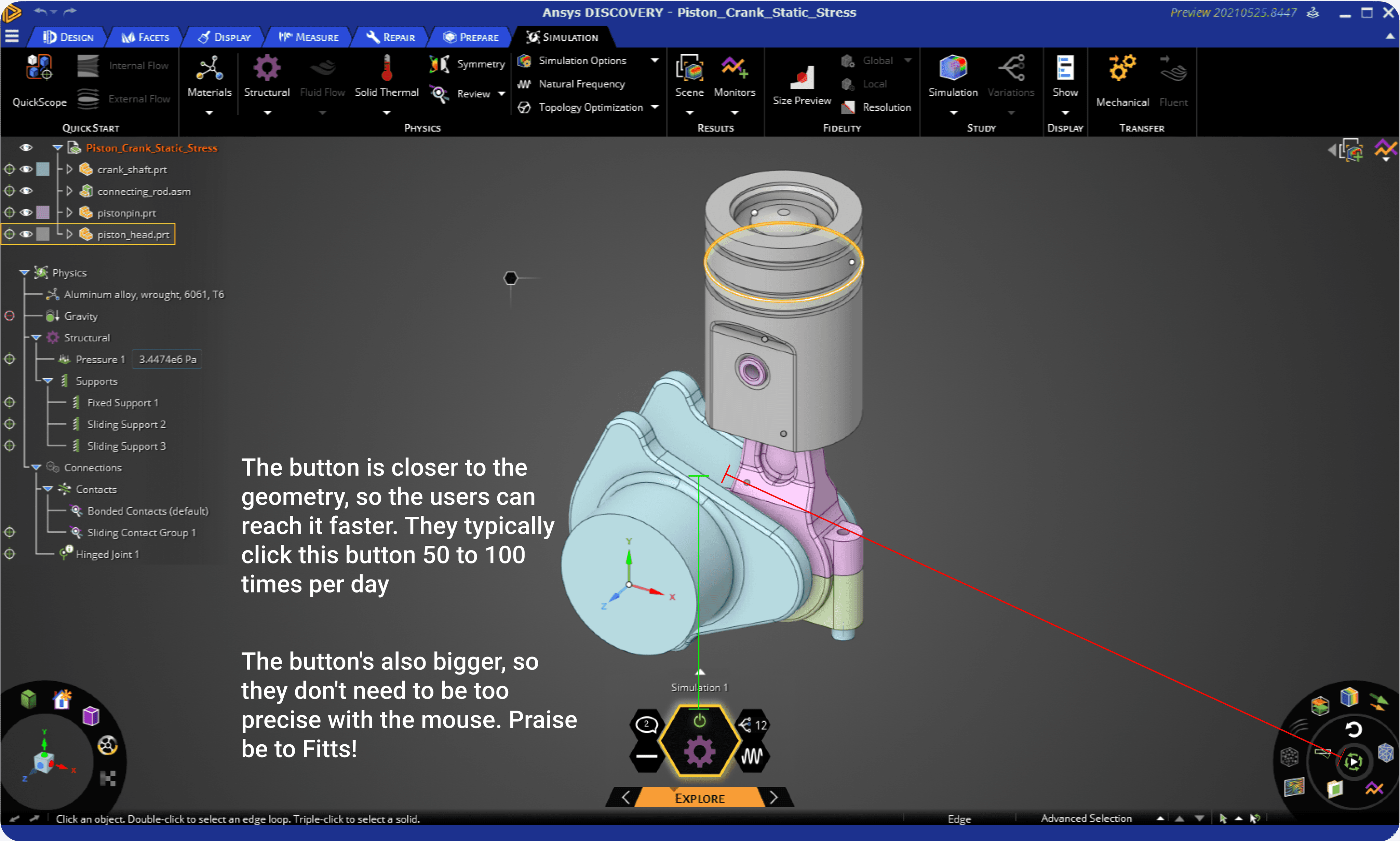
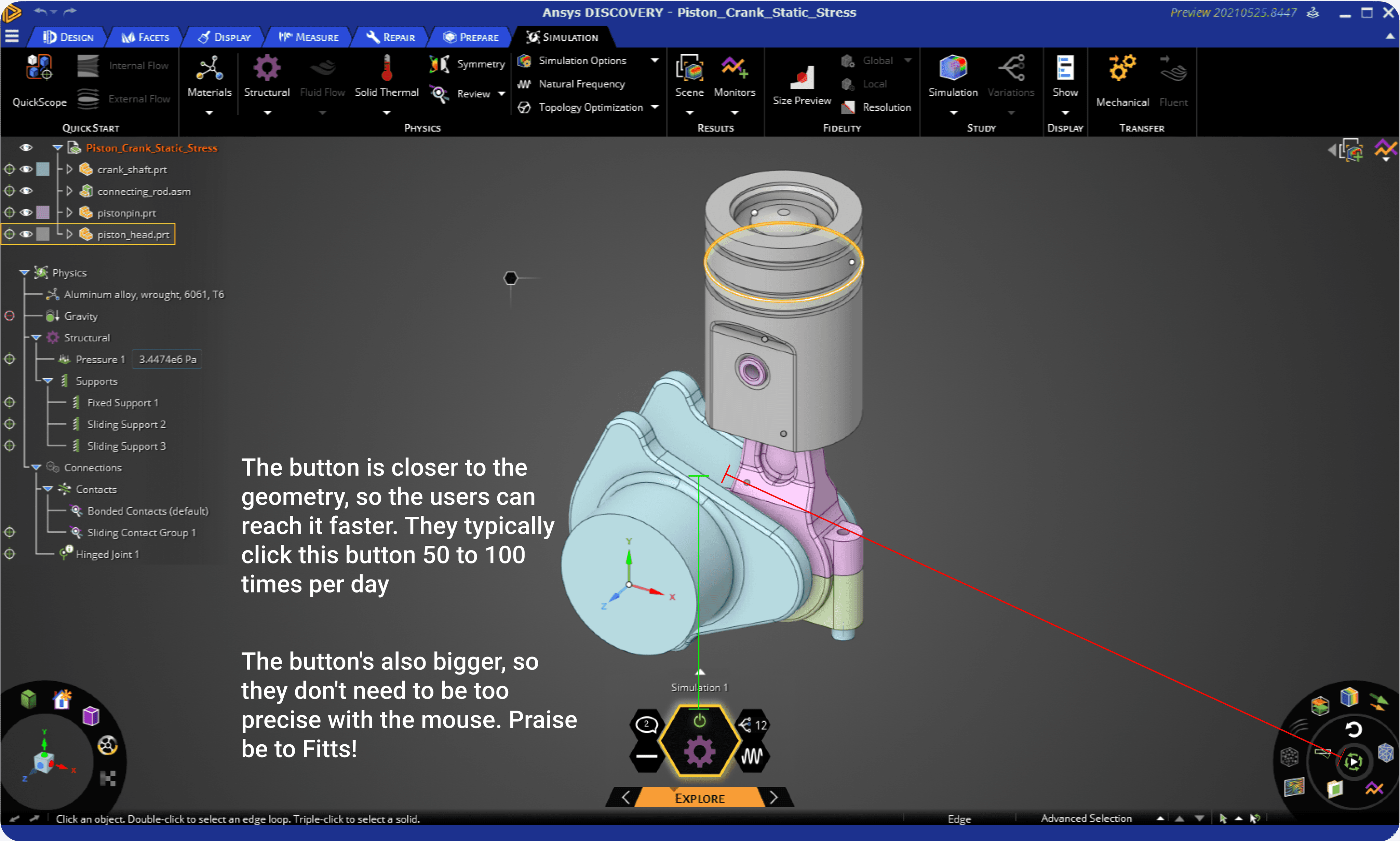
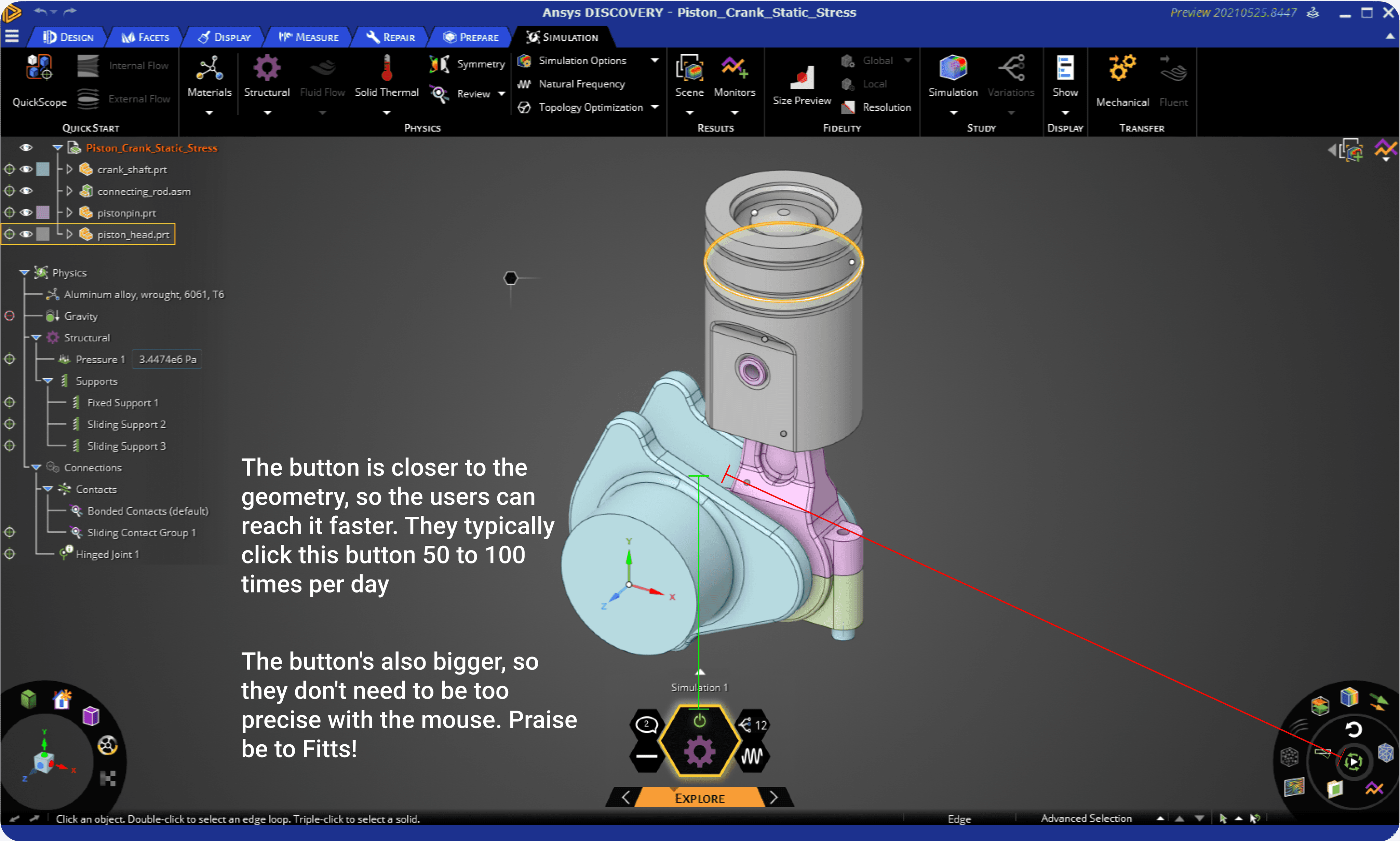
Speed up the users' processes

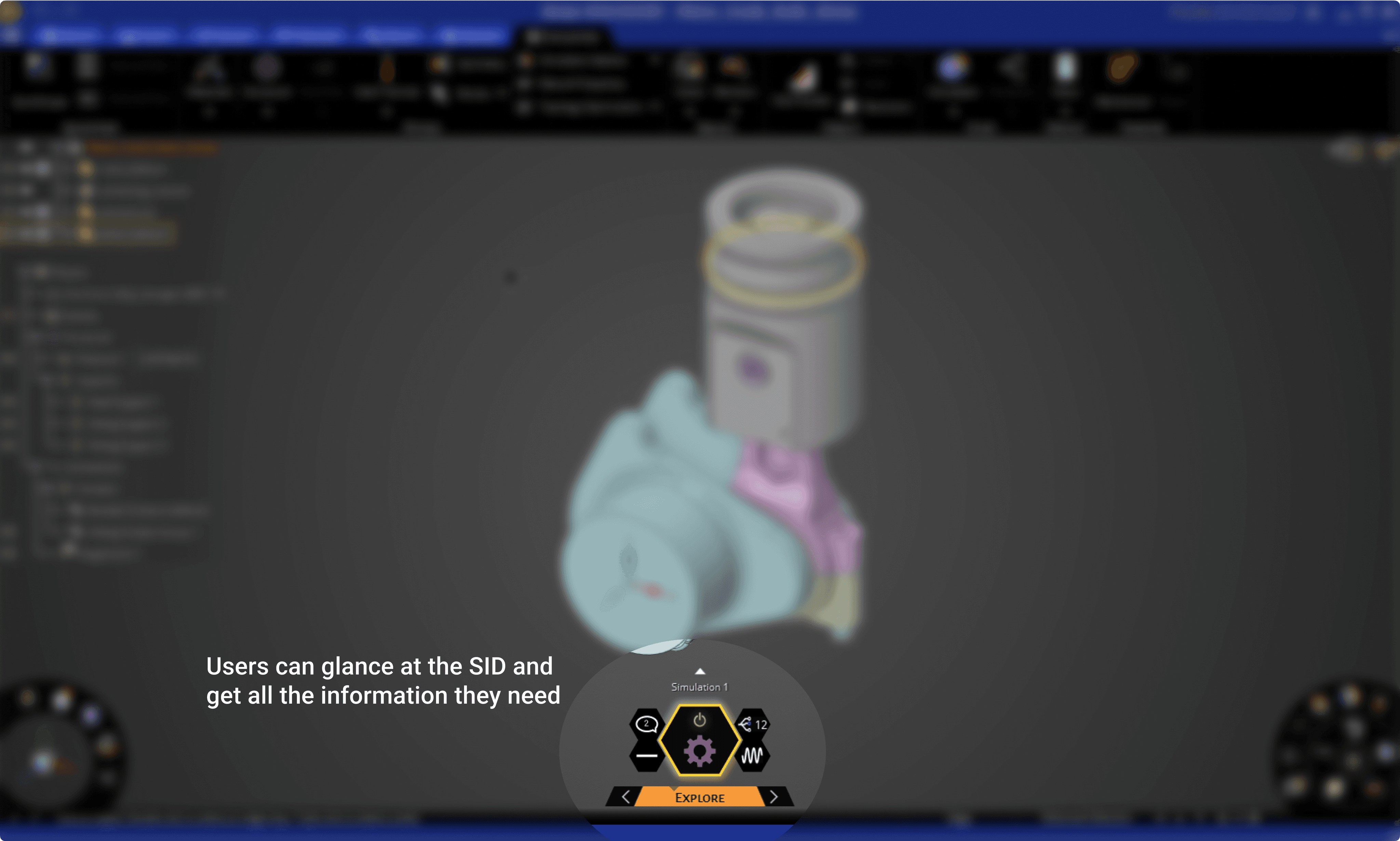
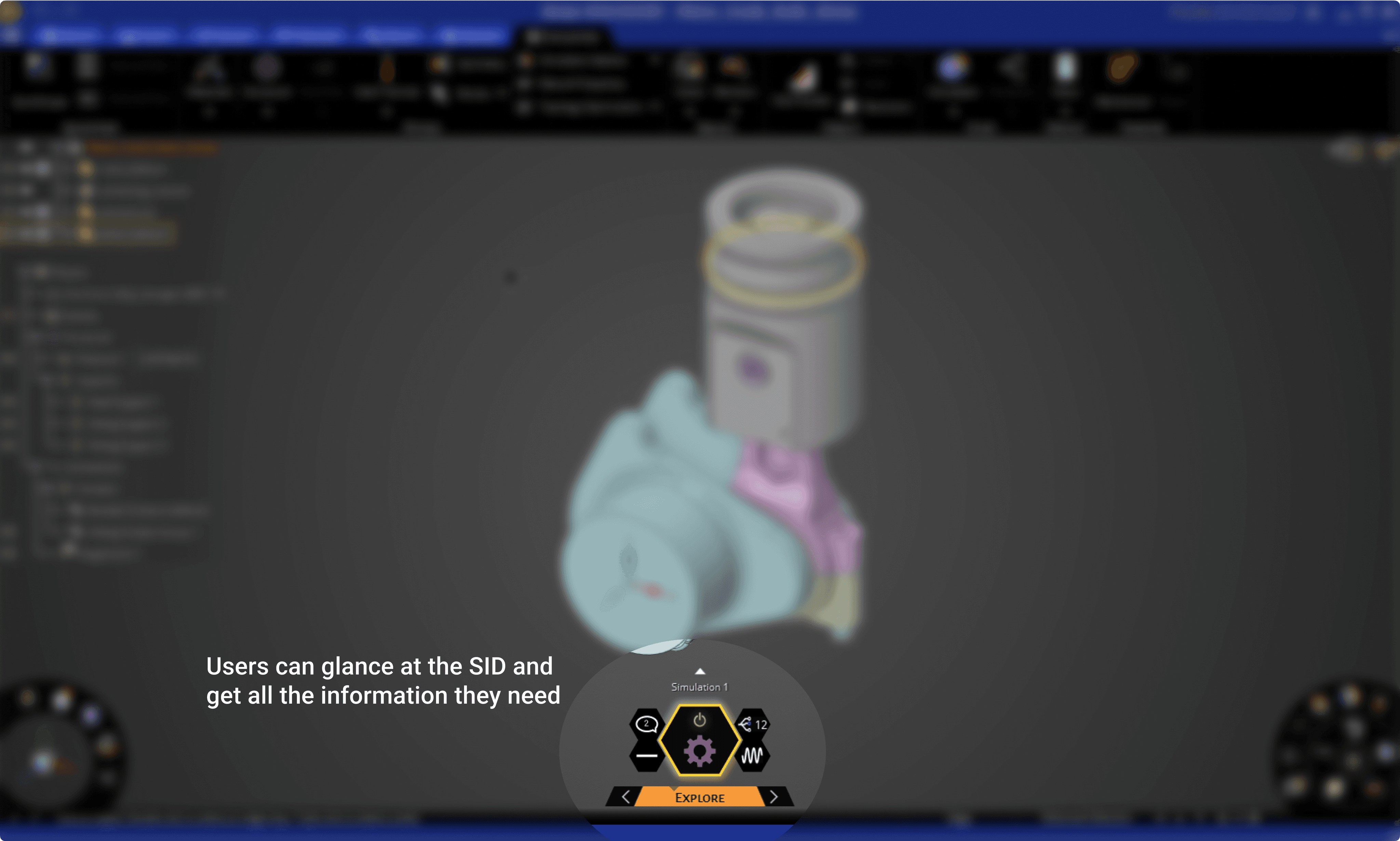
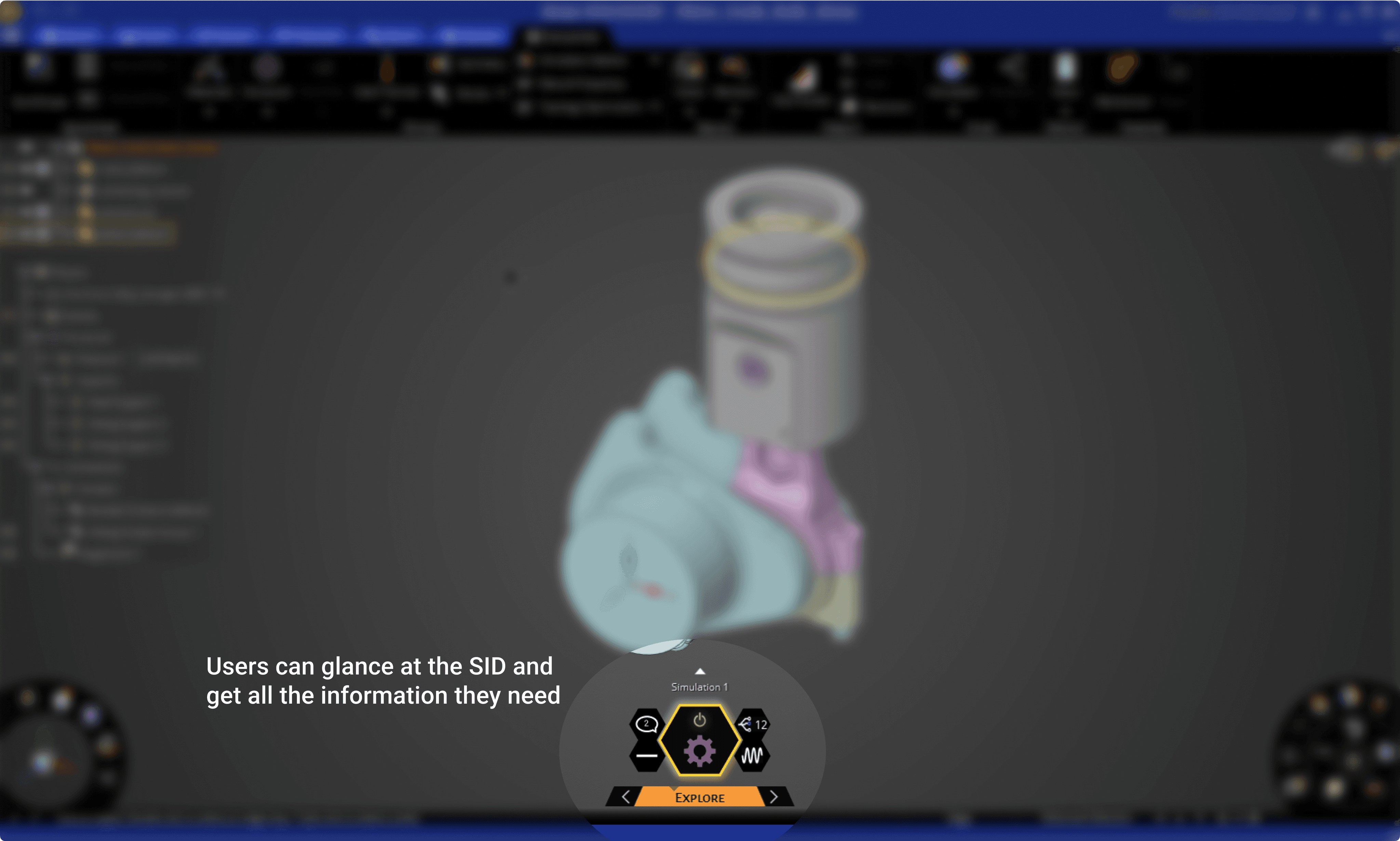
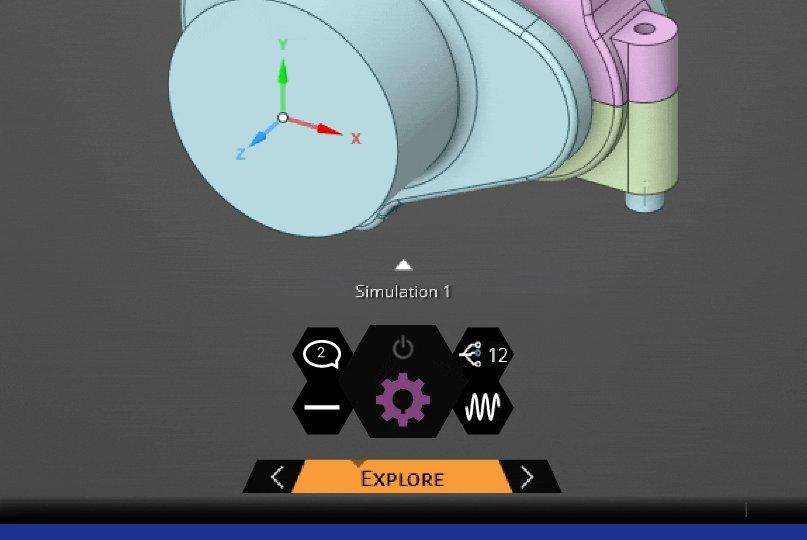
Give all the info about the sim in one spot

Make sure the users know the solve button moved homes!
The micro-animation captured users' attention while still being oh-so-subtle

Have some fun while we're at it!
I'm passionate about designing, and I'm lucky to be able to do it full-time - plus, what's the point of designing if you're not having fun?!

What could go wrong?
Experienced users might need some time to adapt to the new location of the “Solve” button
success measures
User engagement
We'll compare the number of times users clicked the old button versus the new one. If that number's higher, it means they've run more simulations in the same amount of time. That would directly result in increased revenue for our users 💰—and better customer retention for us 💰. Win-win 🤝🏼
User feedback
Ansys has an active community. They immediately let us know if we mess up 😬
how did i change?
This project really opened my eyes to how much of a difference even the tiniest design element can make. My Figma finesse got a serious upgrade, and I learned all about micro-animations and how storytelling is essential for our designs to get the green light from stakeholders. I got to know how developers think, and how to make sure we both stay happy - plus, they even gave a few of my wild ideas a shot! This exploration helped me get a better handle on the system, and create a solution everyone loved. Mad props to devs!

Chirag Ghube
Explore
UX Designer & Web Developer
Tags
Client
Completed
Deliverables
My Role
Context
Problem Statement
Users
Solution
Prototype
Recap
What could go wrong?
success measures
how did i change?
Ansys UX Co-op
Tags
Internship, Enterprise Software, Interaction Design
Client
Ansys
Completed
2021
Deliverables
Research Report
Wireframes
Visual assets
Click-through prototype
My Role
UX Research
UX Design

Context
What is Ansys Discovery?
ANSYS Discovery is a powerful software tool that helps designers unleash the potential of their complex designs. It features innovative 3D modeling, multiphysics simulation, automated meshing, and interactive tools that make optimizing designs easier than ever - in a variety of industries.


Problem Statement
Speed up users’ process
Our new users had a hard time locating the "solve" button. It was a point of frustration.
List of Objectives
Speed up the users' process
Give all the info about the sim in one spot
Make sure the users know the solve button moved homes!
Have some fun while we're at it!
Users
Engineering Students
Our users are eager design engineers who have a lot of fun leveraging ANSYS Discovery to create unique solutions to complex issues. They have just been exposed to several engineering techniques and tools, including ANSYS Discovery, and have an in-depth knowledge of product growth cycles.
User Journey

User Flow

Solution
Move the "Solve" button to a central location

We decided to shift the "solve" button to the big hexagon in SID. Let's dub it the "main hex". We had to figure out a way to squeeze the "solve" button and info about the current simulation into the main hex.




I had to hurry, so I got a few of my engineering buddies to check out the prototype and give me their hot takes! The designs did exactly what they were supposed to do 🥳

Prototype
Recap
Let's review our objectives to make sure we hit them out of the park!
List of Objectives
Speed up the users' process ✅
Give all the info about the sim in one spot ✅
Make sure the users know the solve button moved homes! ✅
Have some fun while we're at it! ✅
Speed up the users' processes

Give all the info about the sim in one spot

Make sure the users know the solve button moved homes!
The micro-animation captured users' attention while still being oh-so-subtle

Have some fun while we're at it!
I'm passionate about designing, and I'm lucky to be able to do it full-time - plus, what's the point of designing if you're not having fun?!

What could go wrong?
Experienced users might need some time to adapt to the new location of the “Solve” button
success measures
User engagement
We'll compare the number of times users clicked the old button versus the new one. If that number's higher, it means they've run more simulations in the same amount of time. That would directly result in increased revenue for our users 💰—and better customer retention for us 💰. Win-win 🤝🏼
User feedback
Ansys has an active community. They immediately let us know if we mess up 😬
how did i change?
This project really opened my eyes to how much of a difference even the tiniest design element can make. My Figma finesse got a serious upgrade, and I learned all about micro-animations and how storytelling is essential for our designs to get the green light from stakeholders. I got to know how developers think, and how to make sure we both stay happy - plus, they even gave a few of my wild ideas a shot! This exploration helped me get a better handle on the system, and create a solution everyone loved. Mad props to devs!

Chirag Ghube
Explore
UX Designer & Web Developer
Ansys UX Co-op
Tags
Internship, Enterprise Software, Interaction Design
Client
Ansys
Completed
2021
Deliverables
Research Report
Wireframes
Visual assets
Click-through prototype
My Role
UX Research
UX Design

Context
What is Ansys Discovery?
ANSYS Discovery is a powerful software tool that helps designers unleash the potential of their complex designs. It features innovative 3D modeling, multiphysics simulation, automated meshing, and interactive tools that make optimizing designs easier than ever - in a variety of industries.


Problem Statement
Speed up users’ process
Our new users had a hard time locating the "solve" button. It was a point of frustration.
List of Objectives
Speed up the users' process
Give all the info about the sim in one spot
Make sure the users know the solve button moved homes!
Have some fun while we're at it!
Users
Engineering Students
Our users are eager design engineers who have a lot of fun leveraging ANSYS Discovery to create unique solutions to complex issues. They have just been exposed to several engineering techniques and tools, including ANSYS Discovery, and have an in-depth knowledge of product growth cycles.
User Journey

User Flow

Solution
Move the "Solve" button to a central location

We decided to shift the "solve" button to the big hexagon in SID. Let's dub it the "main hex". We had to figure out a way to squeeze the "solve" button and info about the current simulation into the main hex.




I had to hurry, so I got a few of my engineering buddies to check out the prototype and give me their hot takes! The designs did exactly what they were supposed to do 🥳

Prototype
Recap
Let's review our objectives to make sure we hit them out of the park!
List of Objectives
Speed up the users' process ✅
Give all the info about the sim in one spot ✅
Make sure the users know the solve button moved homes! ✅
Have some fun while we're at it! ✅
Speed up the users' processes

Give all the info about the sim in one spot

Make sure the users know the solve button moved homes!
The micro-animation captured users' attention while still being oh-so-subtle

Have some fun while we're at it!
I'm passionate about designing, and I'm lucky to be able to do it full-time - plus, what's the point of designing if you're not having fun?!

What could go wrong?
Experienced users might need some time to adapt to the new location of the “Solve” button
success measures
User engagement
We'll compare the number of times users clicked the old button versus the new one. If that number's higher, it means they've run more simulations in the same amount of time. That would directly result in increased revenue for our users 💰—and better customer retention for us 💰. Win-win 🤝🏼
User feedback
Ansys has an active community. They immediately let us know if we mess up 😬
how did i change?
This project really opened my eyes to how much of a difference even the tiniest design element can make. My Figma finesse got a serious upgrade, and I learned all about micro-animations and how storytelling is essential for our designs to get the green light from stakeholders. I got to know how developers think, and how to make sure we both stay happy - plus, they even gave a few of my wild ideas a shot! This exploration helped me get a better handle on the system, and create a solution everyone loved. Mad props to devs!
Ansys UX Co-op
Tags
Internship, Enterprise Software, Interaction Design
Client
Ansys
Completed
2021
Deliverables
Research Report
Wireframes
Visual assets
Click-through prototype
My Role
UX Research
UX Design

Context
What is Ansys Discovery?
ANSYS Discovery is a powerful software tool that helps designers unleash the potential of their complex designs. It features innovative 3D modeling, multiphysics simulation, automated meshing, and interactive tools that make optimizing designs easier than ever - in a variety of industries.


Problem Statement
Speed up users’ process
Our new users had a hard time locating the "solve" button. It was a point of frustration.
List of Objectives
Speed up the users' process
Give all the info about the sim in one spot
Make sure the users know the solve button moved homes!
Have some fun while we're at it!
Users
Engineering Students
Our users are eager design engineers who have a lot of fun leveraging ANSYS Discovery to create unique solutions to complex issues. They have just been exposed to several engineering techniques and tools, including ANSYS Discovery, and have an in-depth knowledge of product growth cycles.
User Journey

User Flow

Solution
Move the "Solve" button to a central location

We decided to shift the "solve" button to the big hexagon in SID. Let's dub it the "main hex". We had to figure out a way to squeeze the "solve" button and info about the current simulation into the main hex.




I had to hurry, so I got a few of my engineering buddies to check out the prototype and give me their hot takes! The designs did exactly what they were supposed to do 🥳

Prototype
Recap
Let's review our objectives to make sure we hit them out of the park!
List of Objectives
Speed up the users' process ✅
Give all the info about the sim in one spot ✅
Make sure the users know the solve button moved homes! ✅
Have some fun while we're at it! ✅
Speed up the users' processes

Give all the info about the sim in one spot

Make sure the users know the solve button moved homes!
The micro-animation captured users' attention while still being oh-so-subtle

Have some fun while we're at it!
I'm passionate about designing, and I'm lucky to be able to do it full-time - plus, what's the point of designing if you're not having fun?!

What could go wrong?
Experienced users might need some time to adapt to the new location of the “Solve” button
success measures
User engagement
We'll compare the number of times users clicked the old button versus the new one. If that number's higher, it means they've run more simulations in the same amount of time. That would directly result in increased revenue for our users 💰—and better customer retention for us 💰. Win-win 🤝🏼
User feedback
Ansys has an active community. They immediately let us know if we mess up 😬
how did i change?
This project really opened my eyes to how much of a difference even the tiniest design element can make. My Figma finesse got a serious upgrade, and I learned all about micro-animations and how storytelling is essential for our designs to get the green light from stakeholders. I got to know how developers think, and how to make sure we both stay happy - plus, they even gave a few of my wild ideas a shot! This exploration helped me get a better handle on the system, and create a solution everyone loved. Mad props to devs!

Chirag Ghube
Explore
UX Designer & Web Developer
Ansys UX Co-op
Tags
Internship, Enterprise Software, Interaction Design
Client
Ansys
Completed
2021
Deliverables
Research Report
Wireframes
Visual assets
Click-through prototype
My Role
UX Research
UX Design

Context
What is Ansys Discovery?
ANSYS Discovery is a powerful software tool that helps designers unleash the potential of their complex designs. It features innovative 3D modeling, multiphysics simulation, automated meshing, and interactive tools that make optimizing designs easier than ever - in a variety of industries.


Problem Statement
Speed up users’ process
Our new users had a hard time locating the "solve" button. It was a point of frustration.
List of Objectives
Speed up the users' process
Give all the info about the sim in one spot
Make sure the users know the solve button moved homes!
Have some fun while we're at it!
Users
Engineering Students
Our users are eager design engineers who have a lot of fun leveraging ANSYS Discovery to create unique solutions to complex issues. They have just been exposed to several engineering techniques and tools, including ANSYS Discovery, and have an in-depth knowledge of product growth cycles.
User Journey

User Flow

Solution
Move the "Solve" button to a central location

We decided to shift the "solve" button to the big hexagon in SID. Let's dub it the "main hex". We had to figure out a way to squeeze the "solve" button and info about the current simulation into the main hex.




I had to hurry, so I got a few of my engineering buddies to check out the prototype and give me their hot takes! The designs did exactly what they were supposed to do 🥳

Prototype
Recap
Let's review our objectives to make sure we hit them out of the park!
List of Objectives
Speed up the users' process ✅
Give all the info about the sim in one spot ✅
Make sure the users know the solve button moved homes! ✅
Have some fun while we're at it! ✅
Speed up the users' processes

Give all the info about the sim in one spot

Make sure the users know the solve button moved homes!
The micro-animation captured users' attention while still being oh-so-subtle

Have some fun while we're at it!
I'm passionate about designing, and I'm lucky to be able to do it full-time - plus, what's the point of designing if you're not having fun?!

What could go wrong?
Experienced users might need some time to adapt to the new location of the “Solve” button
success measures
User engagement
We'll compare the number of times users clicked the old button versus the new one. If that number's higher, it means they've run more simulations in the same amount of time. That would directly result in increased revenue for our users 💰—and better customer retention for us 💰. Win-win 🤝🏼
User feedback
Ansys has an active community. They immediately let us know if we mess up 😬
how did i change?
This project really opened my eyes to how much of a difference even the tiniest design element can make. My Figma finesse got a serious upgrade, and I learned all about micro-animations and how storytelling is essential for our designs to get the green light from stakeholders. I got to know how developers think, and how to make sure we both stay happy - plus, they even gave a few of my wild ideas a shot! This exploration helped me get a better handle on the system, and create a solution everyone loved. Mad props to devs!