

Chirag Ghube
Explore
UX Designer & Web Developer

Chirag Ghube
Explore

Chirag Ghube
Explore
UX Designer & Web Developer

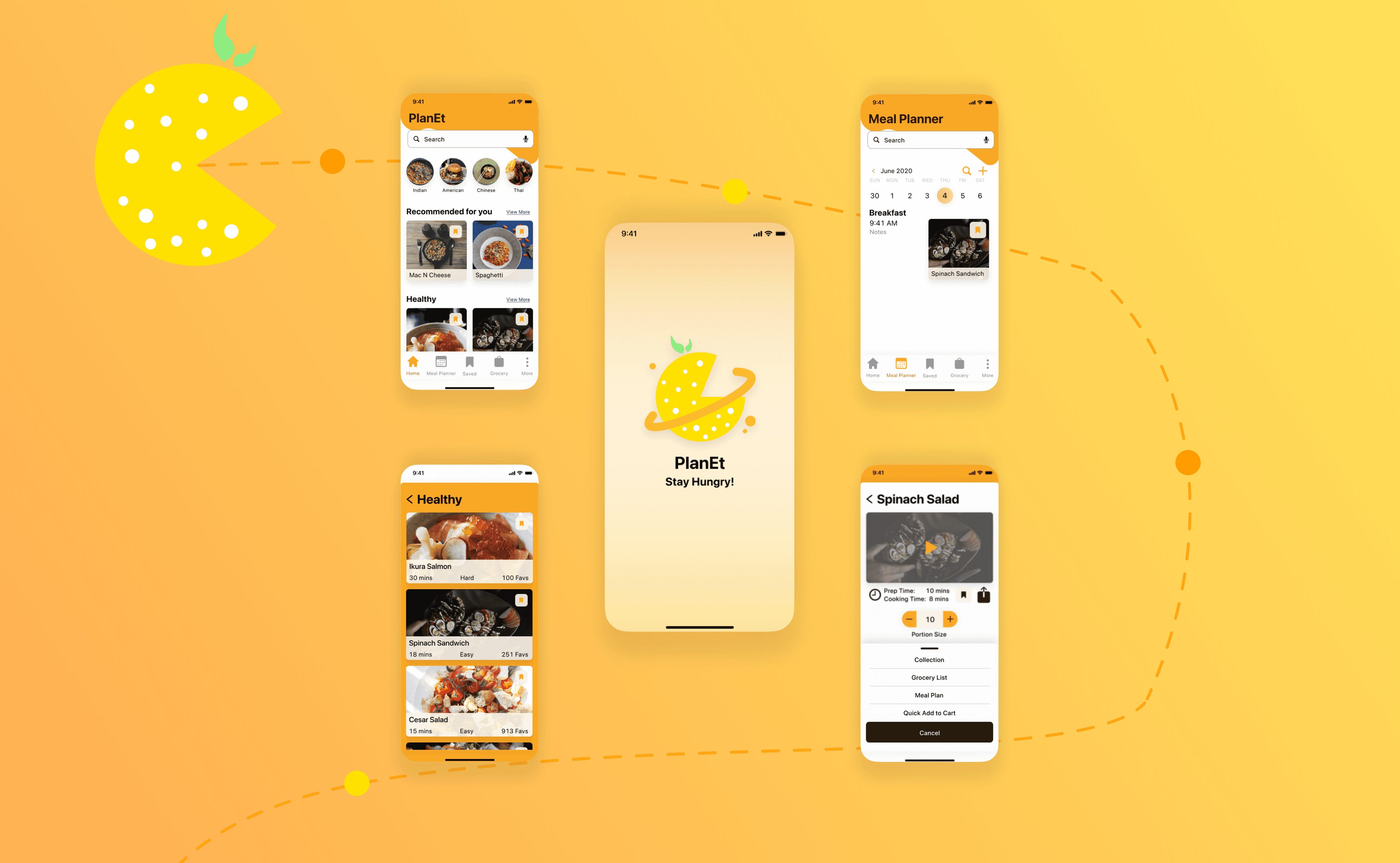
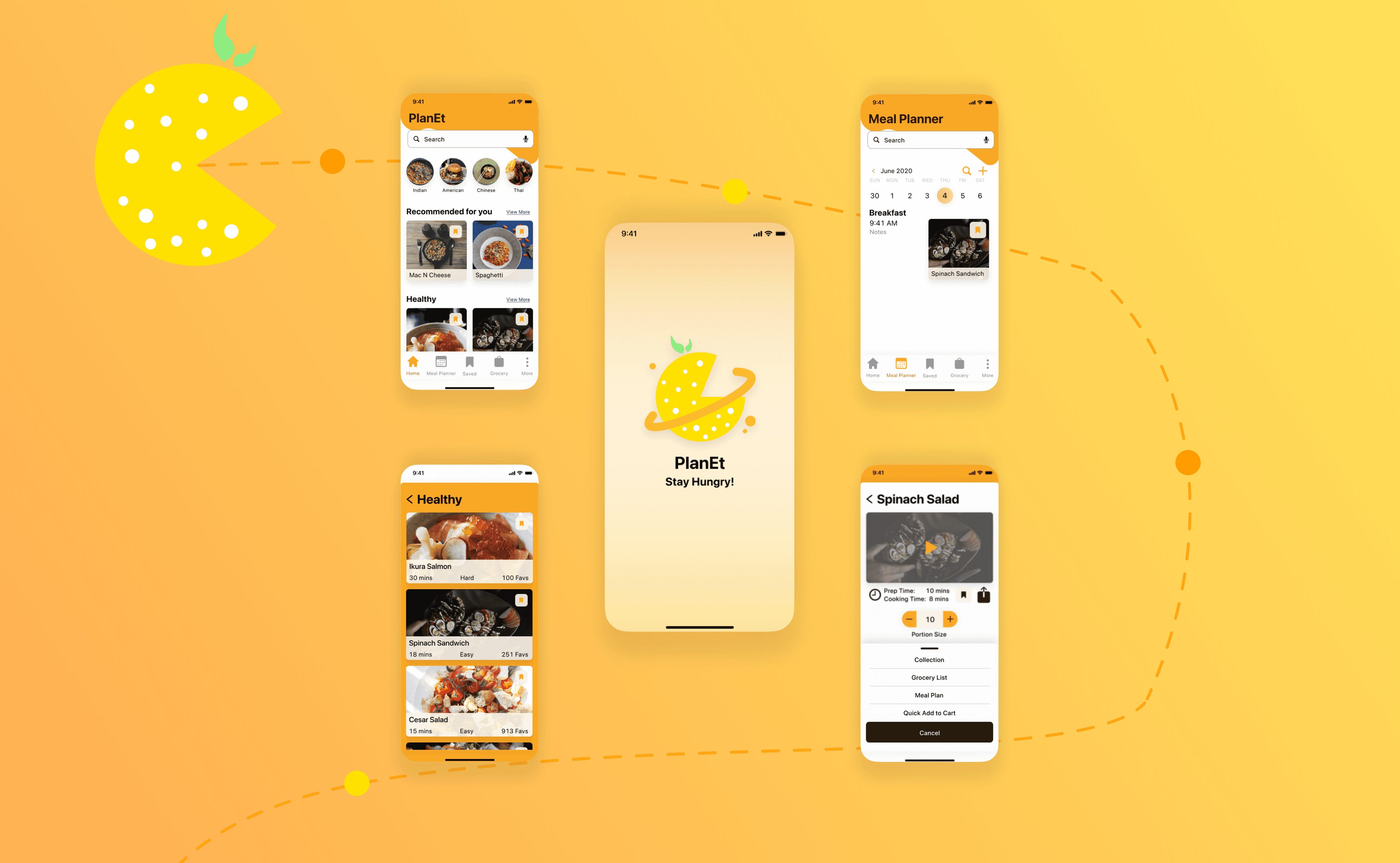
PlanEt: UX Design of a Meal Planning App
Tags
MS-HCI, Design Thinking, Interaction Design, Figma
Client
User-Centered Design Course
Completed
2021
Deliverables
Research Report
Wireframes
Design system
Visual assets
Click-through prototype
My Role
UX Research
UX Design

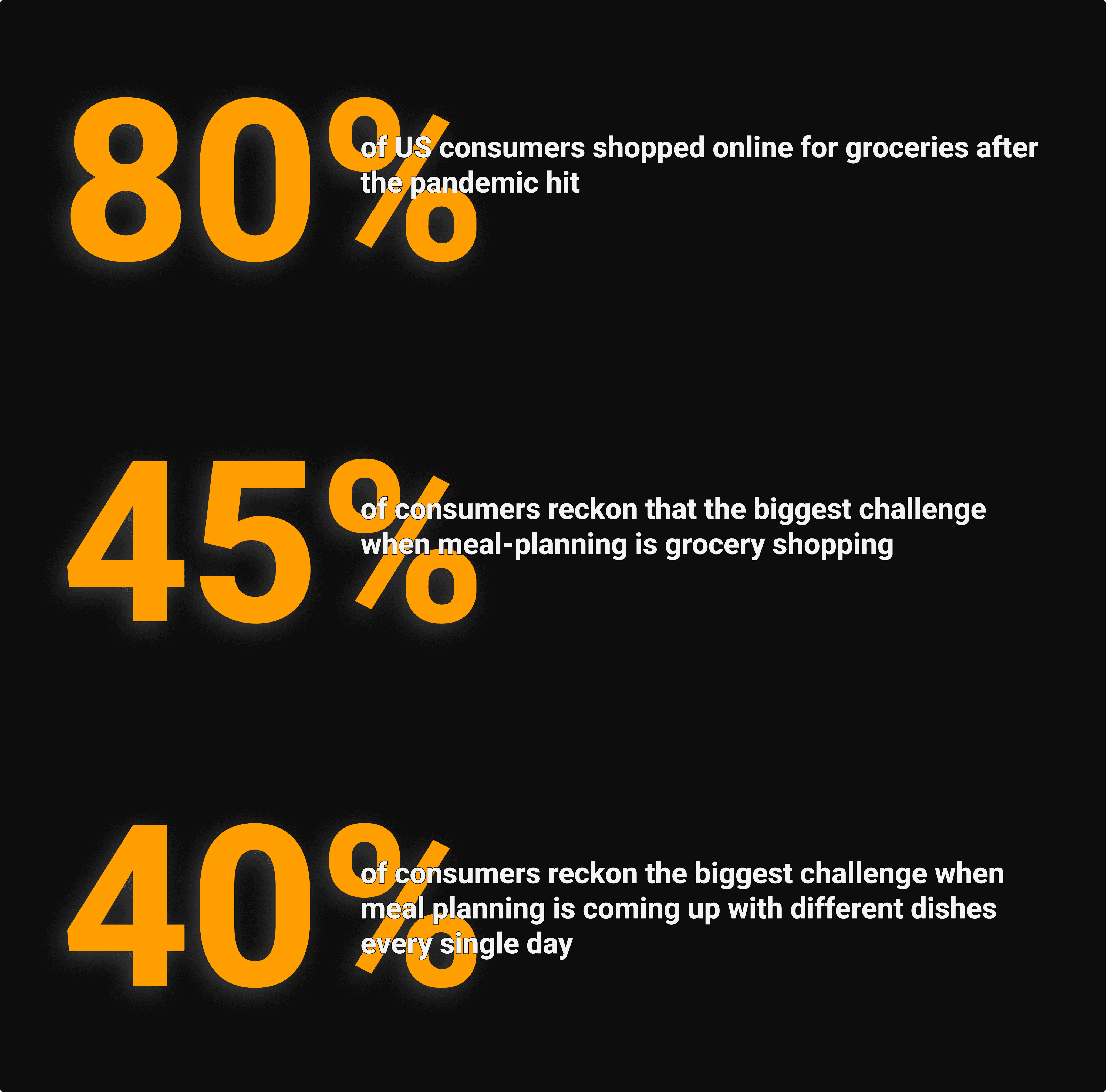
Context
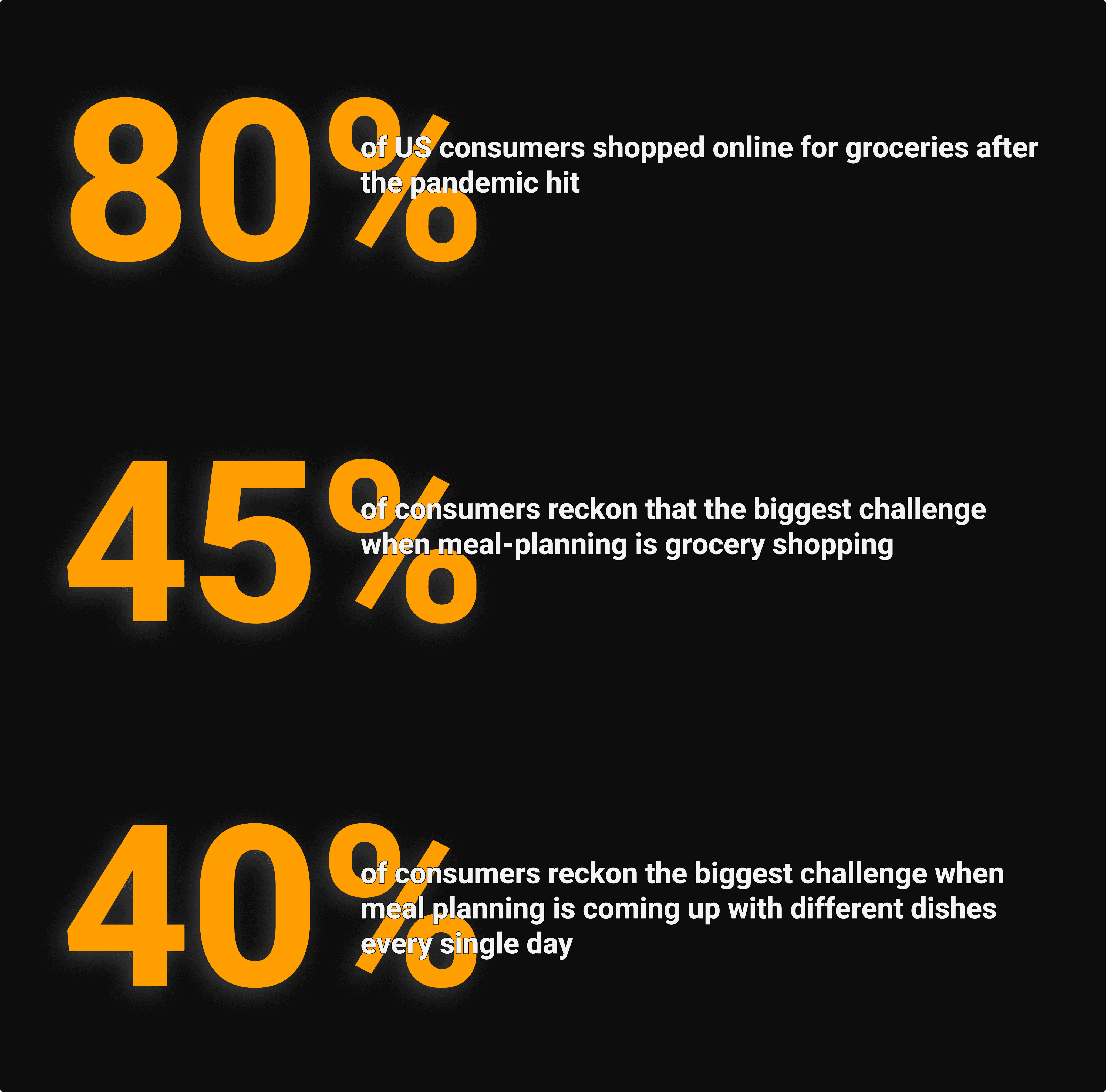
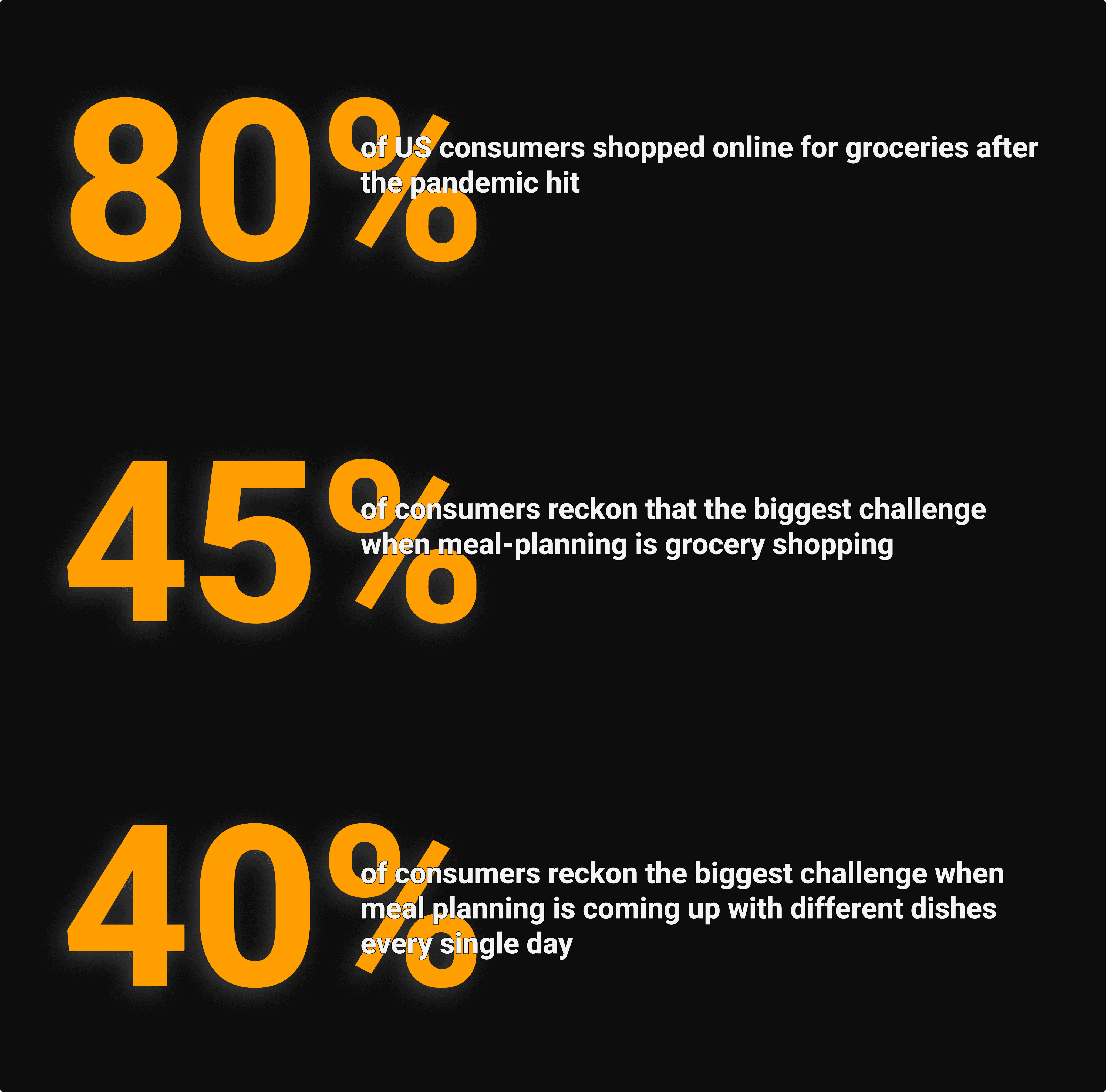
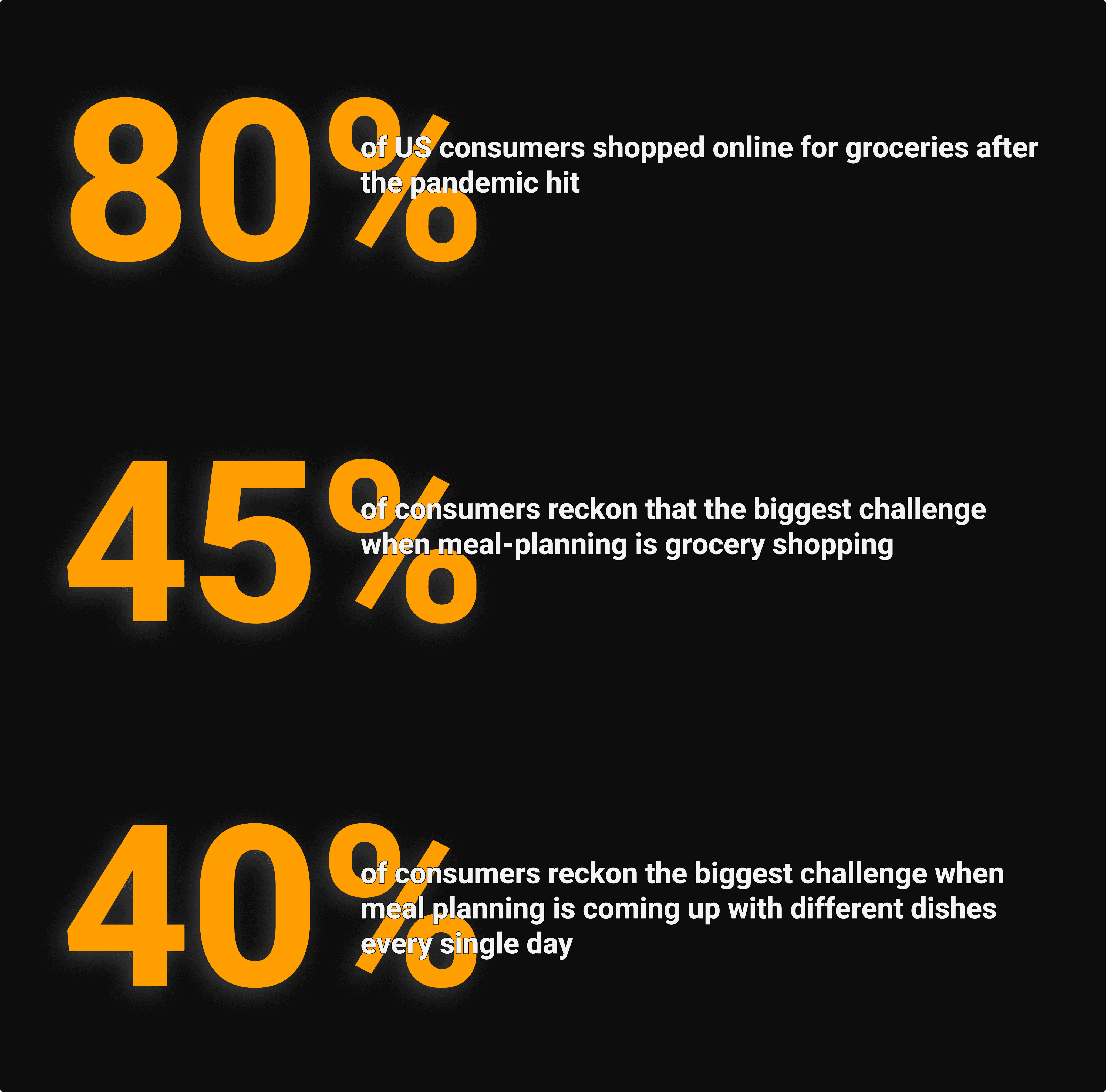
80% of US consumers shopped online for groceries after the pandemic hit
This design project was part of the User-Centered Design (UCD) course at Rochester Institute of Technology, NY (RIT). We dove into UCD methodologies and sharpened our skills working with real users – it was a real treat!
This group project was completed amidst the COVID-19 pandemic, which added a few unexpected twists and turns to the process. But we were able to rise to the challenge and solve some wacky problems – it was a real slice of creativity! I can confidently say that this experience really helped me level up my problem-solving skills and added a unique flavor to my portfolio.

Problem Statement
Make the grocery shopping experience better
List of Objectives
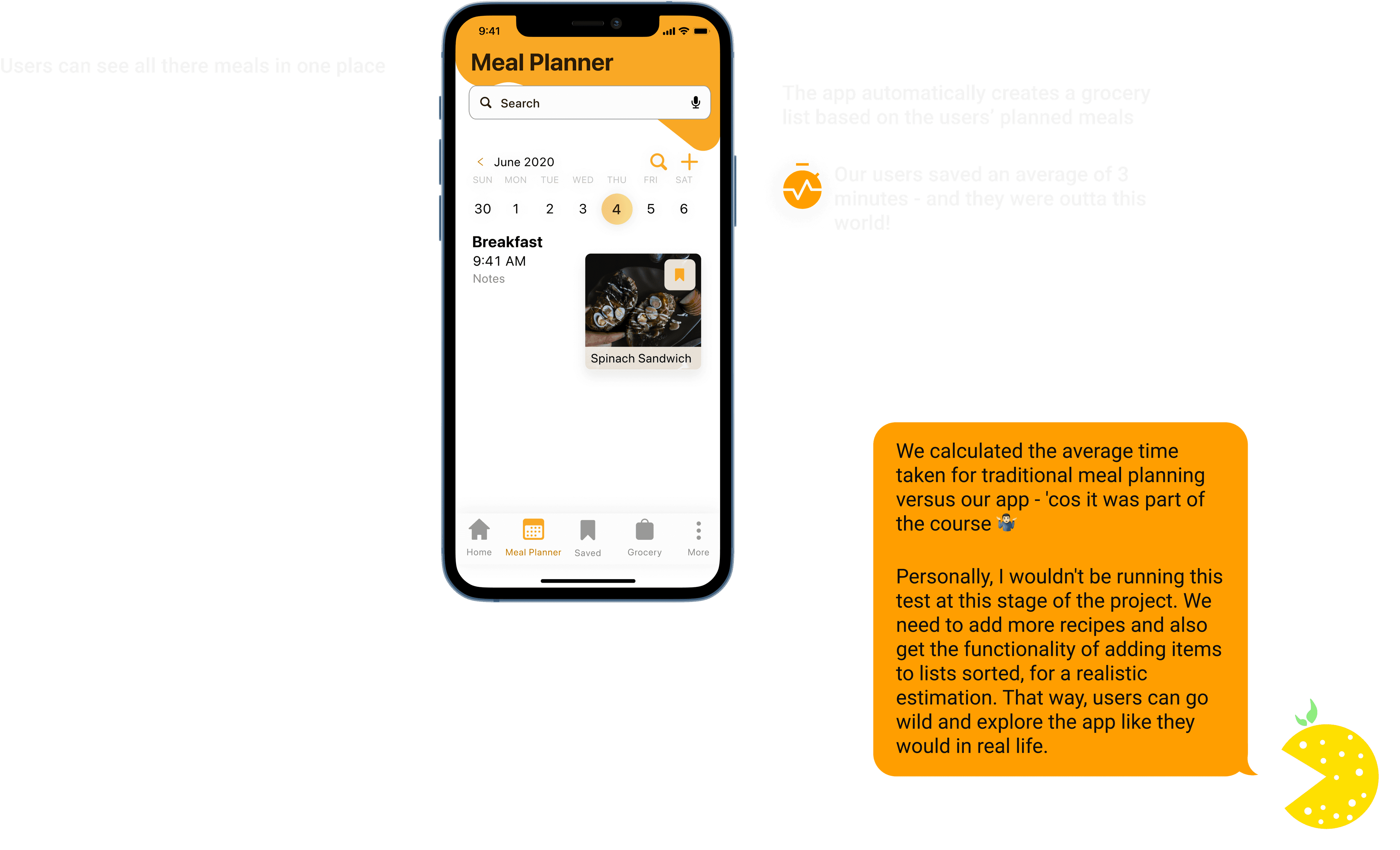
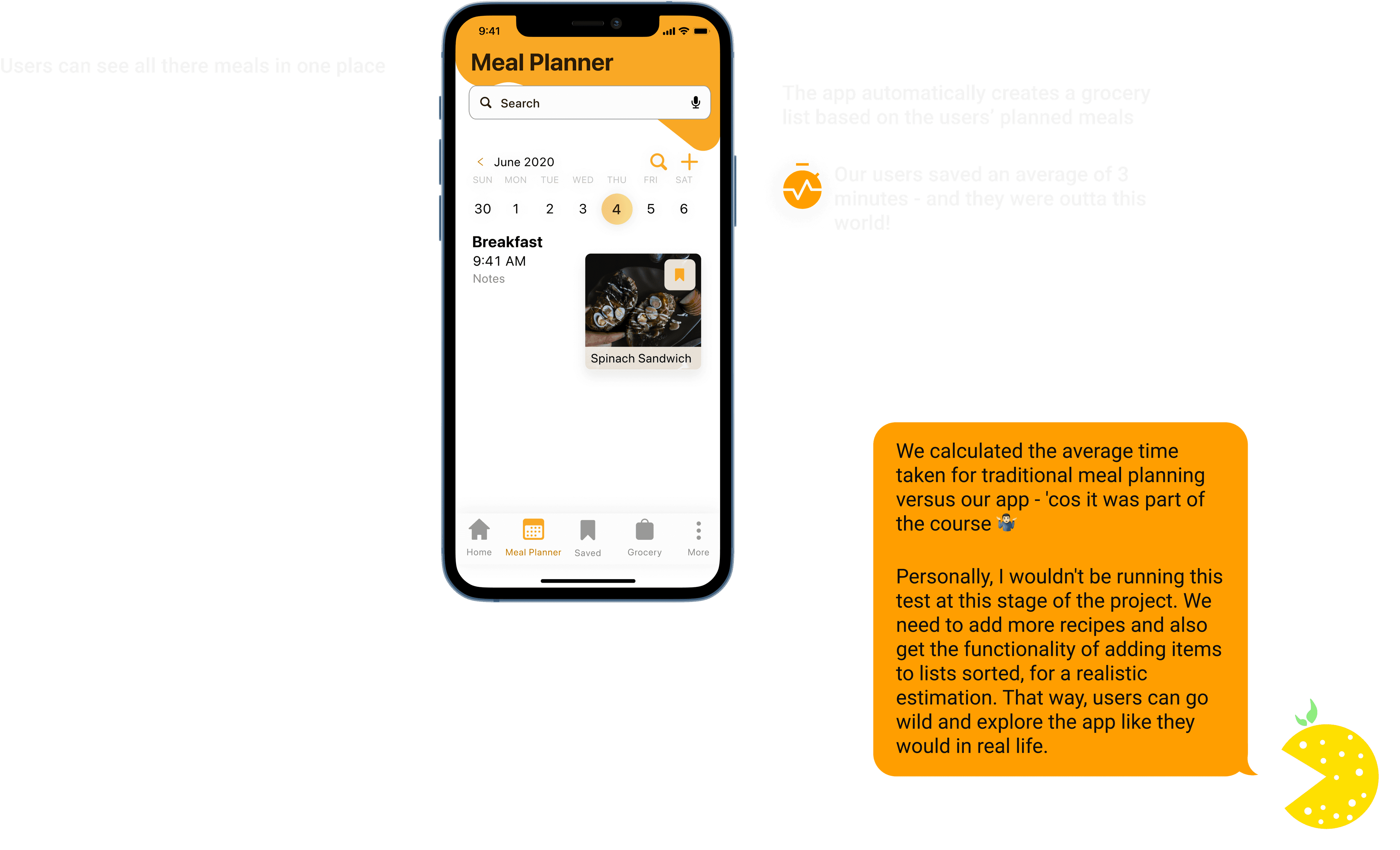
Make it easy for users to plan their meals and create a grocery list
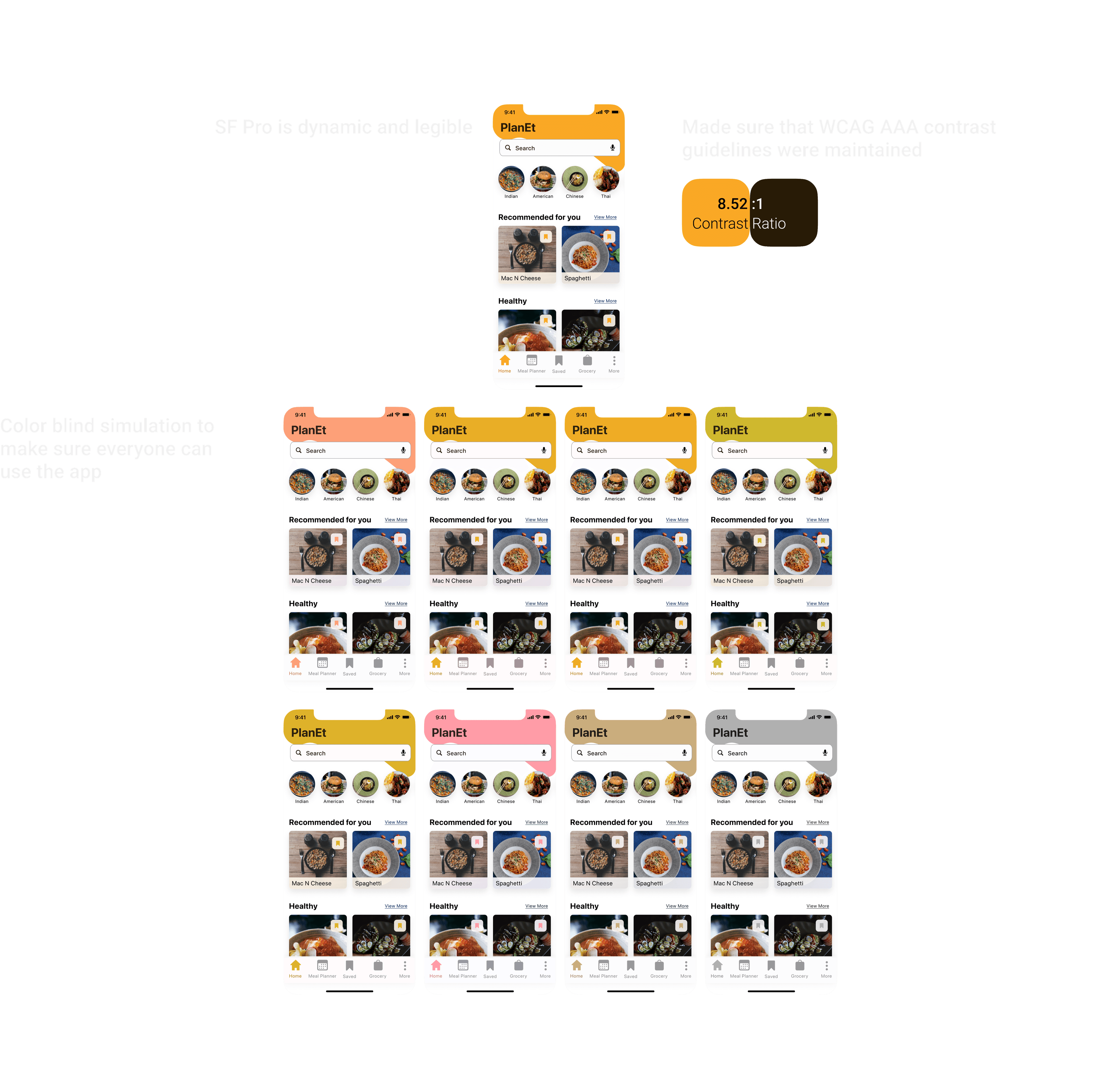
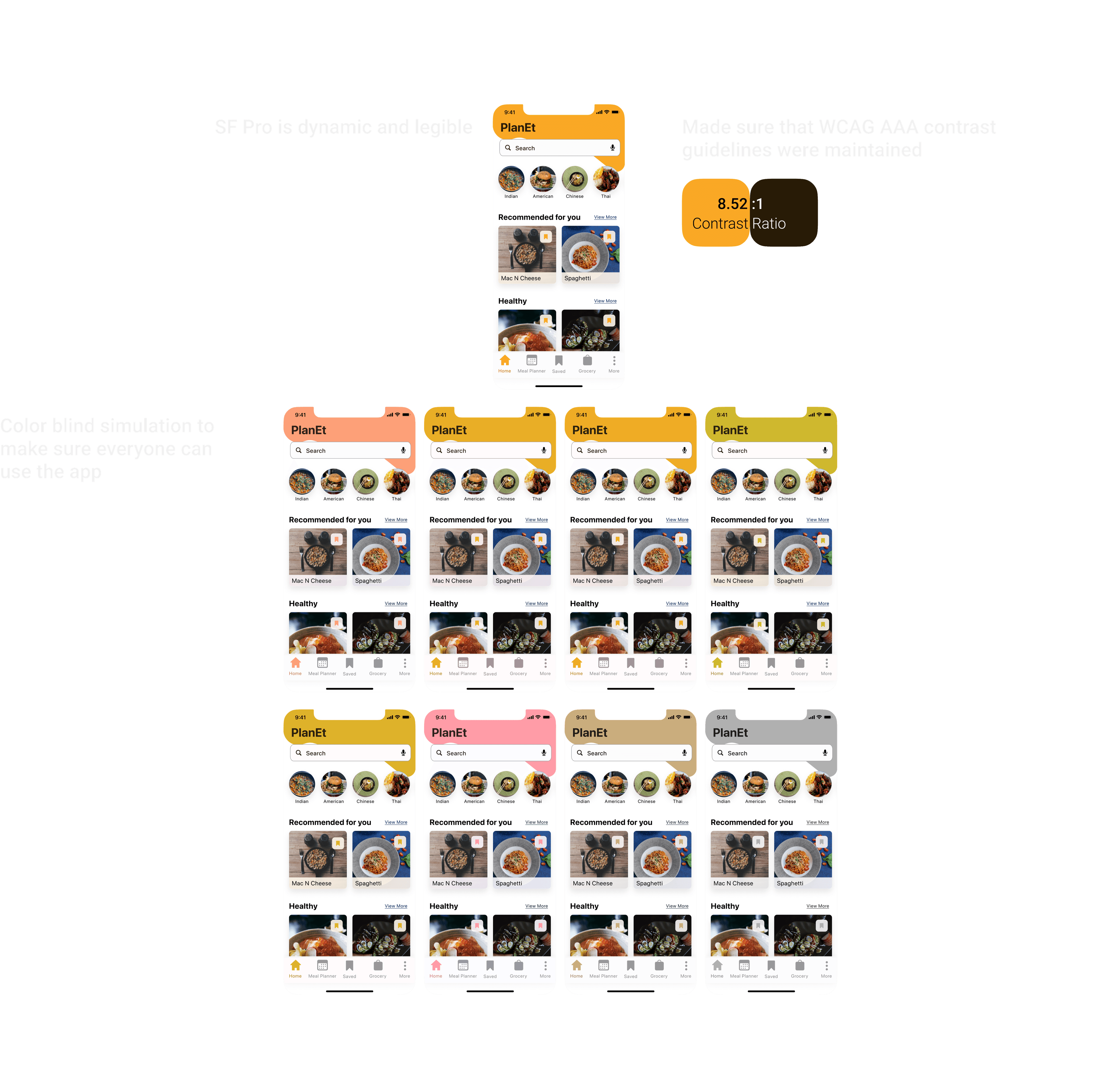
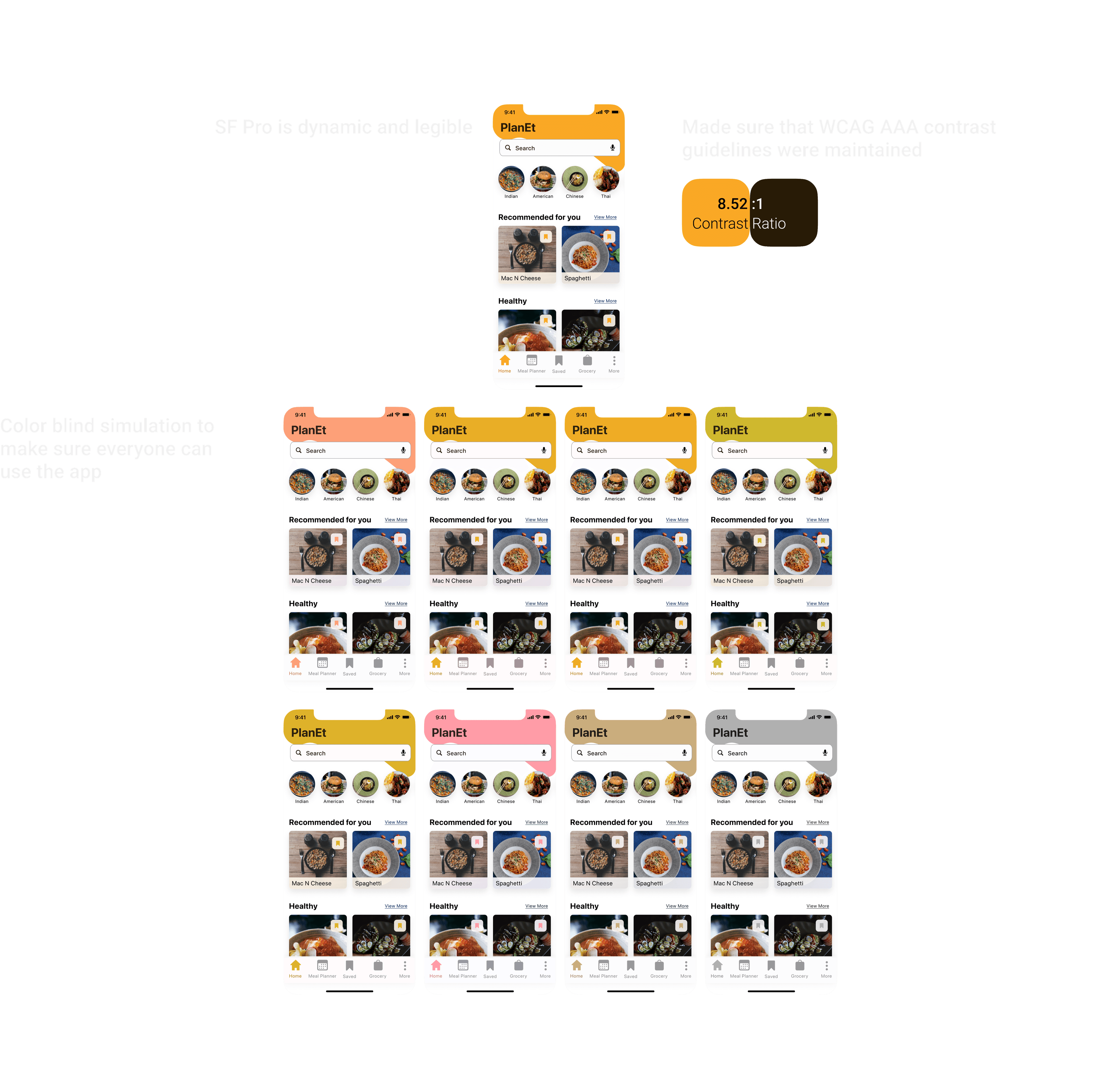
Make the app accessible and inclusive
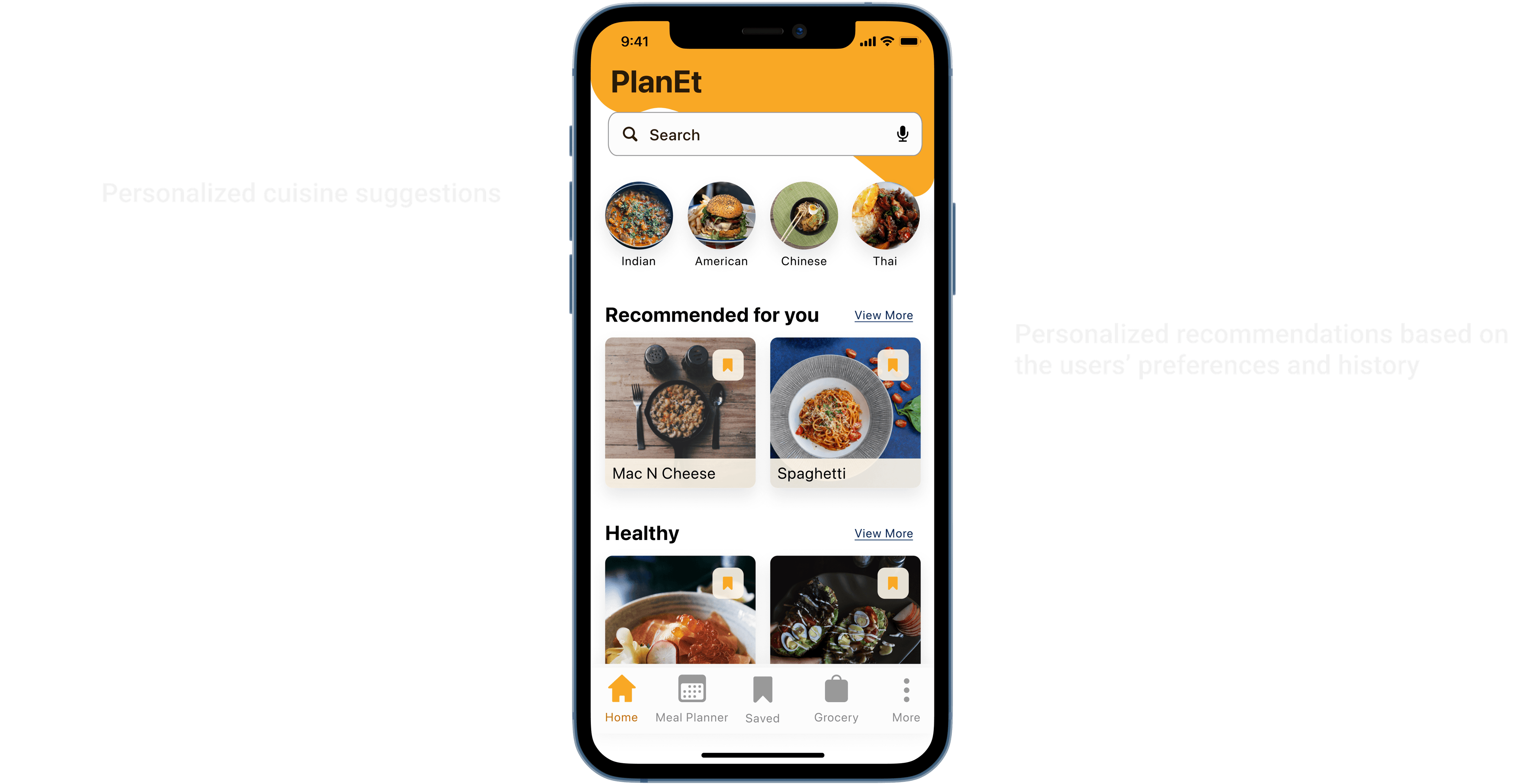
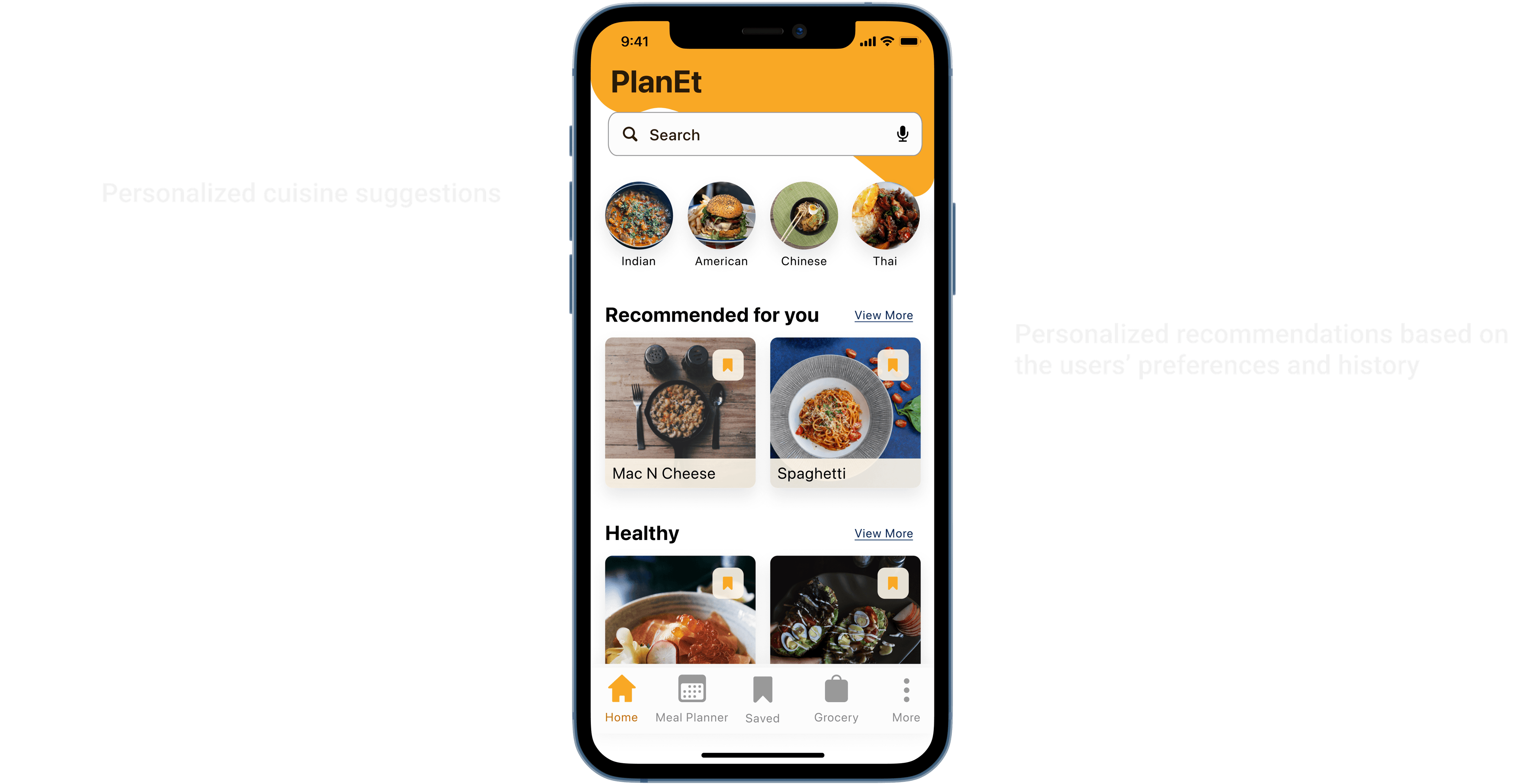
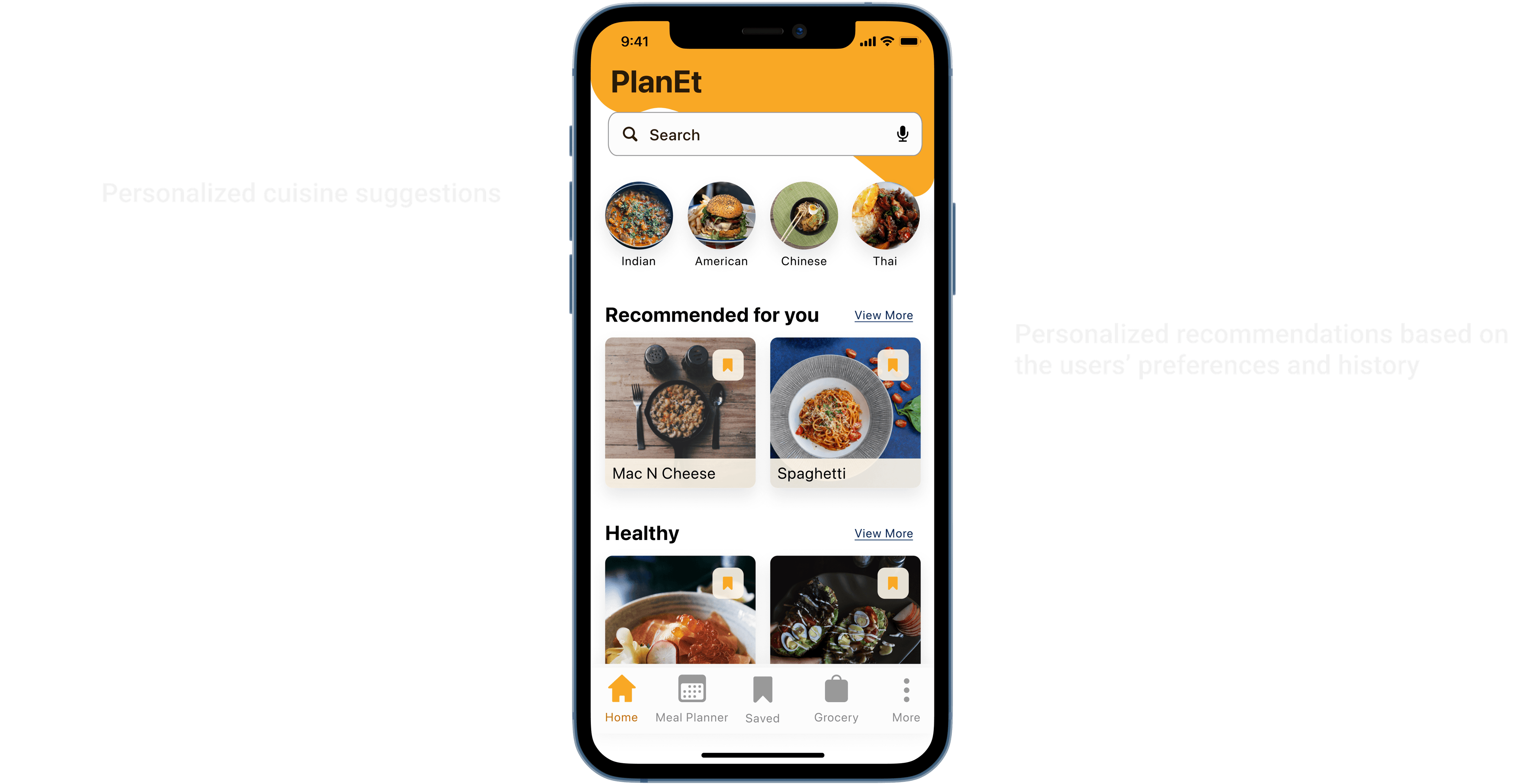
Make the app personalized and relevant to the user
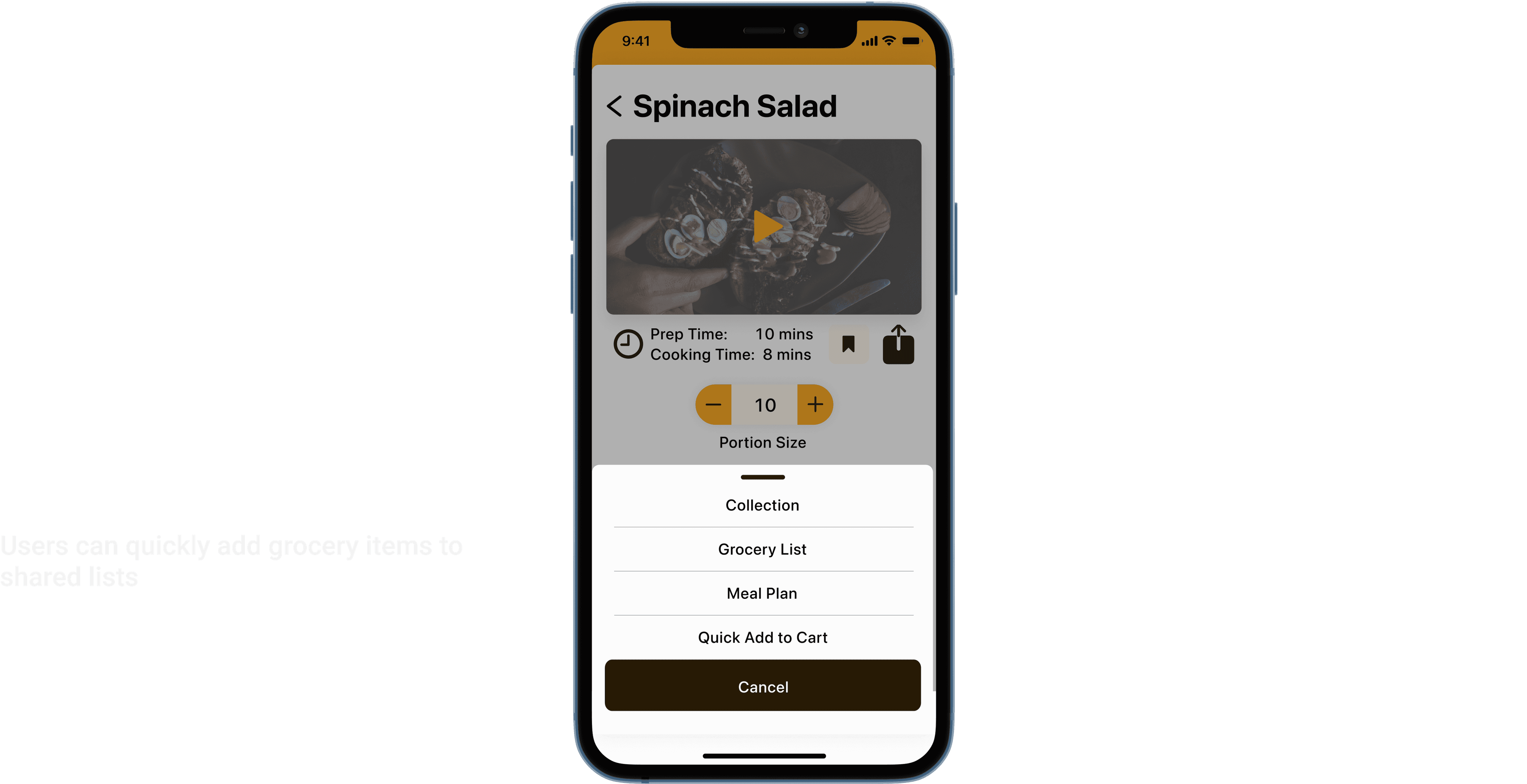
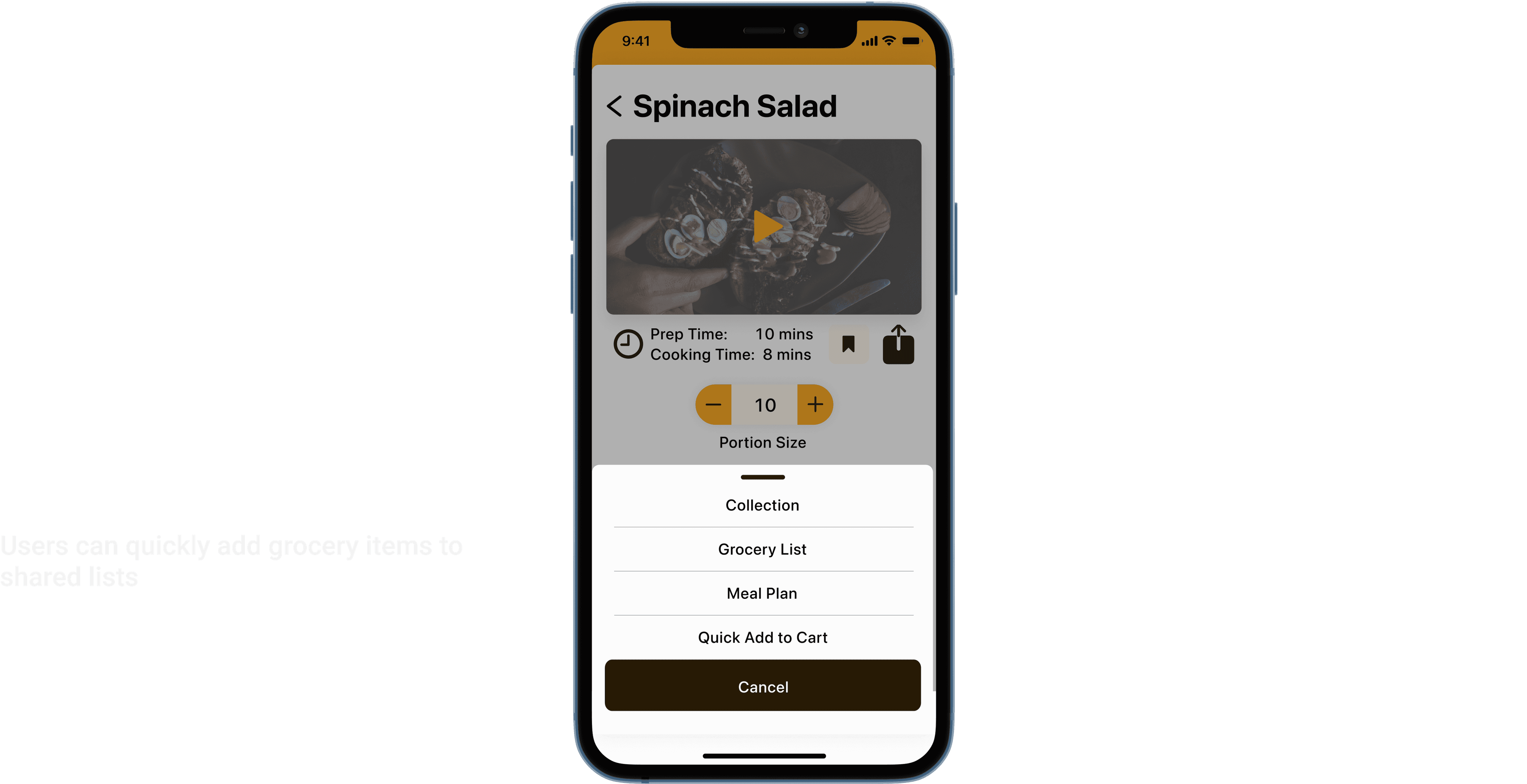
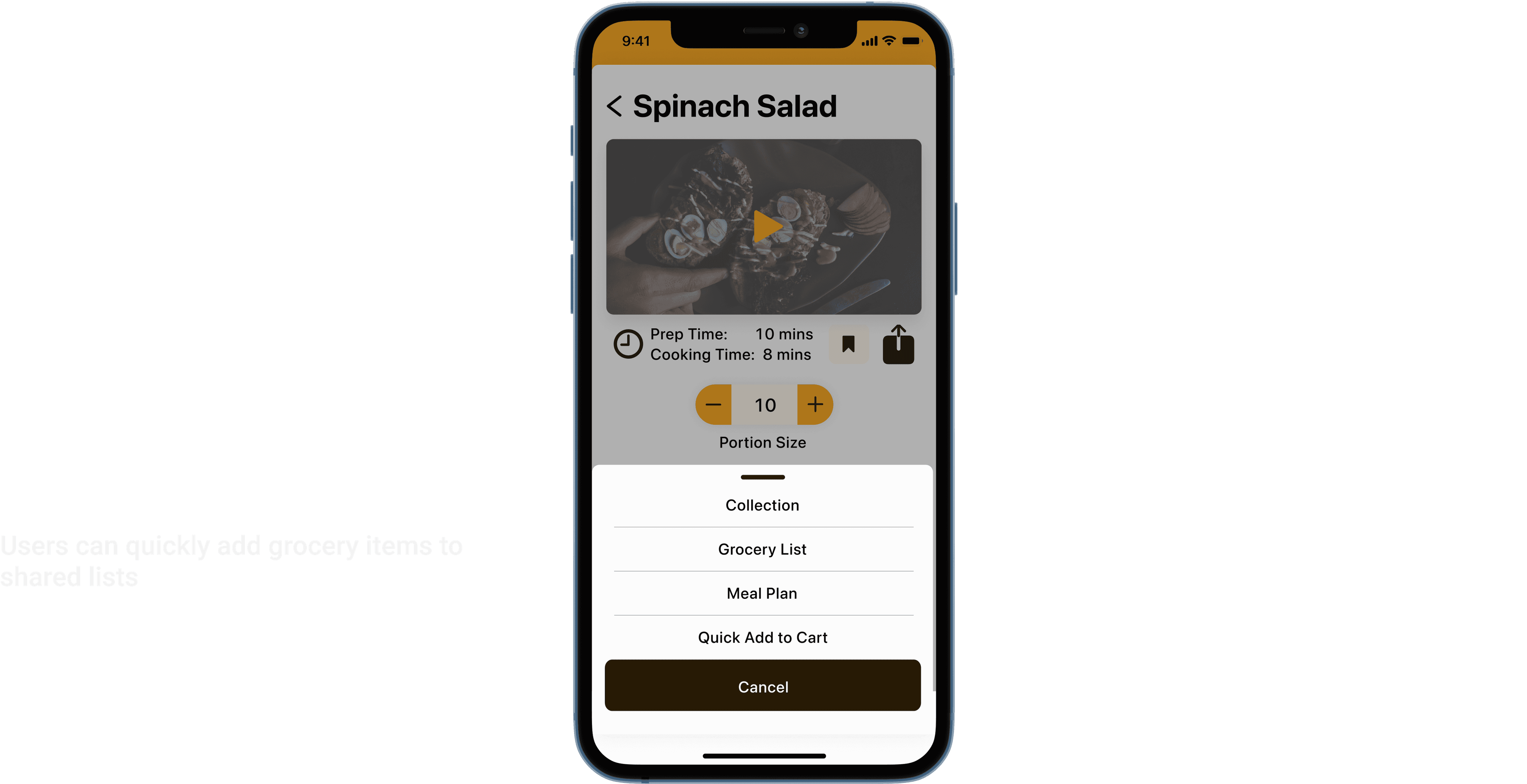
Facilitate collaboration
Users
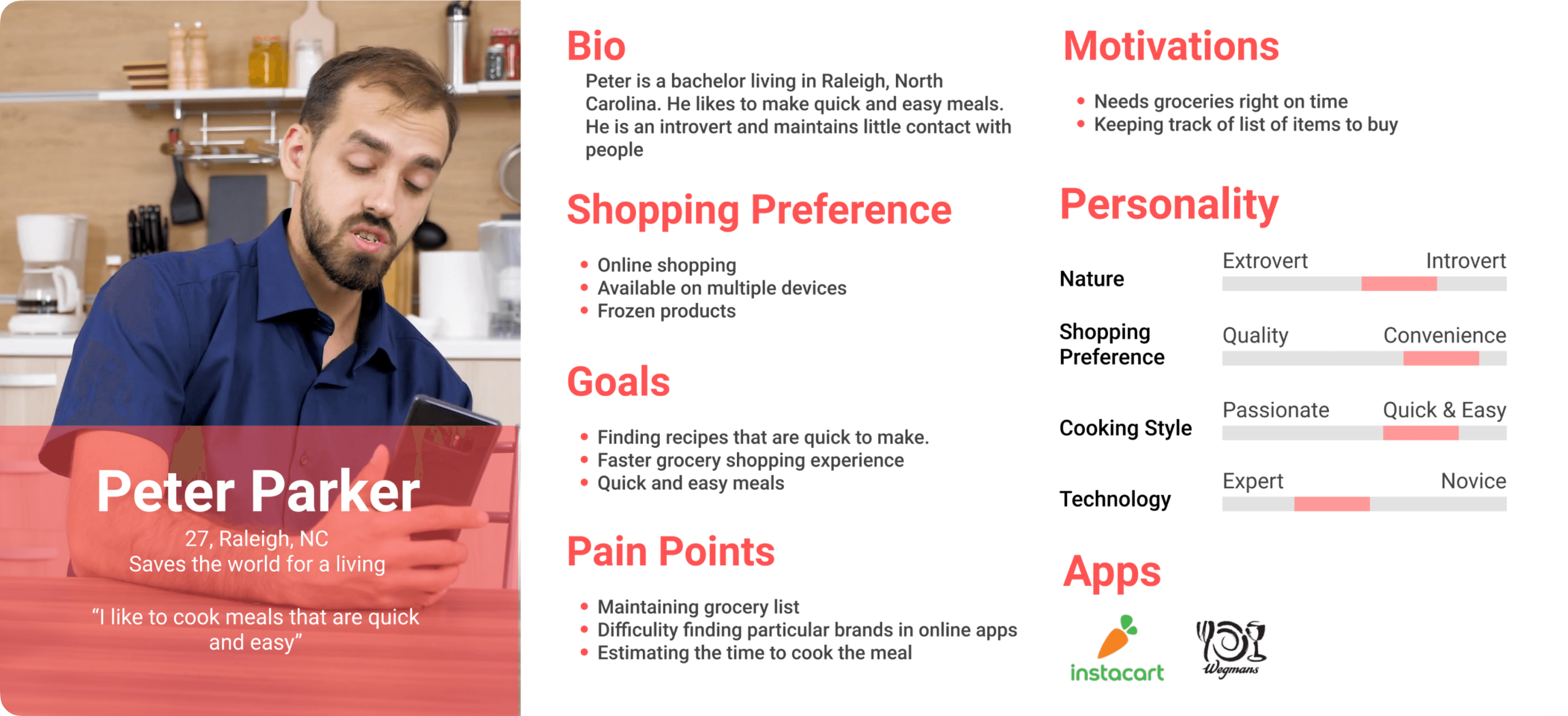
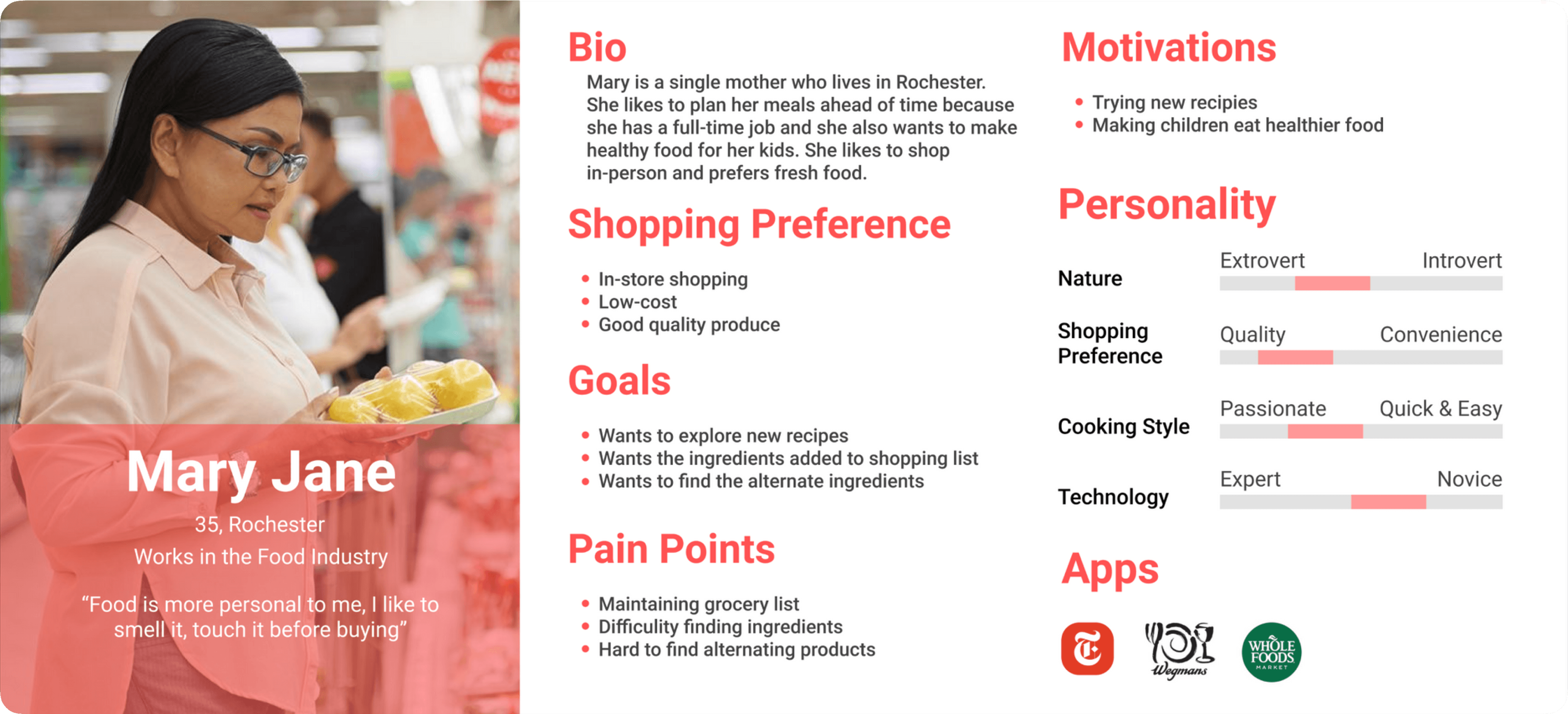
Working mothers and college students
We had to use guerrilla research methods due to the time crunch. We obtained some tasty qualitative data by conducting two expert user interviews and performed a contextual inquiry with ten classmates. We observed our friends ordering groceries online – it seems most people preferred the convenience of online shopping due to the pandemic-induced panic. It was a real appetizing opportunity to see how people shop for their meals in the current climate.
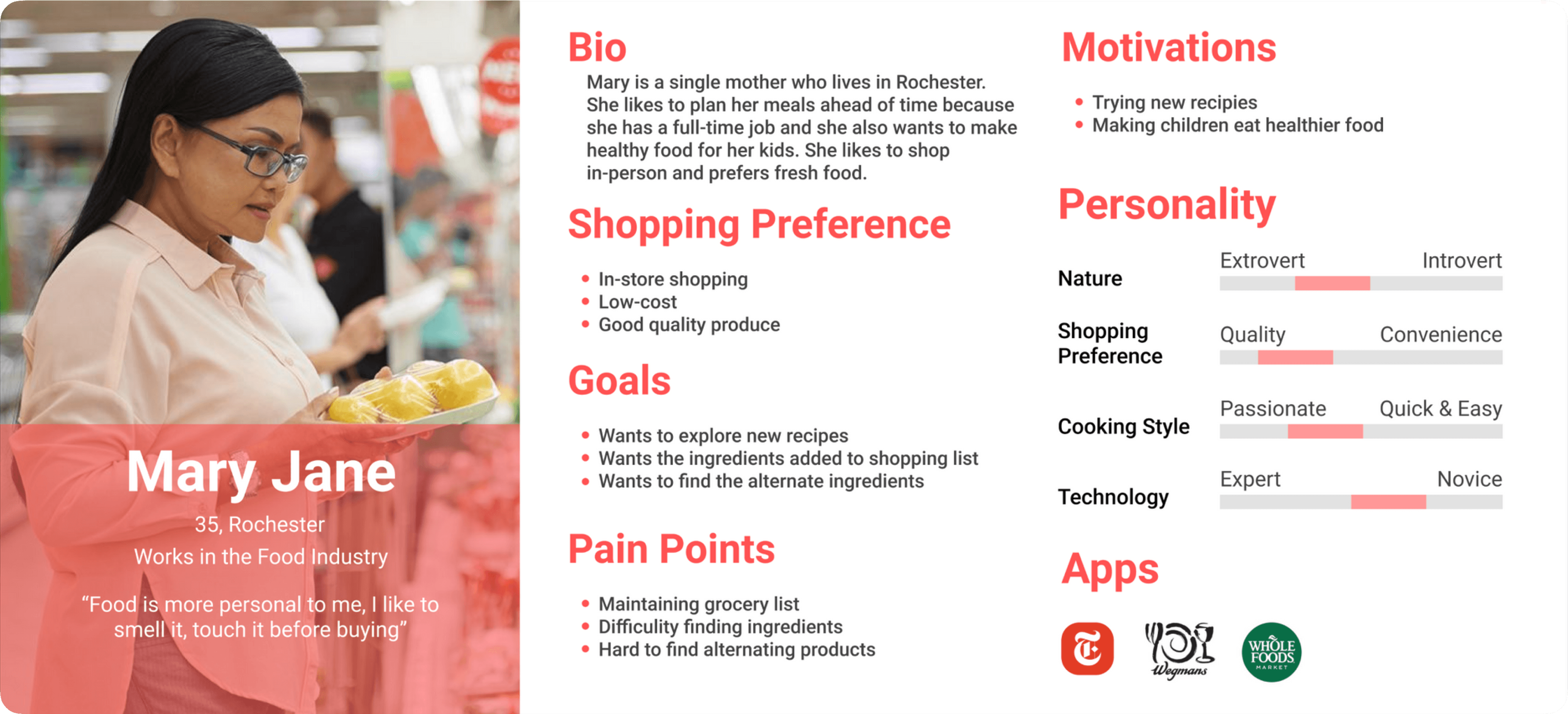
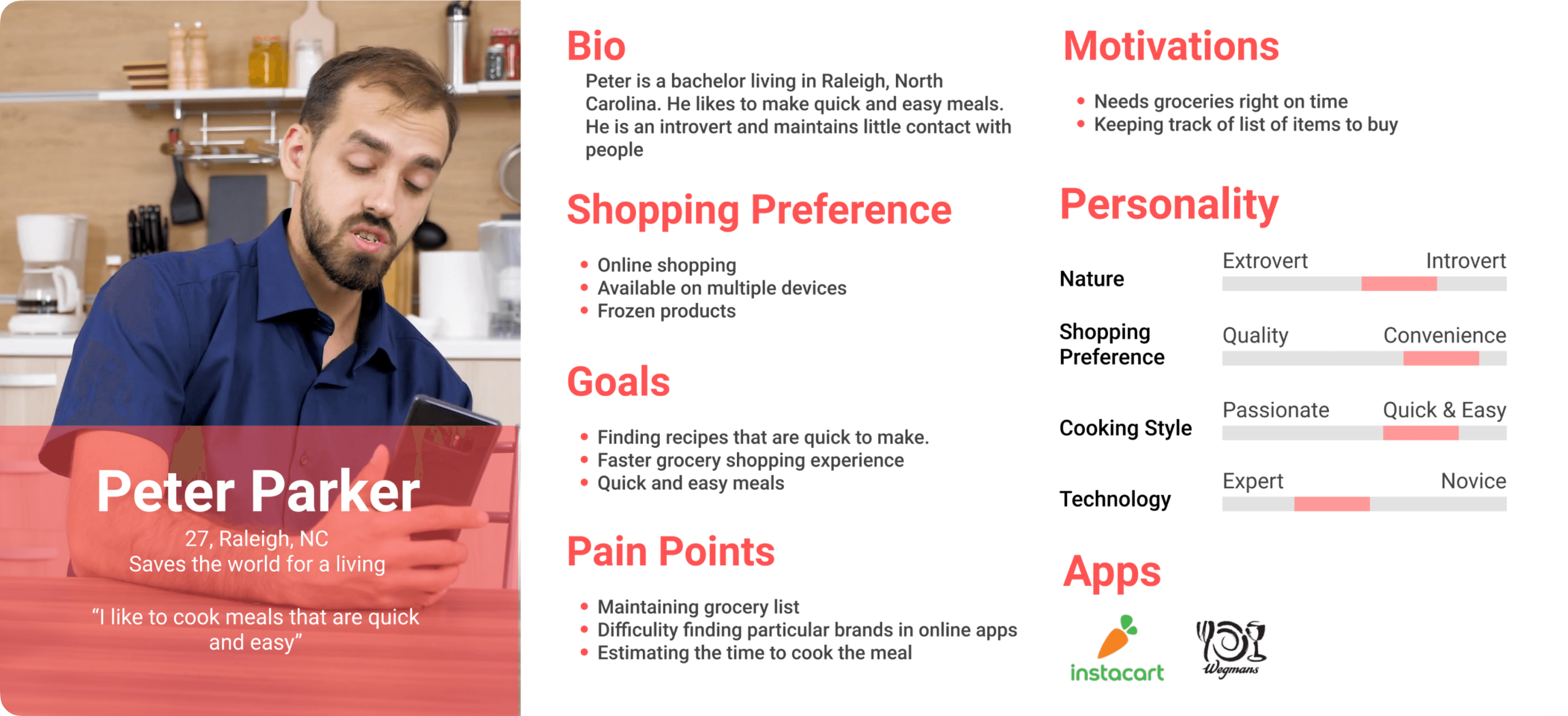
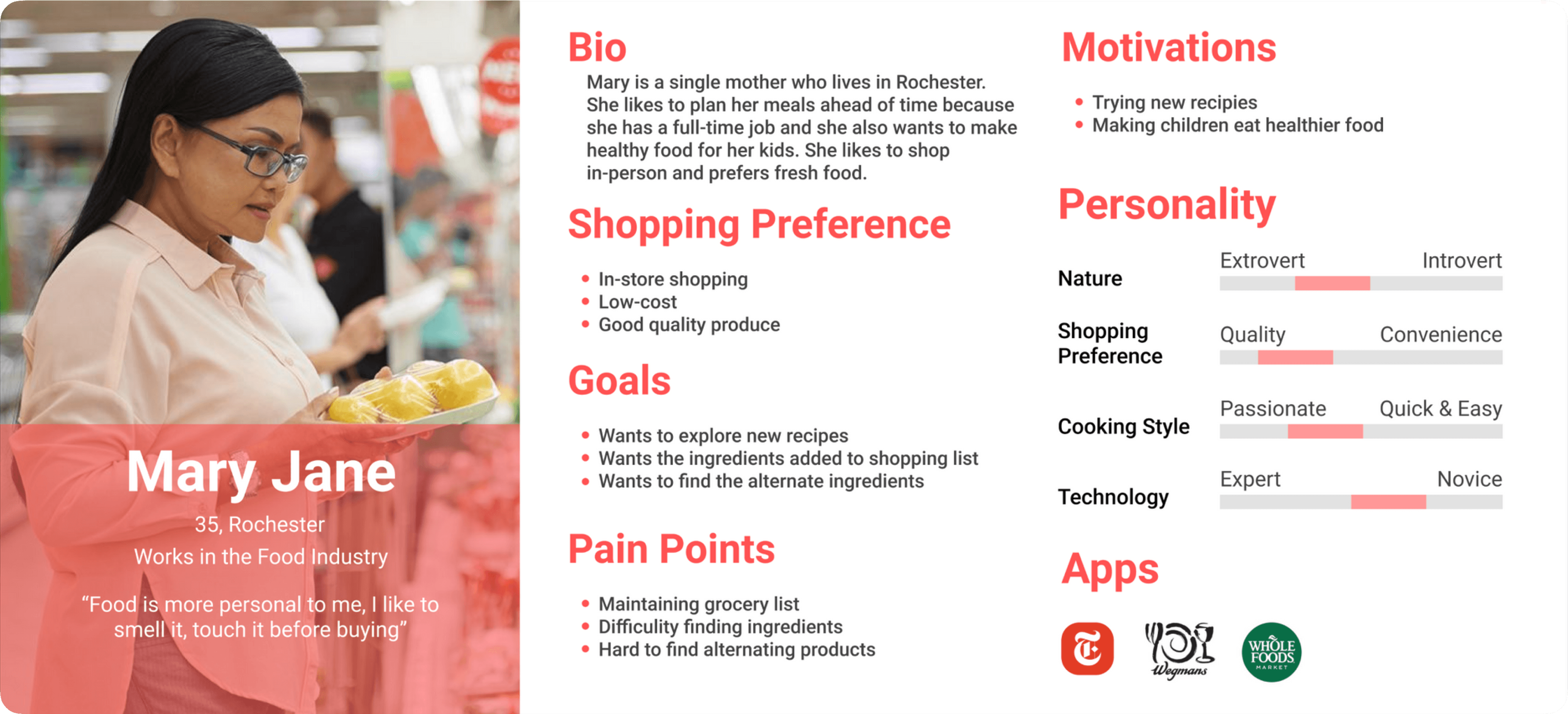
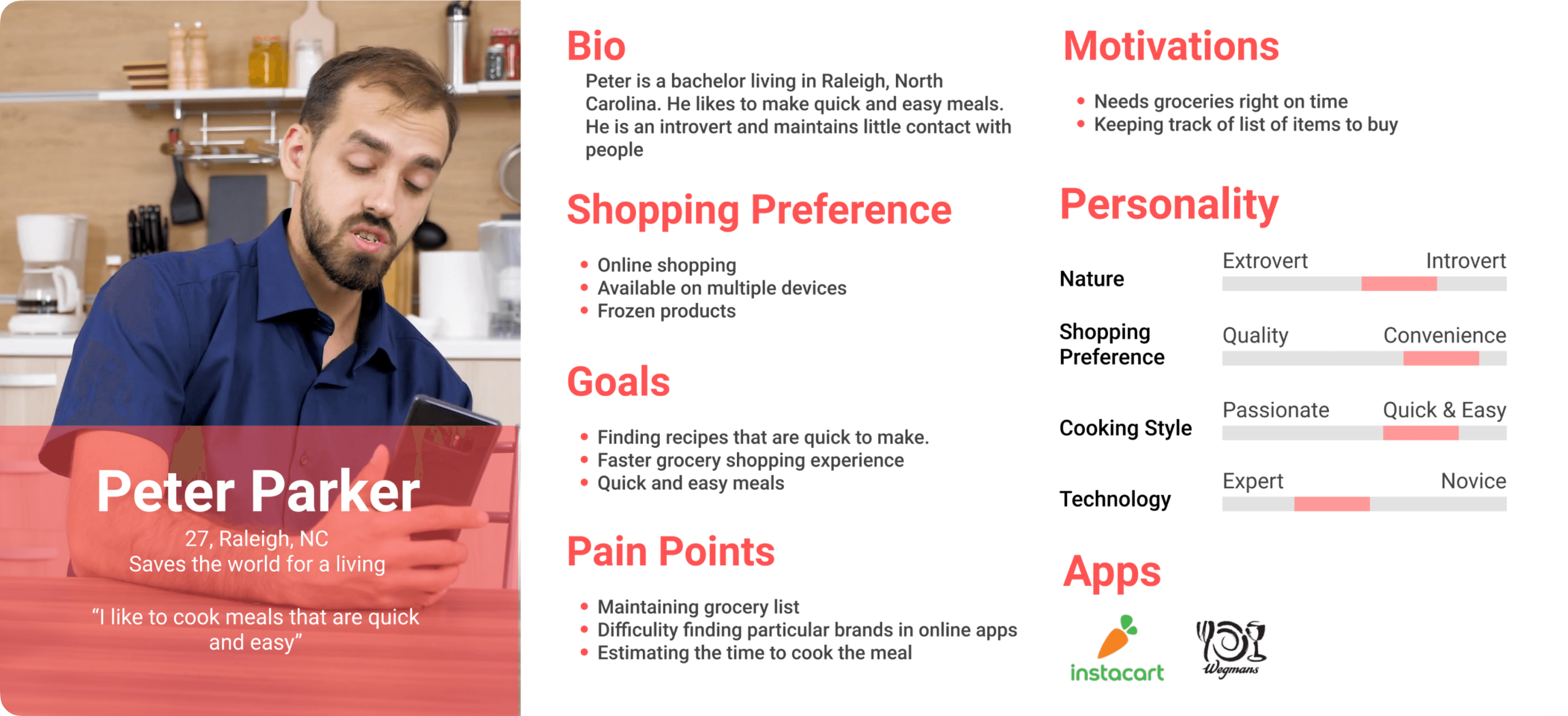
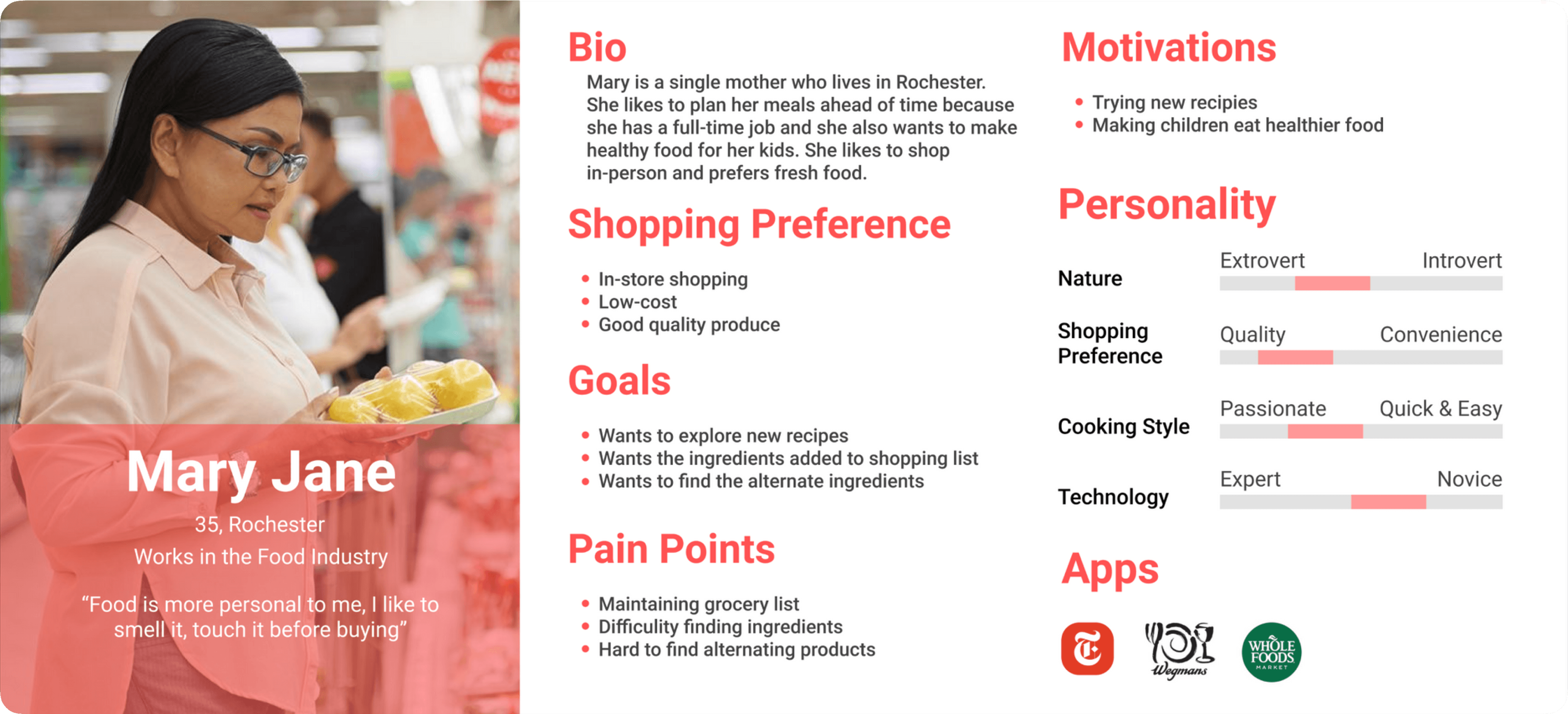
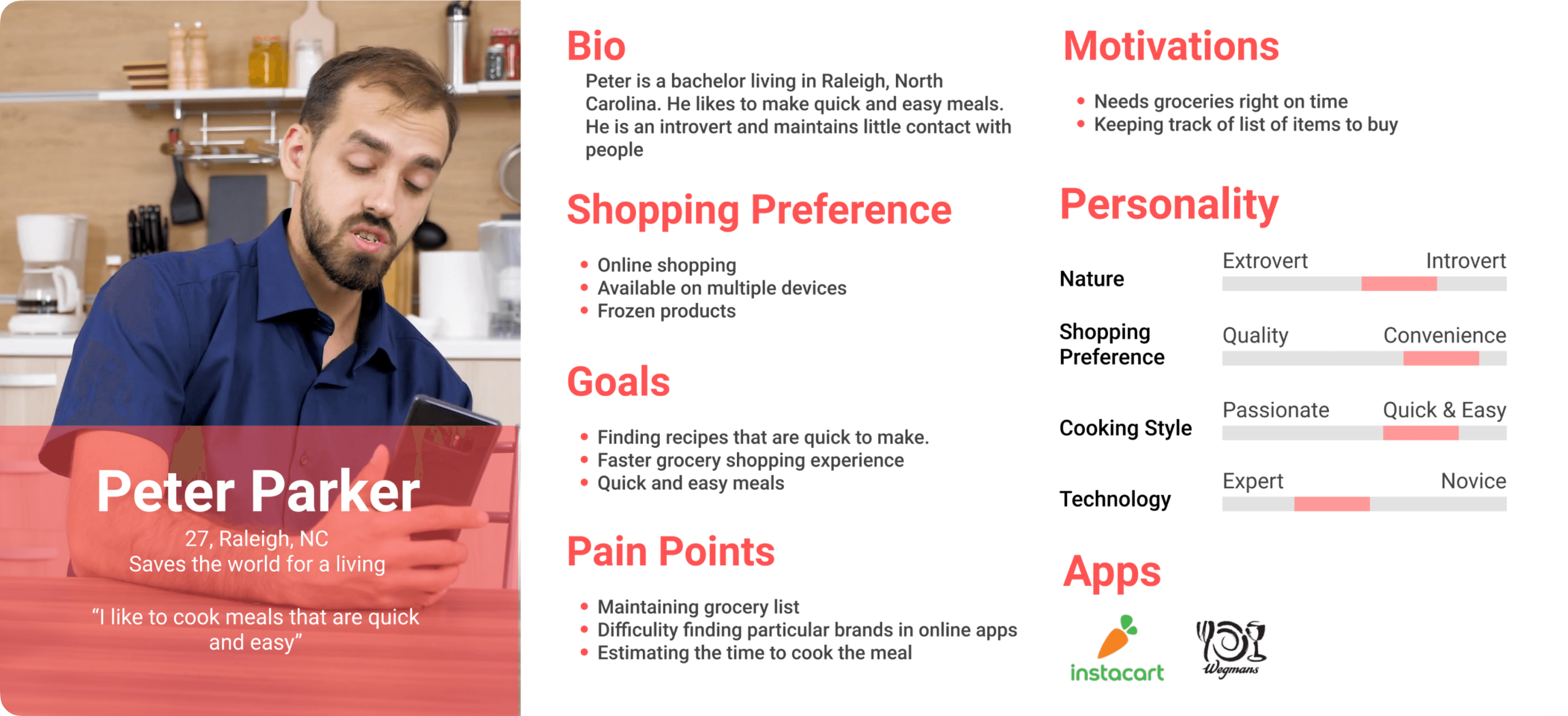
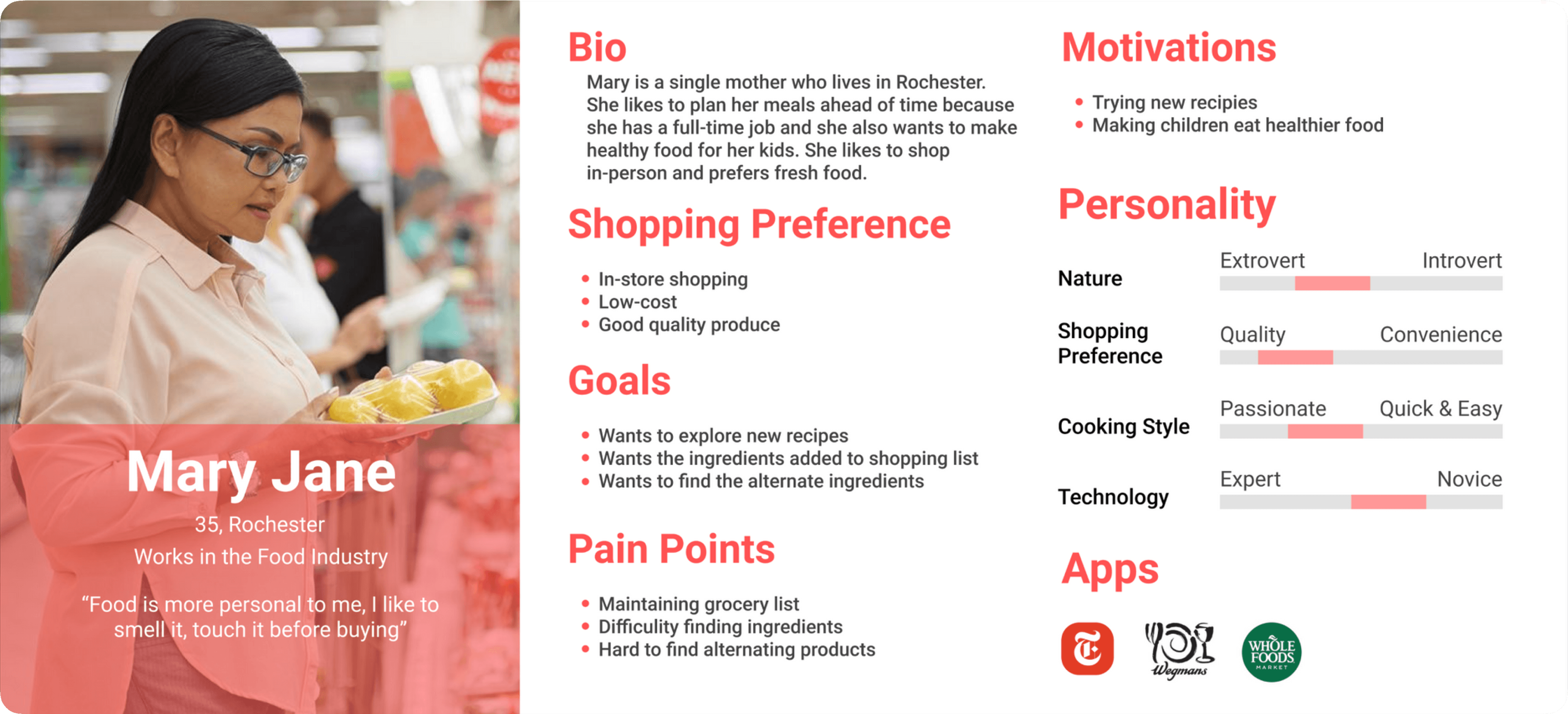
User Persona


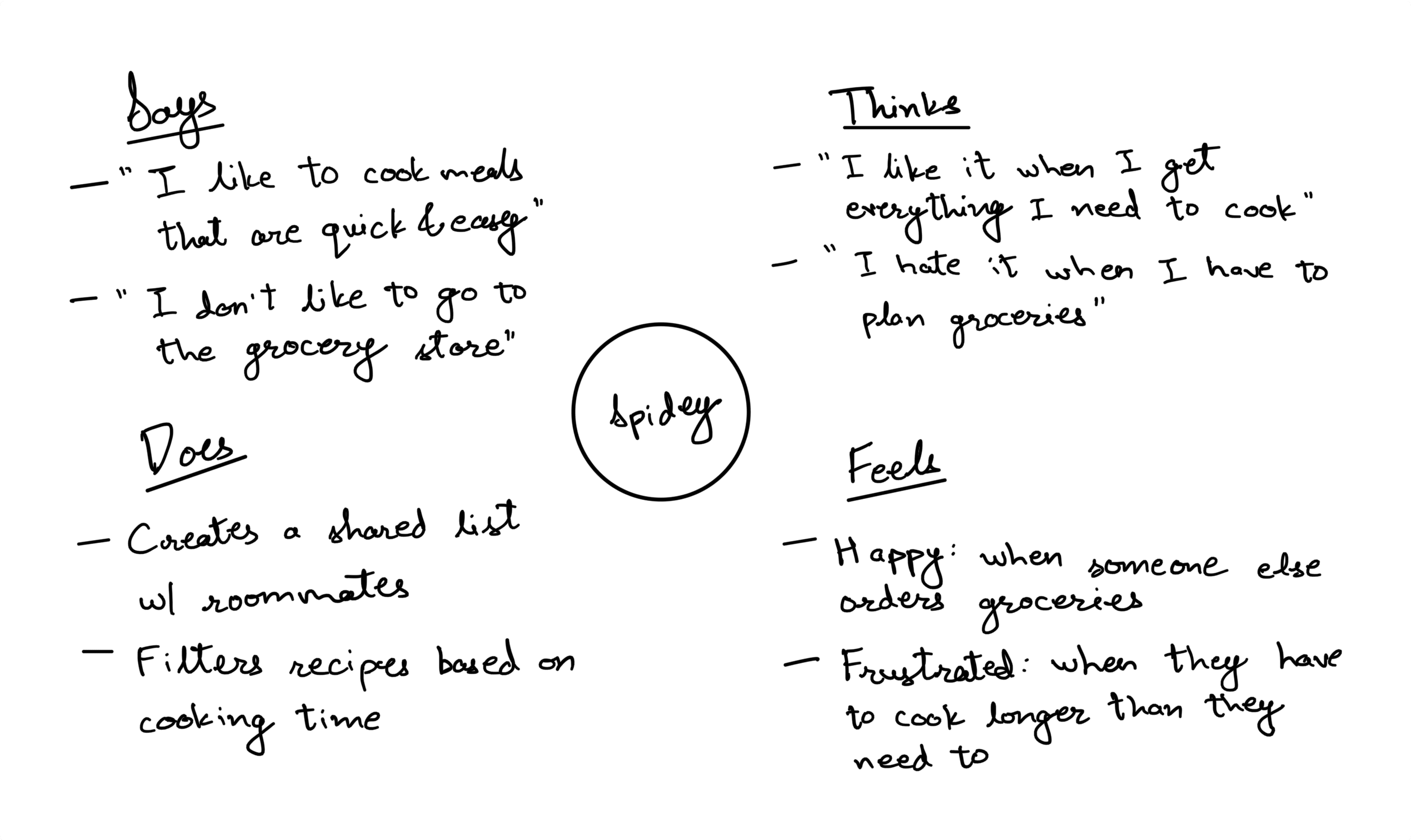
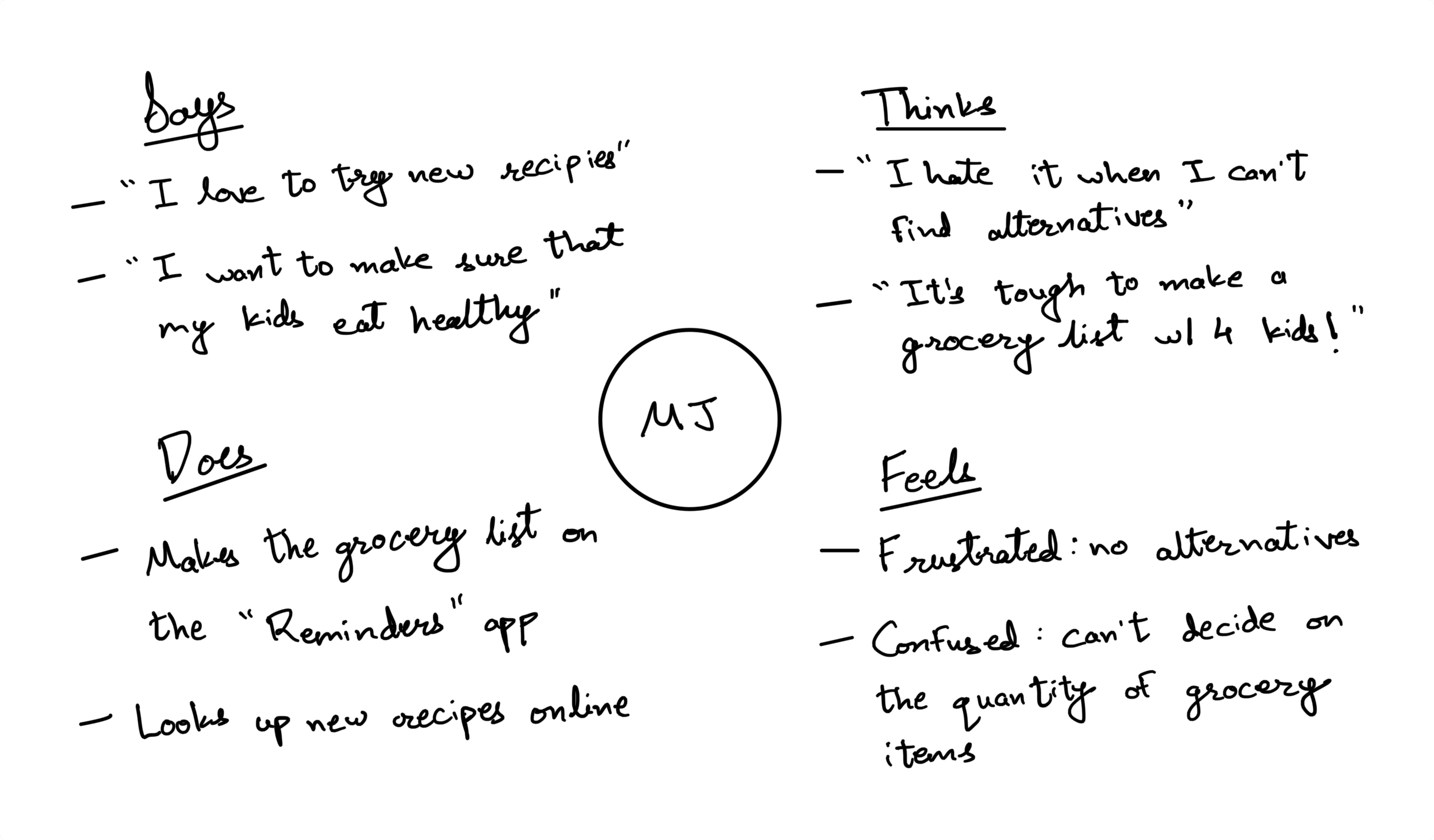
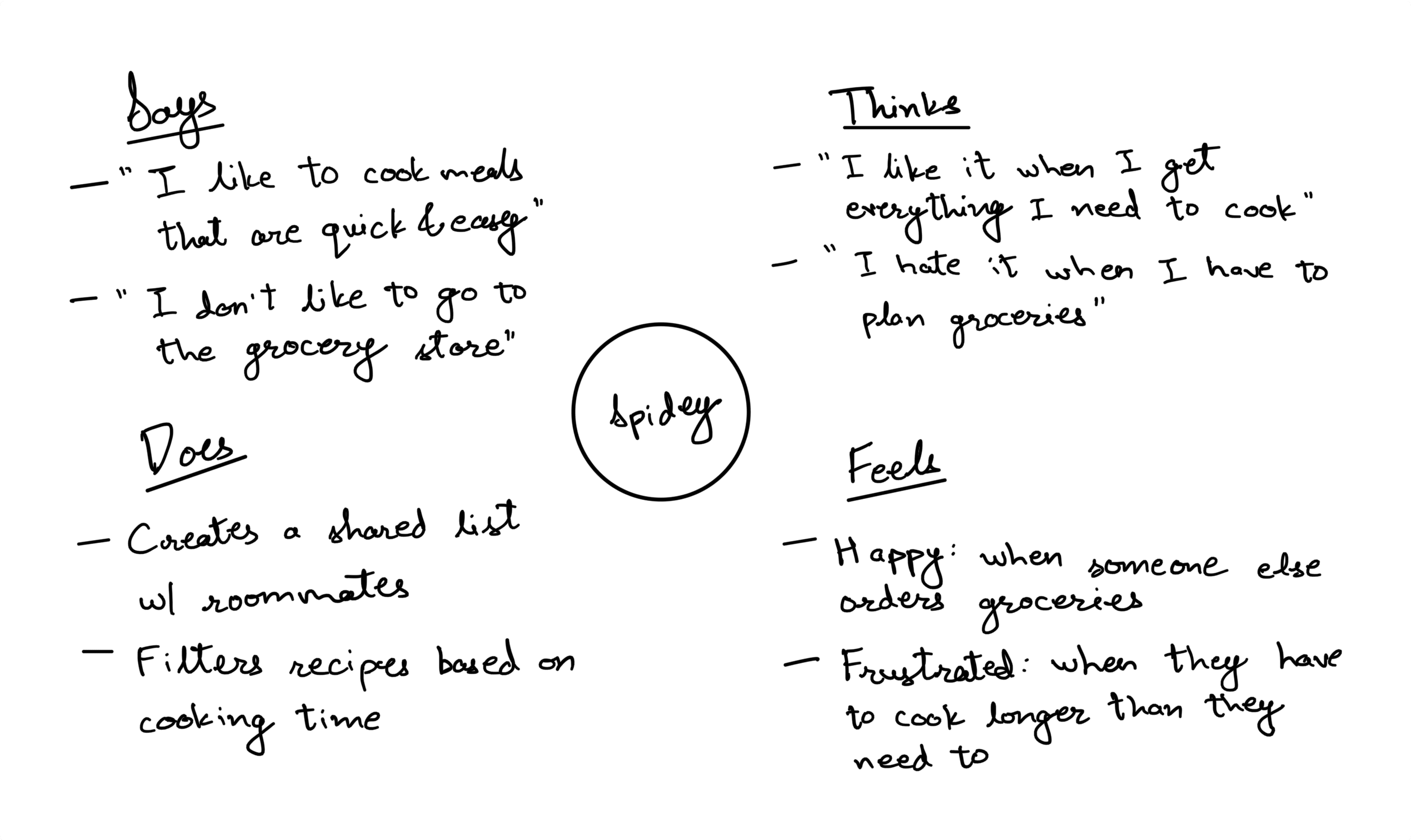
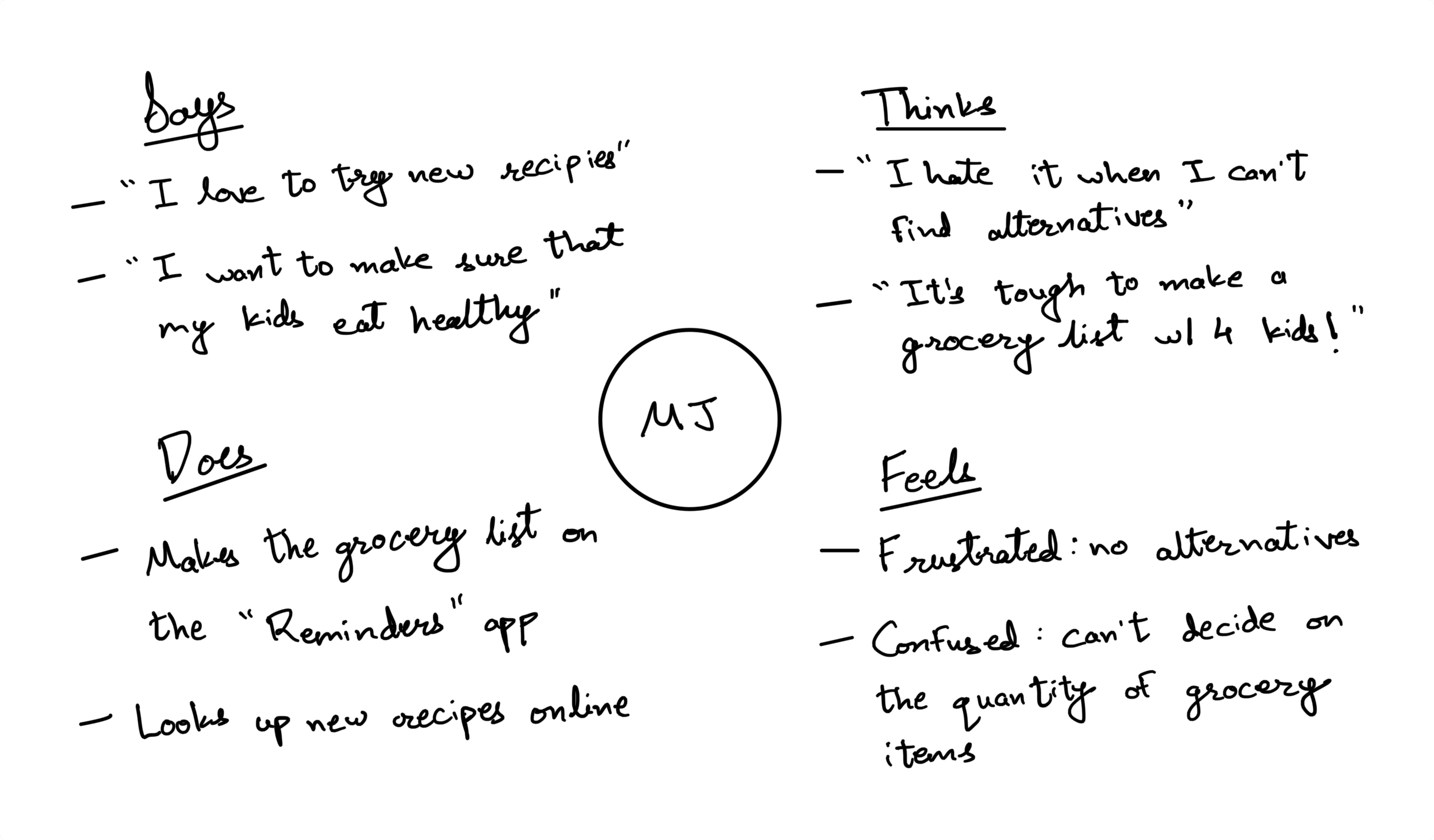
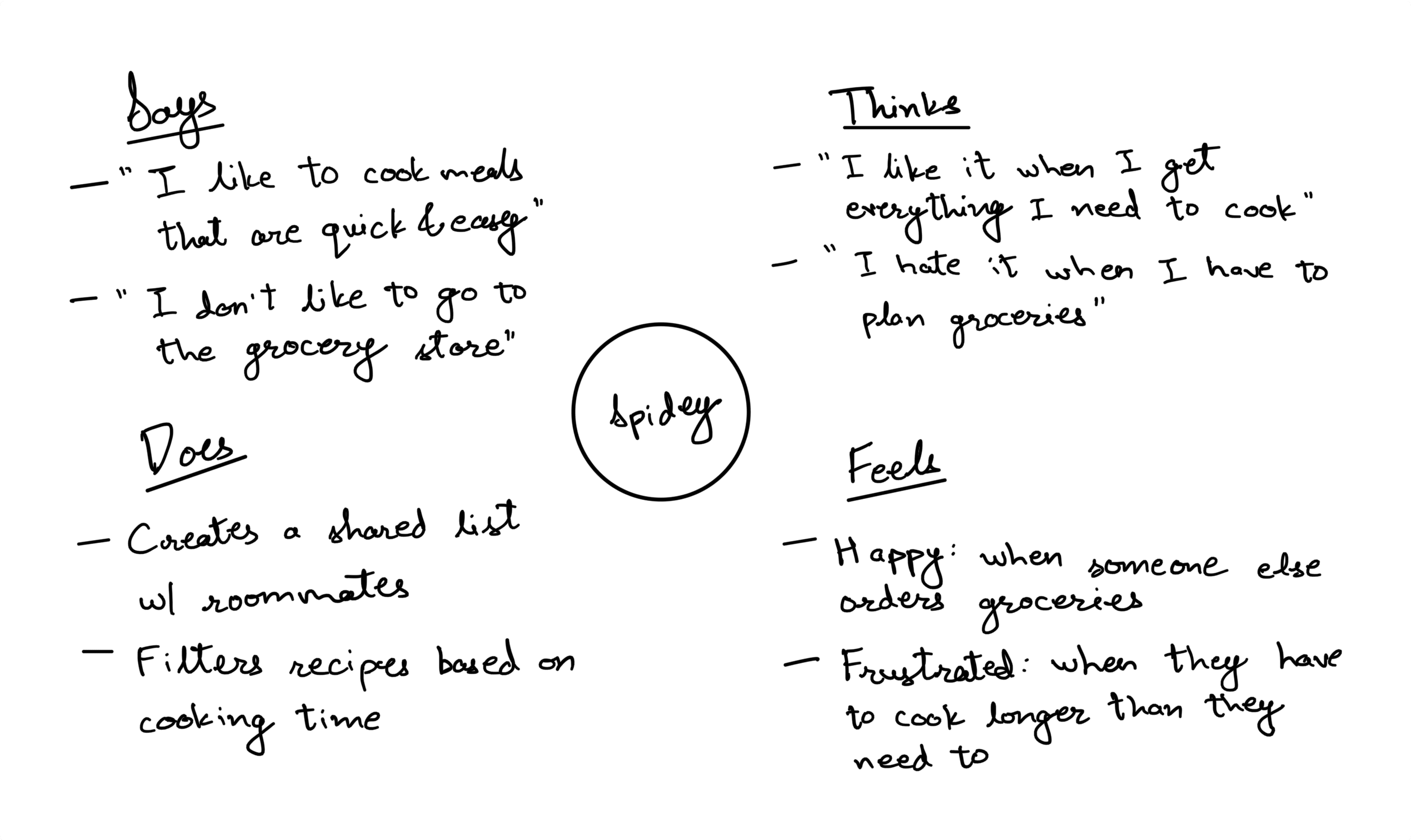
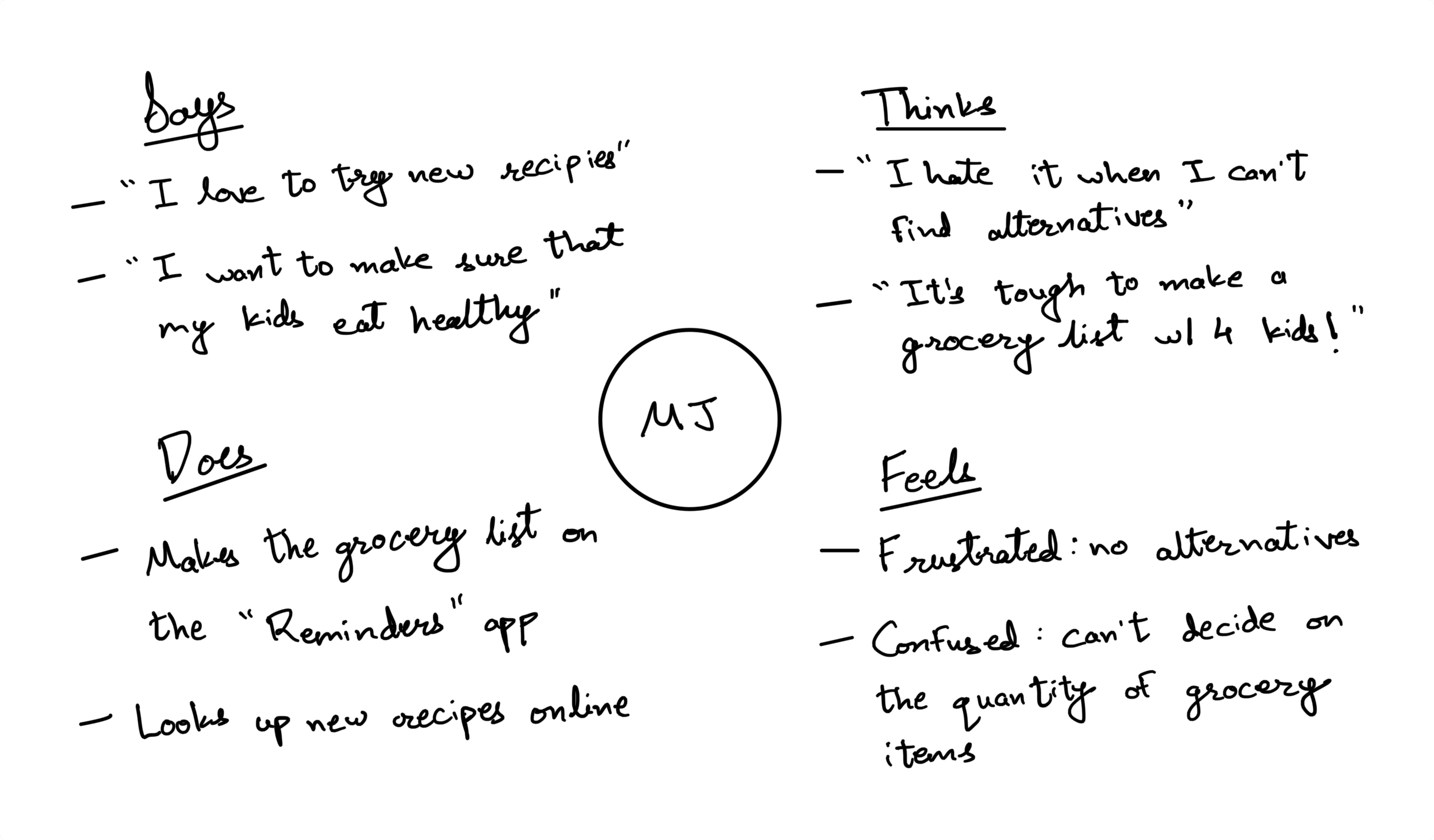
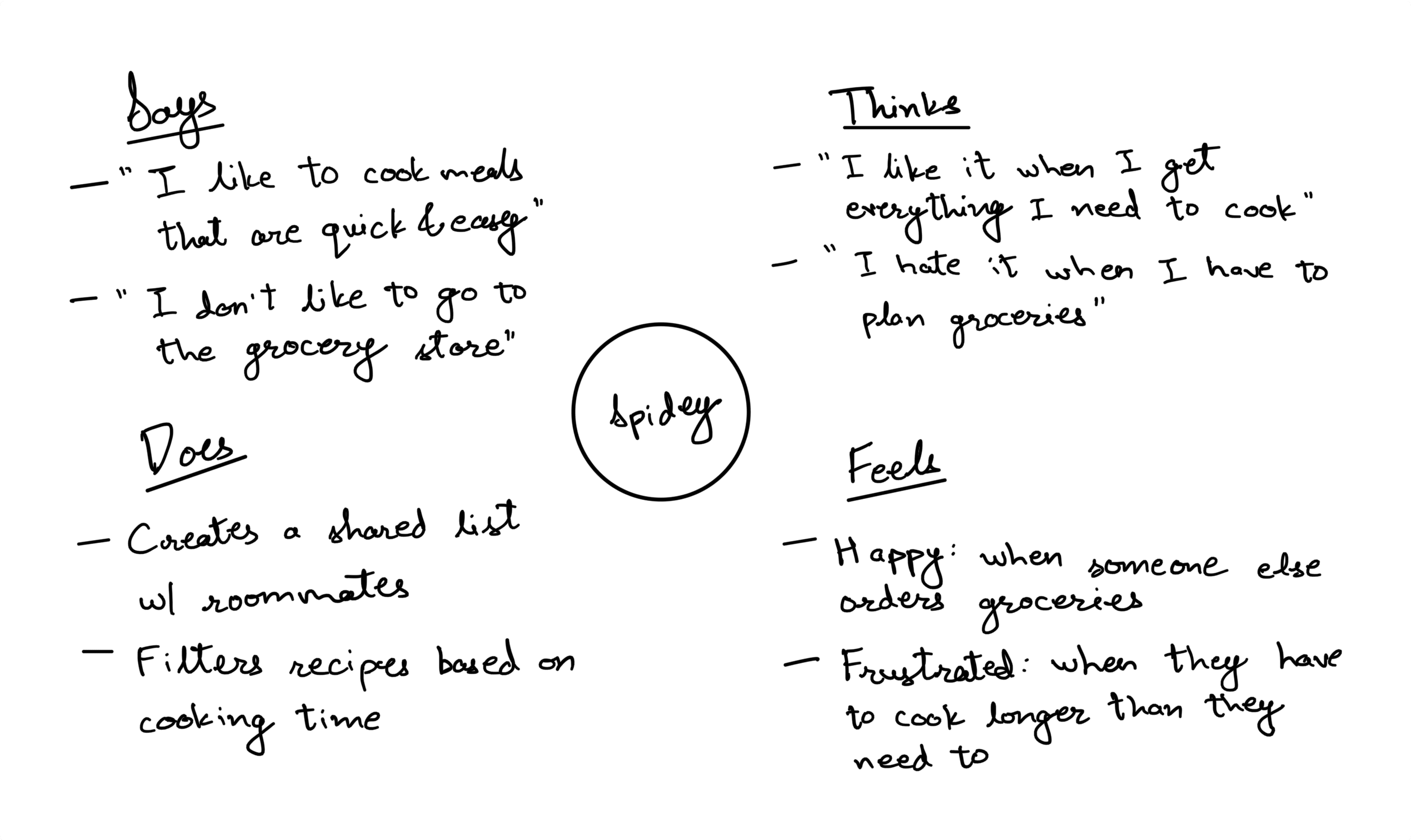
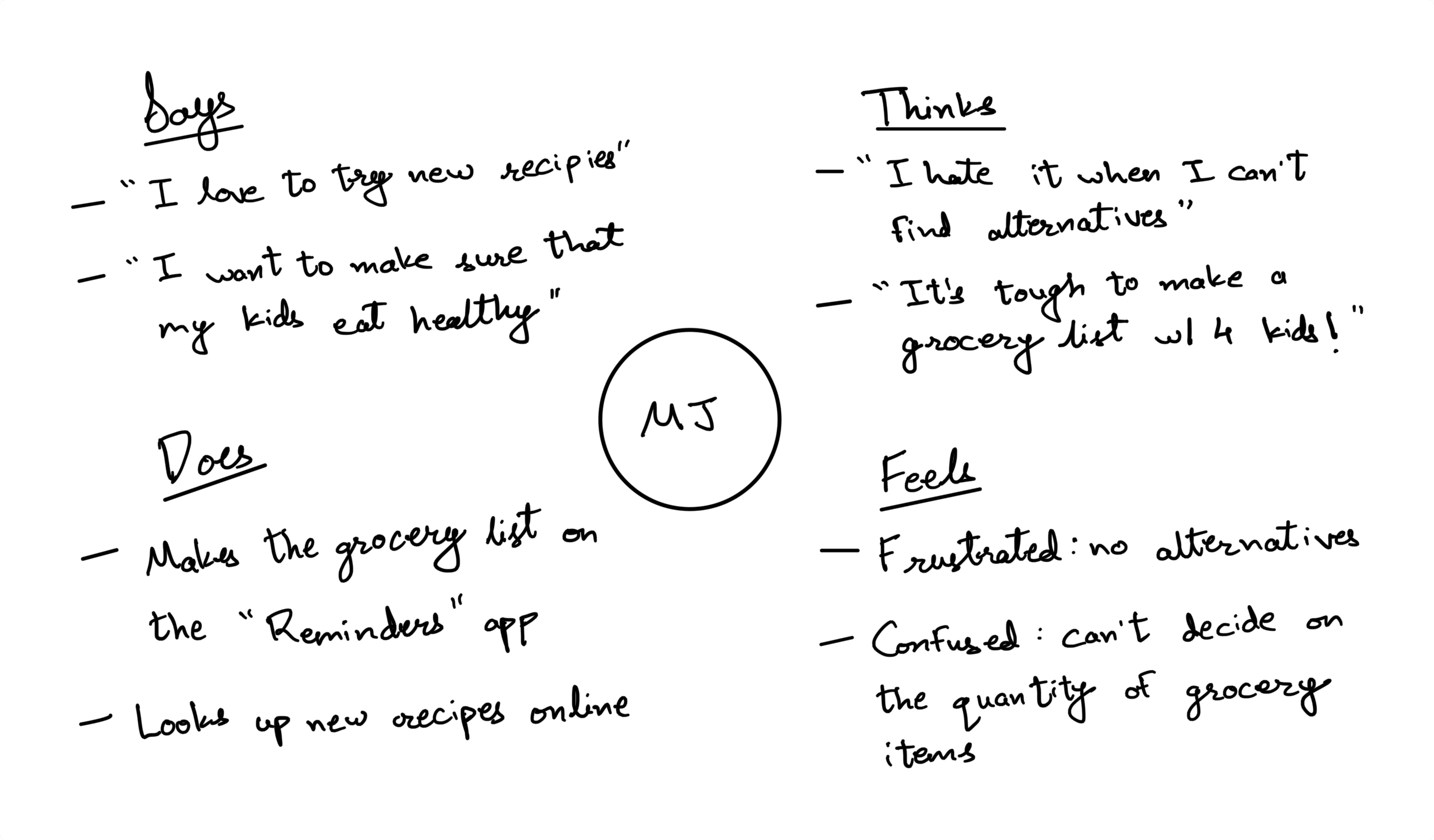
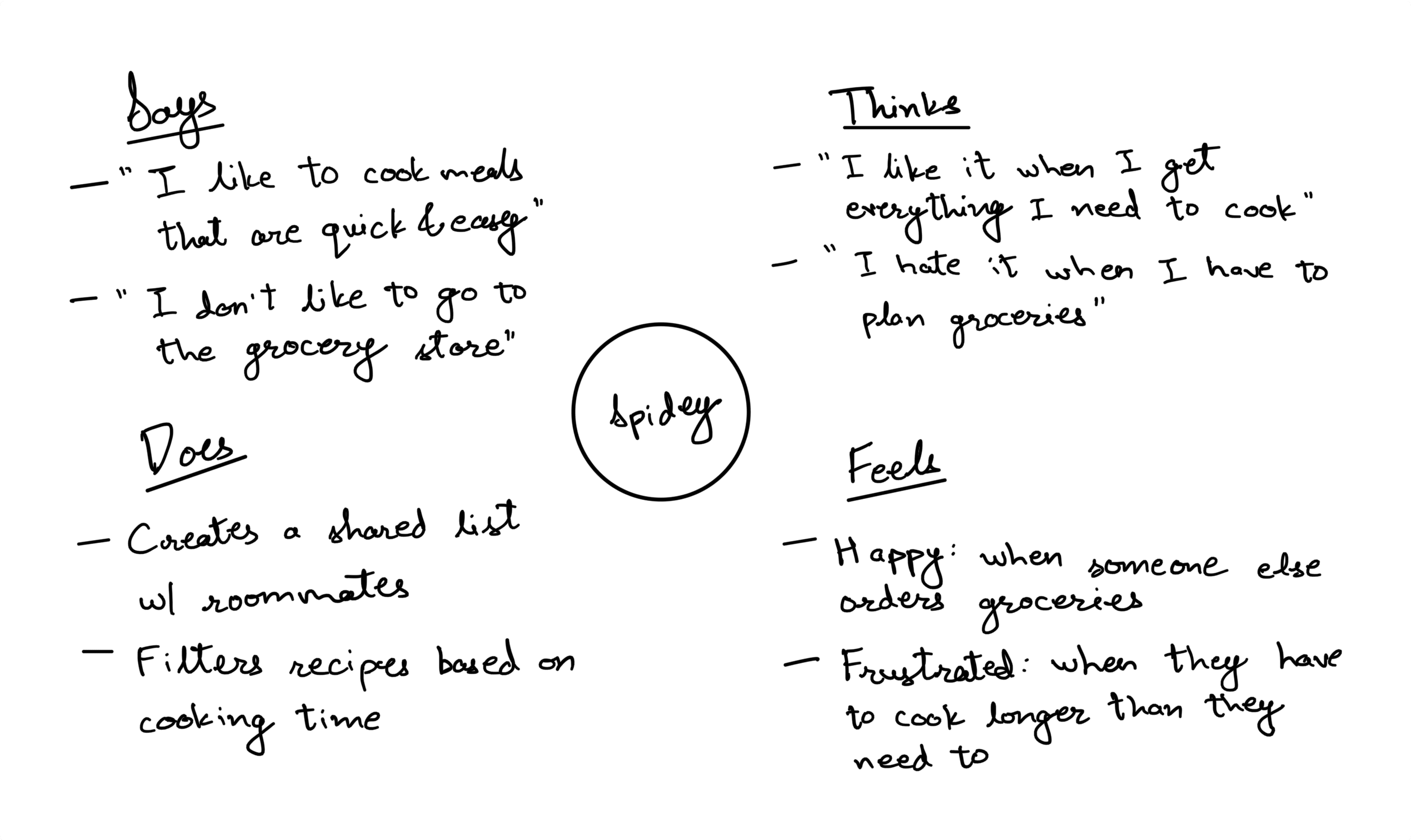
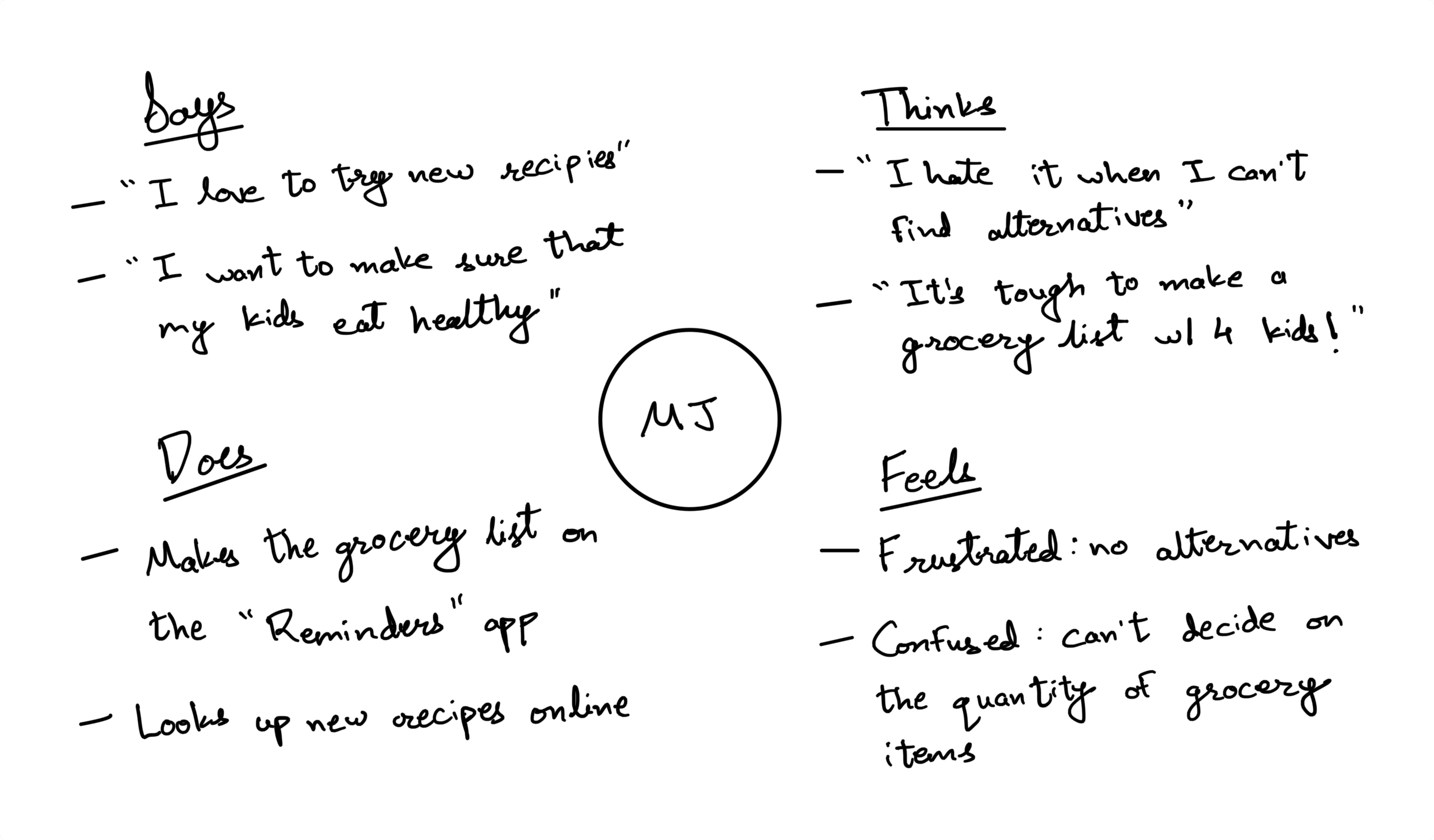
Empathy Maps


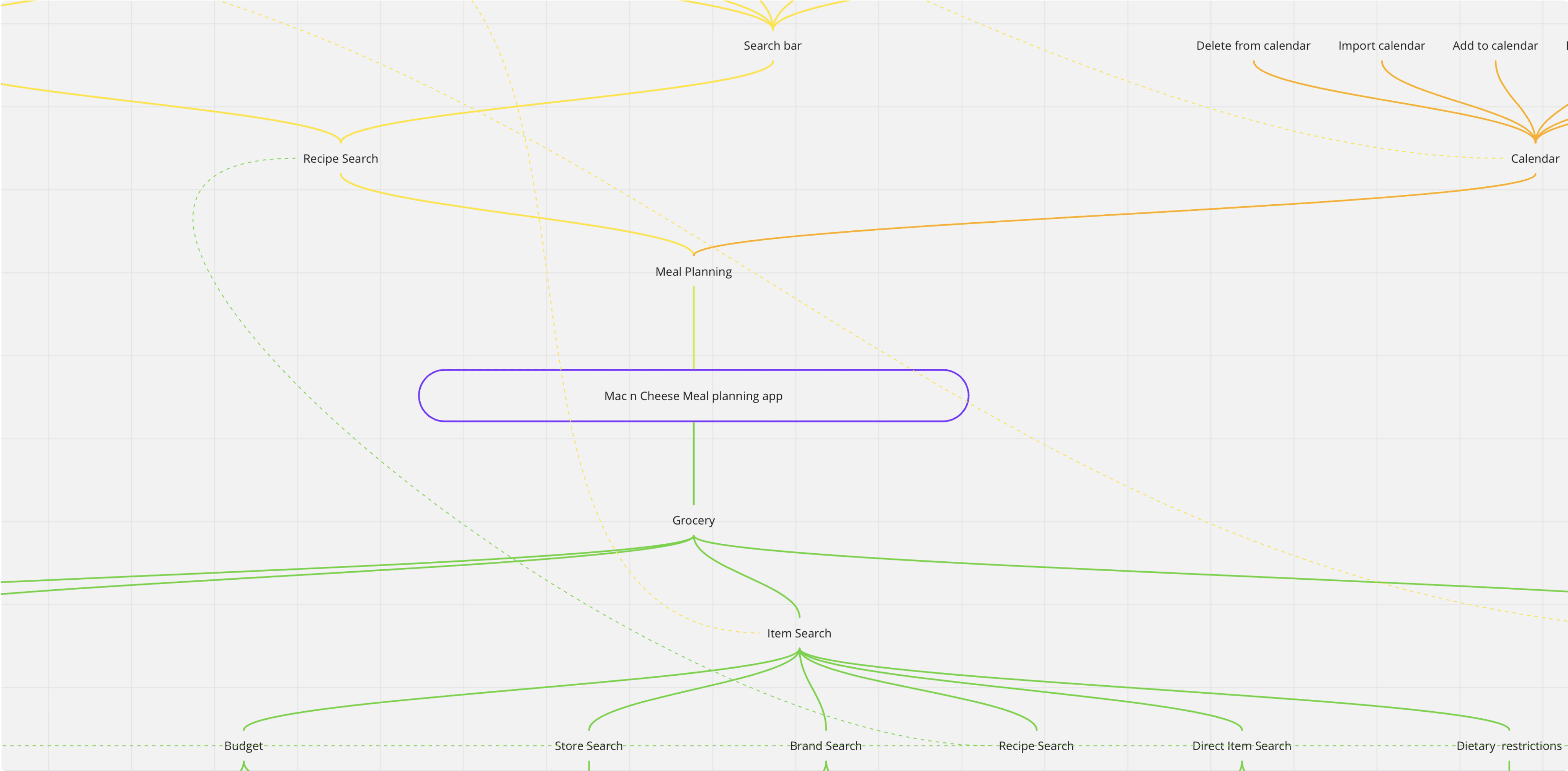
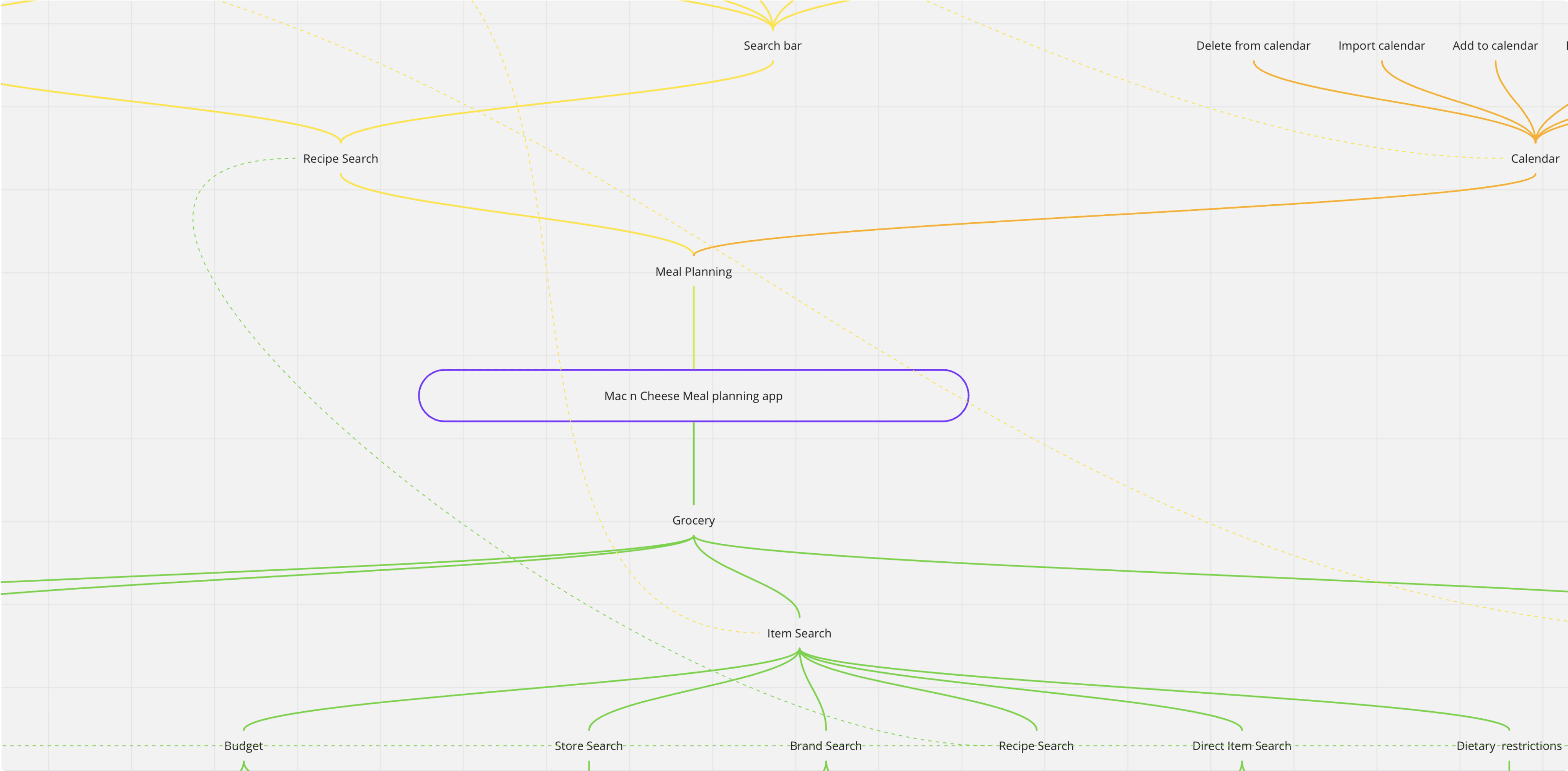
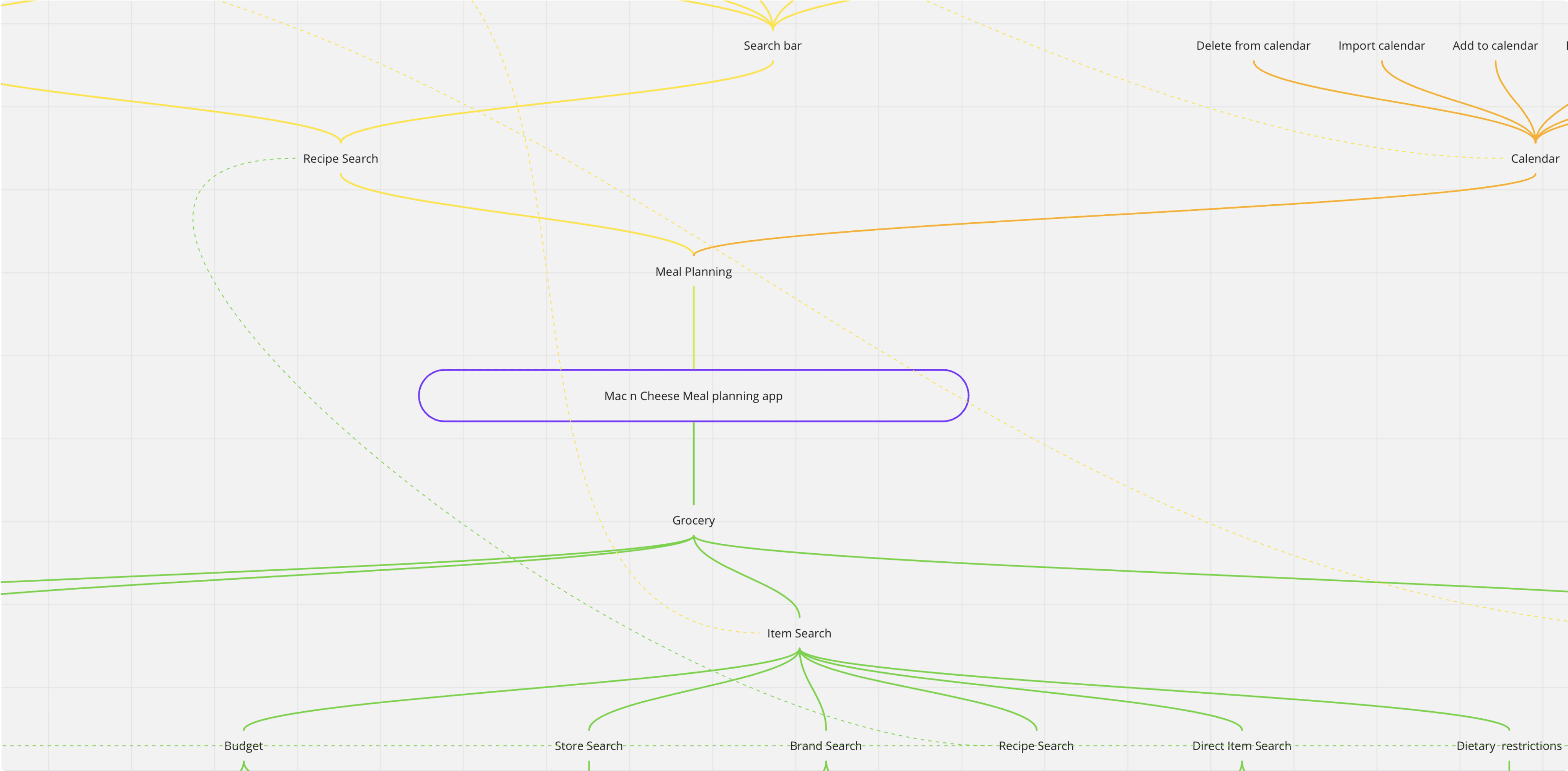
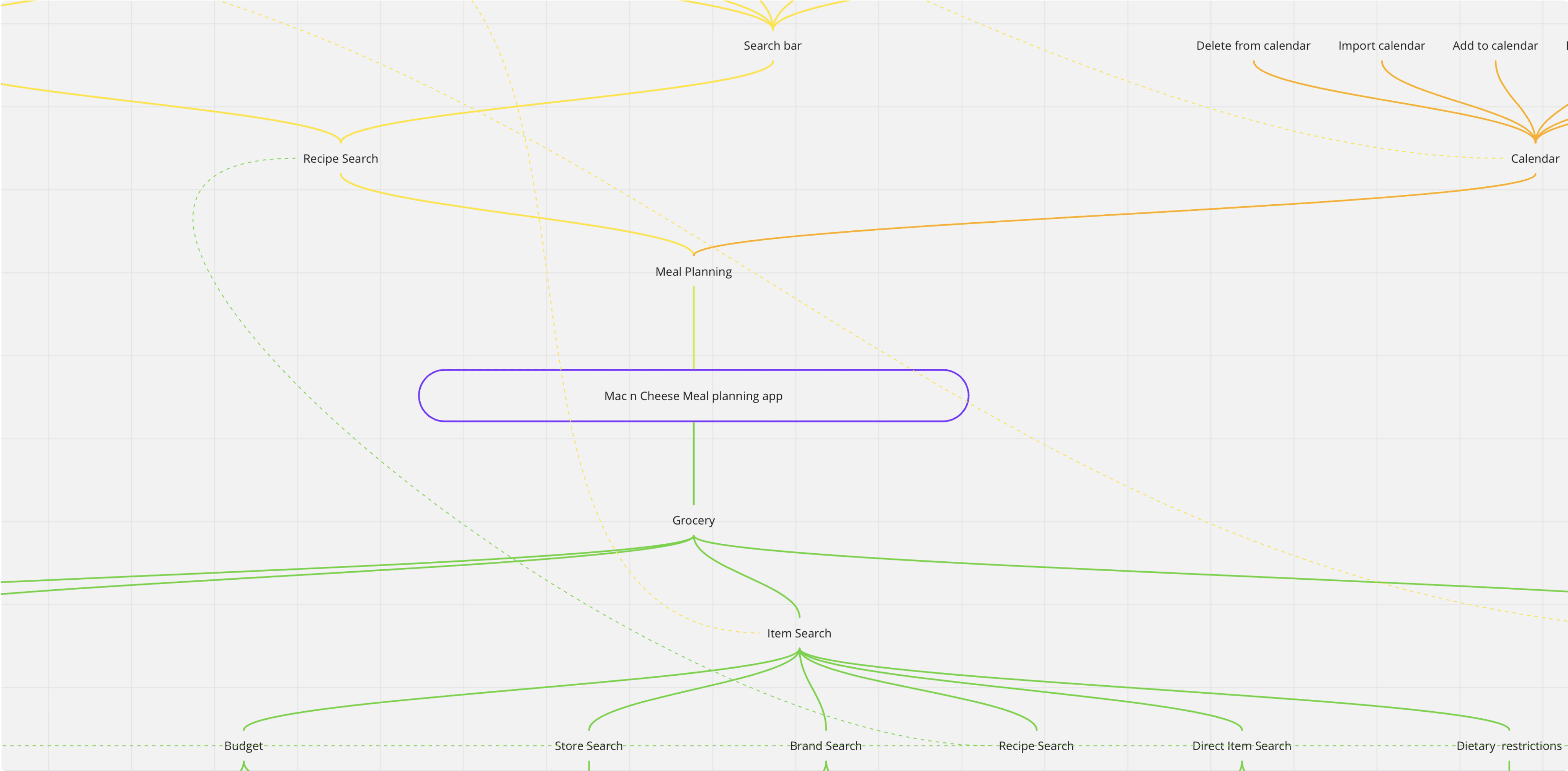
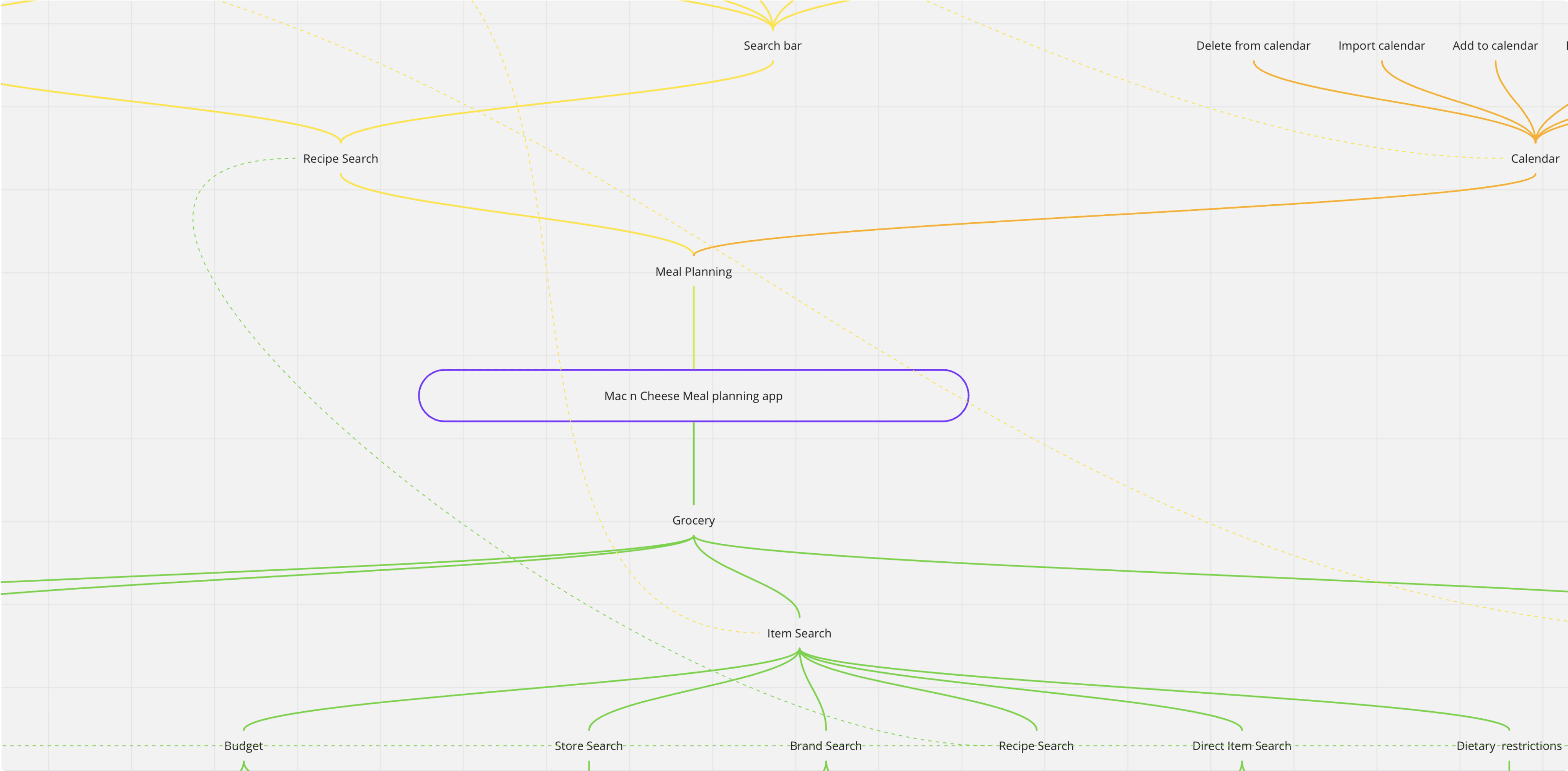
Mind Maps
https://miro.com/app/board/o9J_kg0VA10=/?moveToWidget=3074457351617098182&cot=12

Solution
Provide a seamless, collaborative, and quick meal planning experience
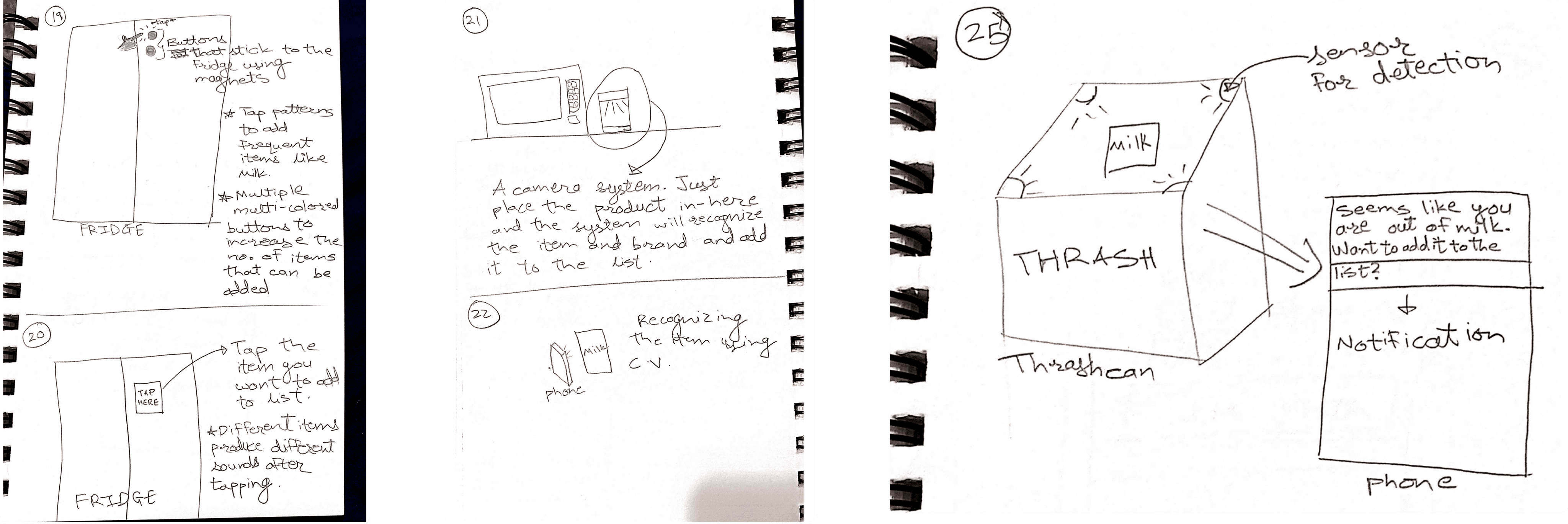
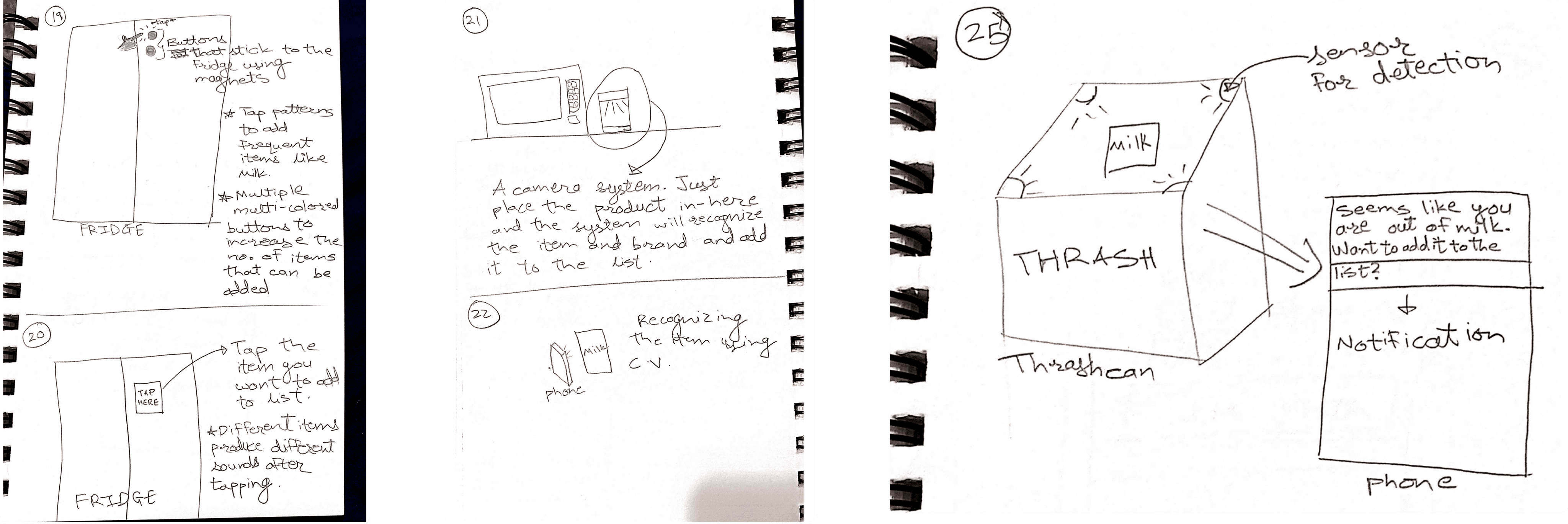
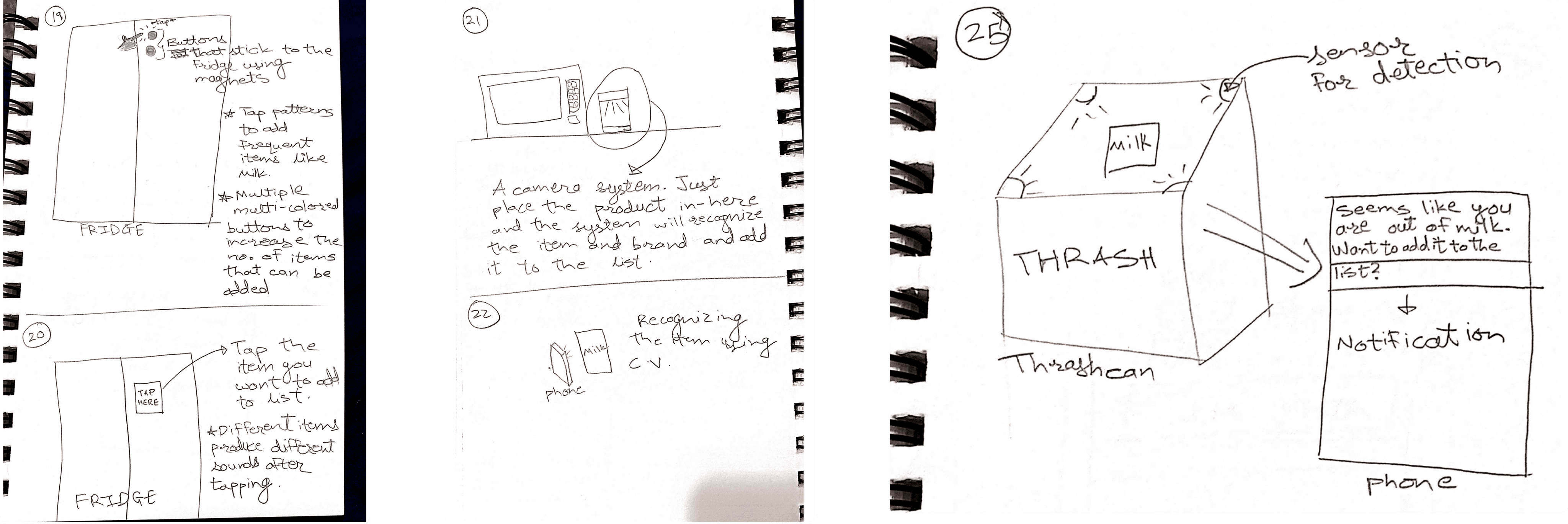
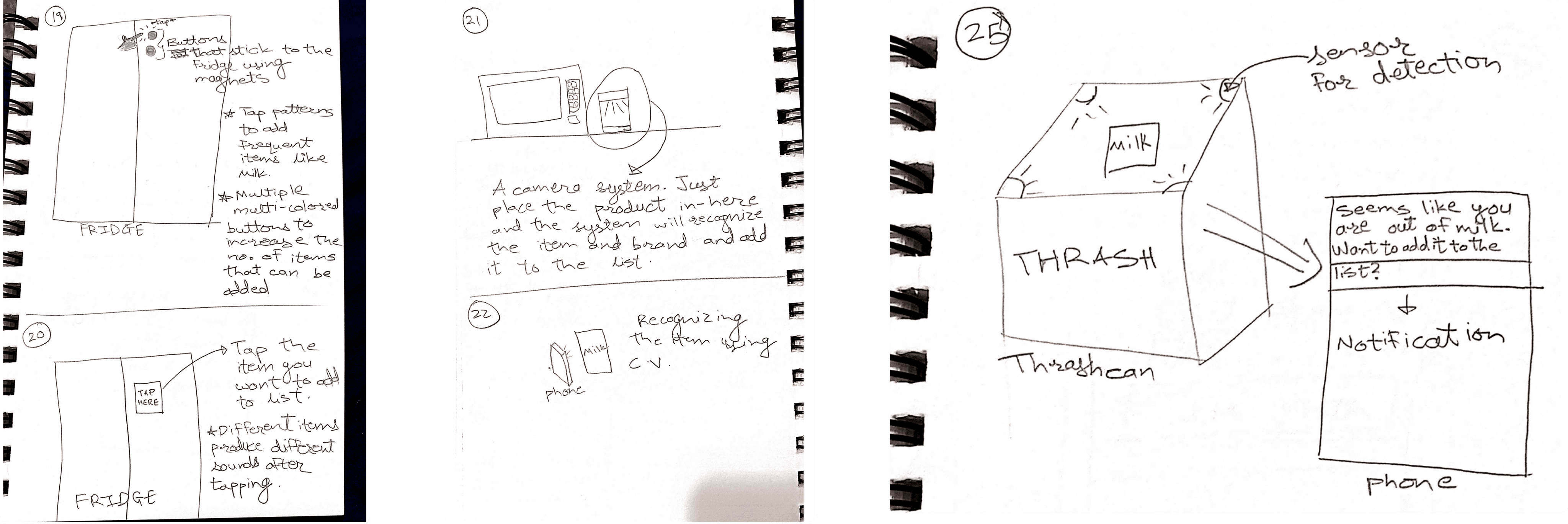
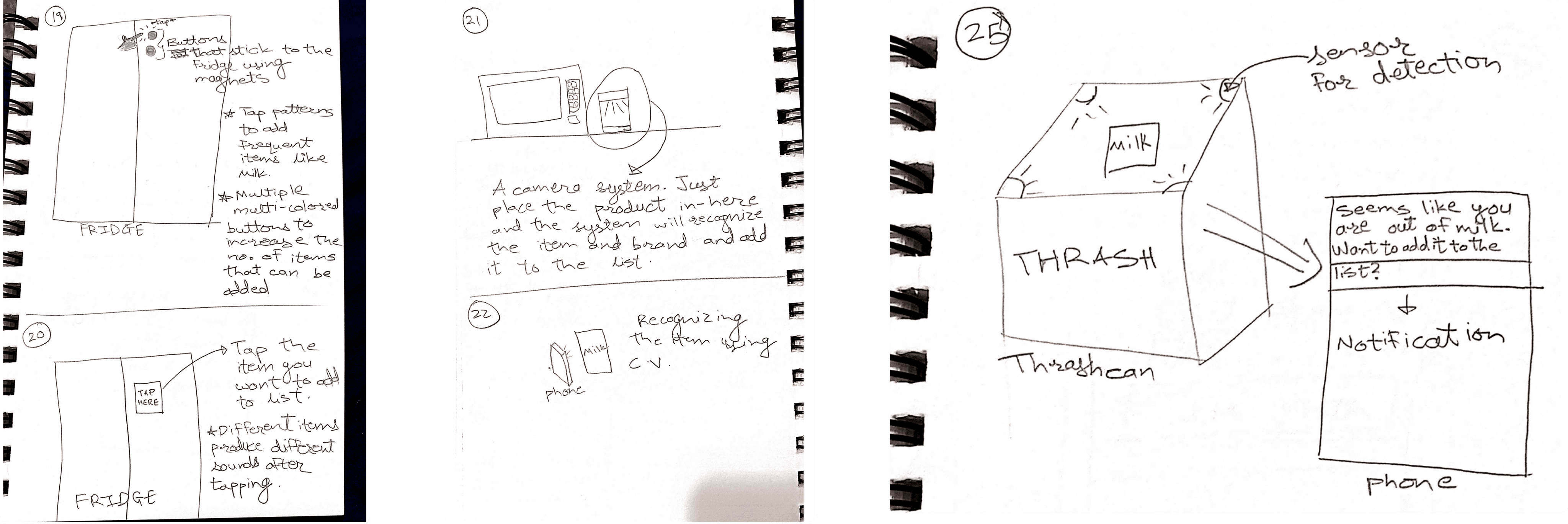
At first, I didn't think about any tech-related issues or whether my ideas were doable – I just went wild with my imagination! But, alas, some of these wild ideas weren't exactly feasible (or possible, if you will). After adding a little reality check to the mix, they turned into something a bit more useful and manageable.
We all had some really cool ideas that we discussed, and out of that, three awesome app directions emerged: Meal Planning, Grocery Shopping, and a Collaborative Shopping Experience. It was a real feast of ideas, and we were thrilled to narrow it down to these tasty options. Woohoo! 🤩




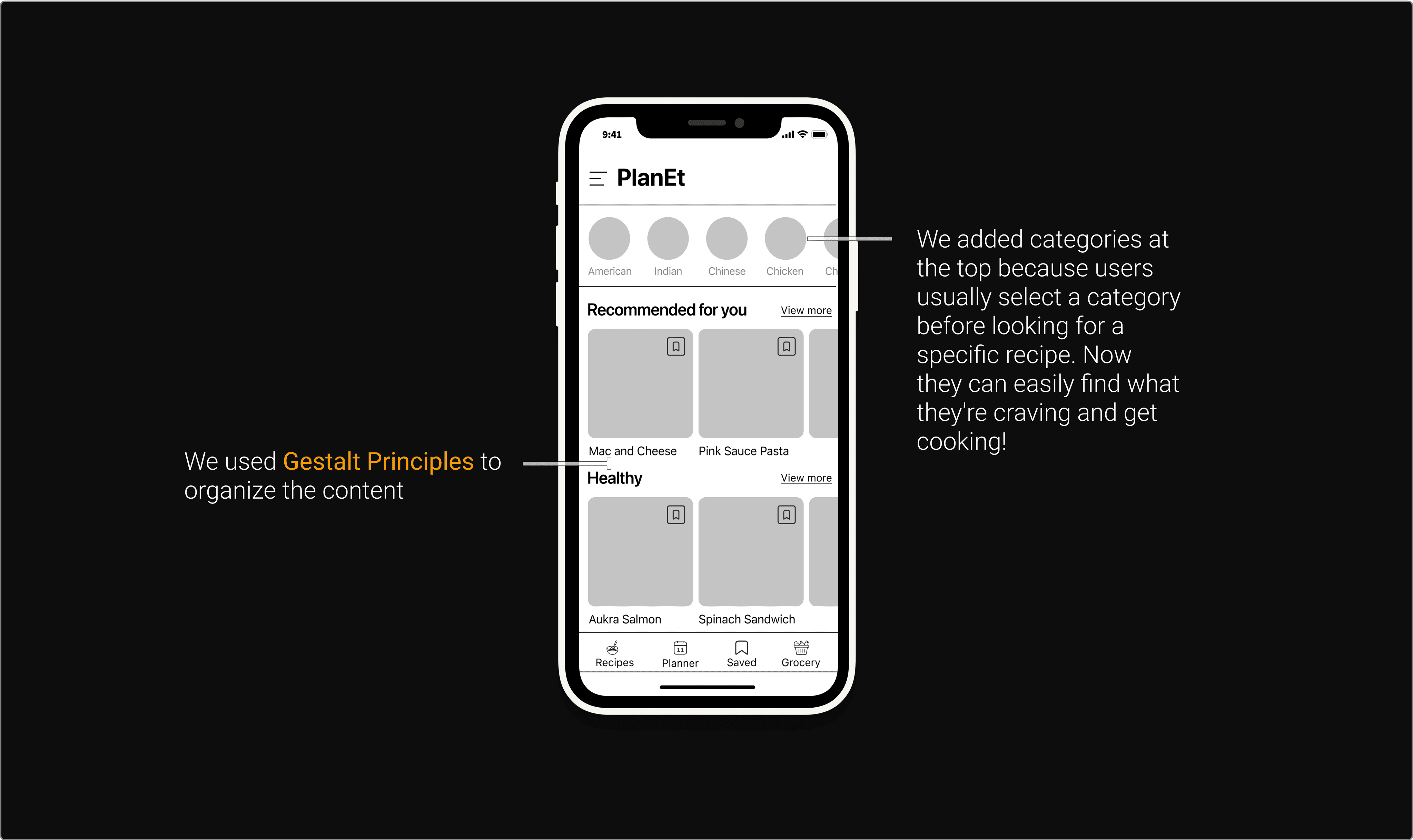
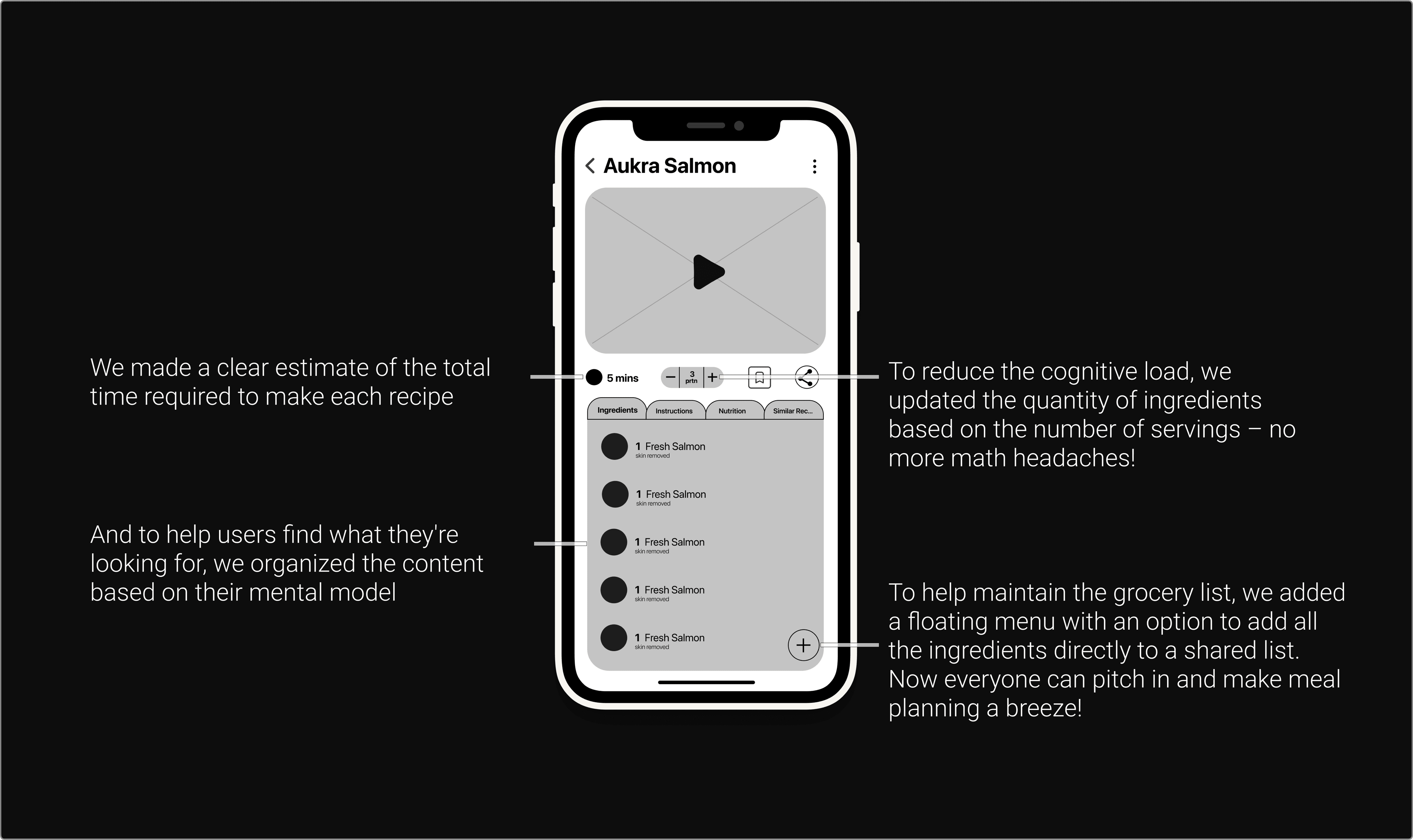
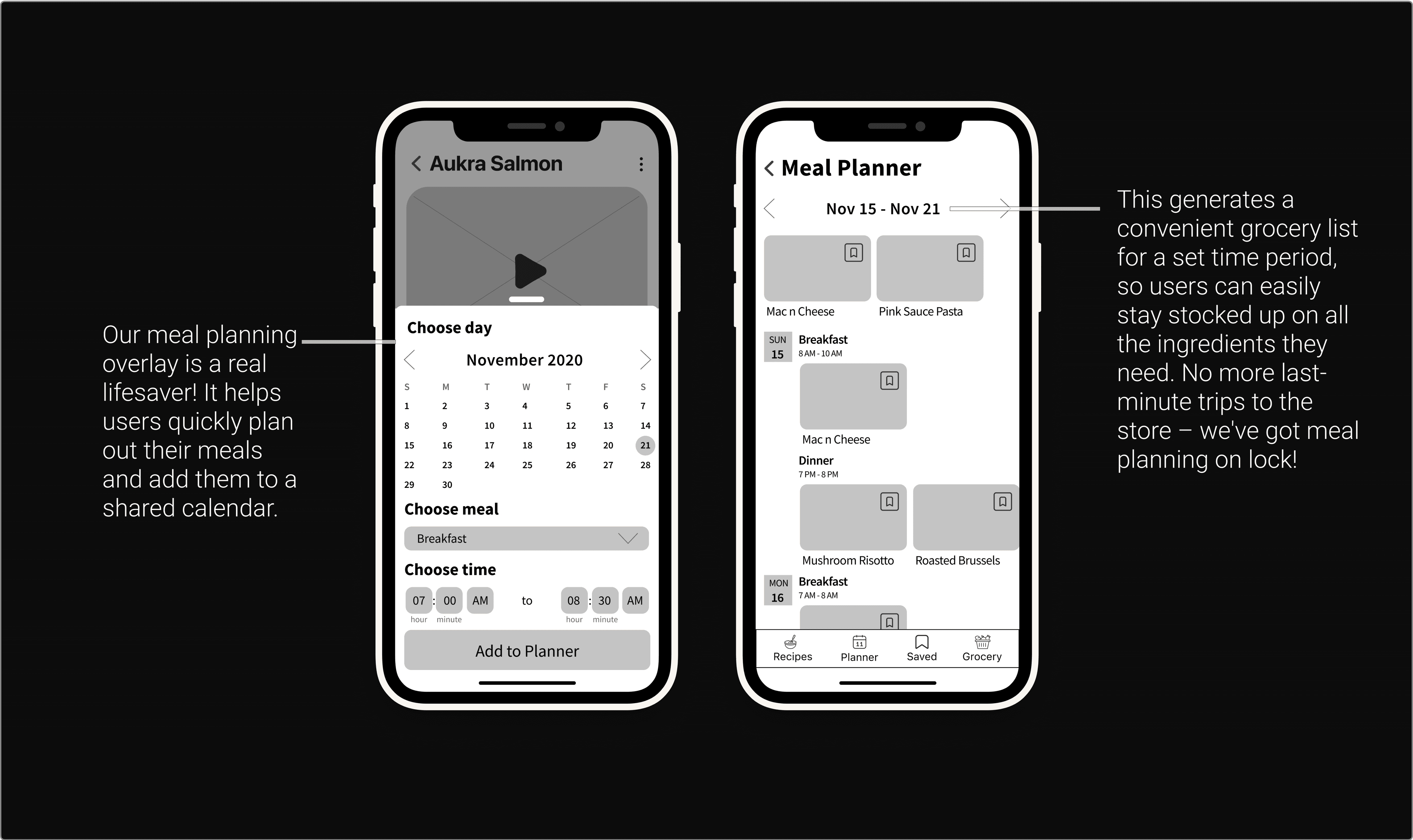
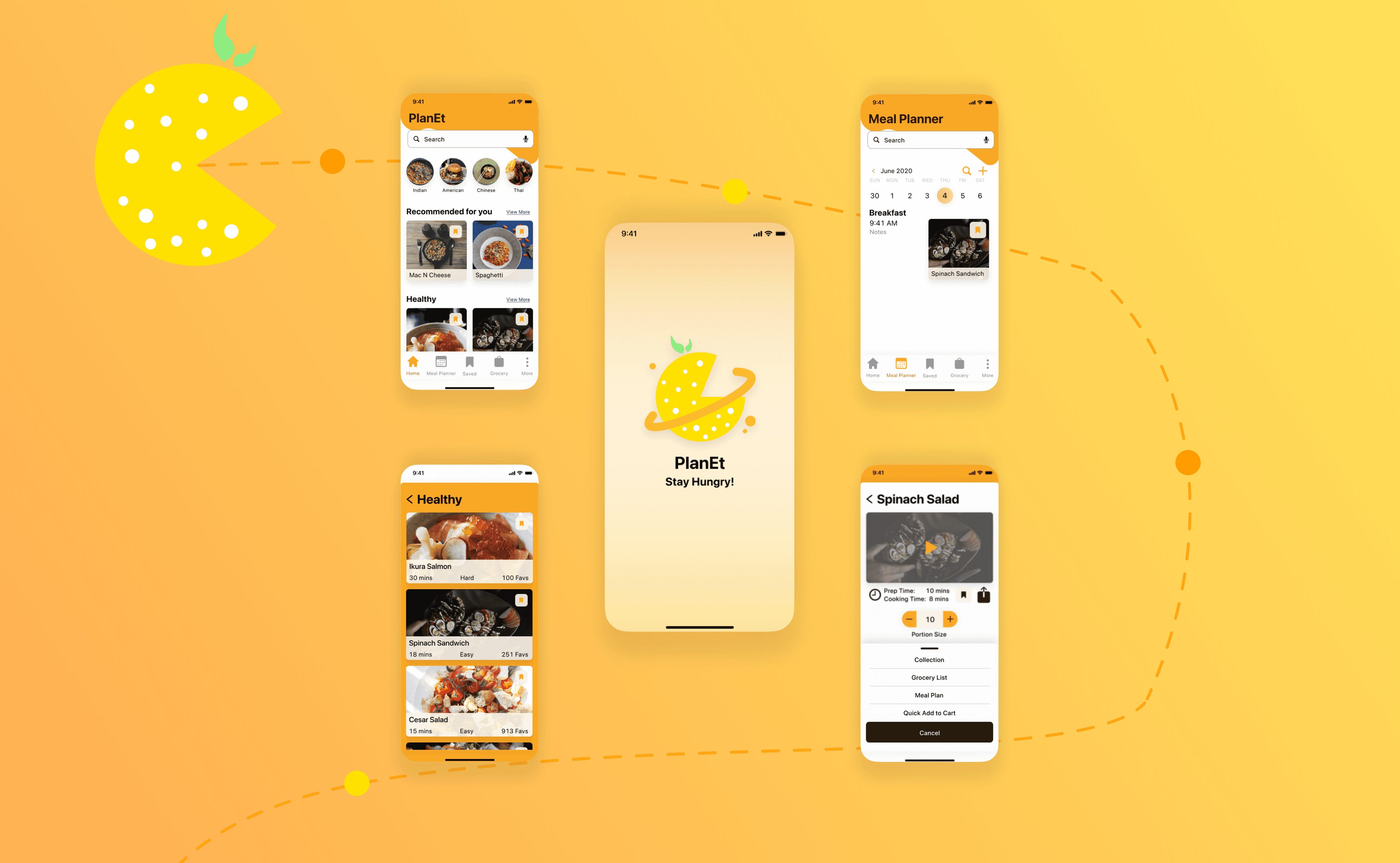
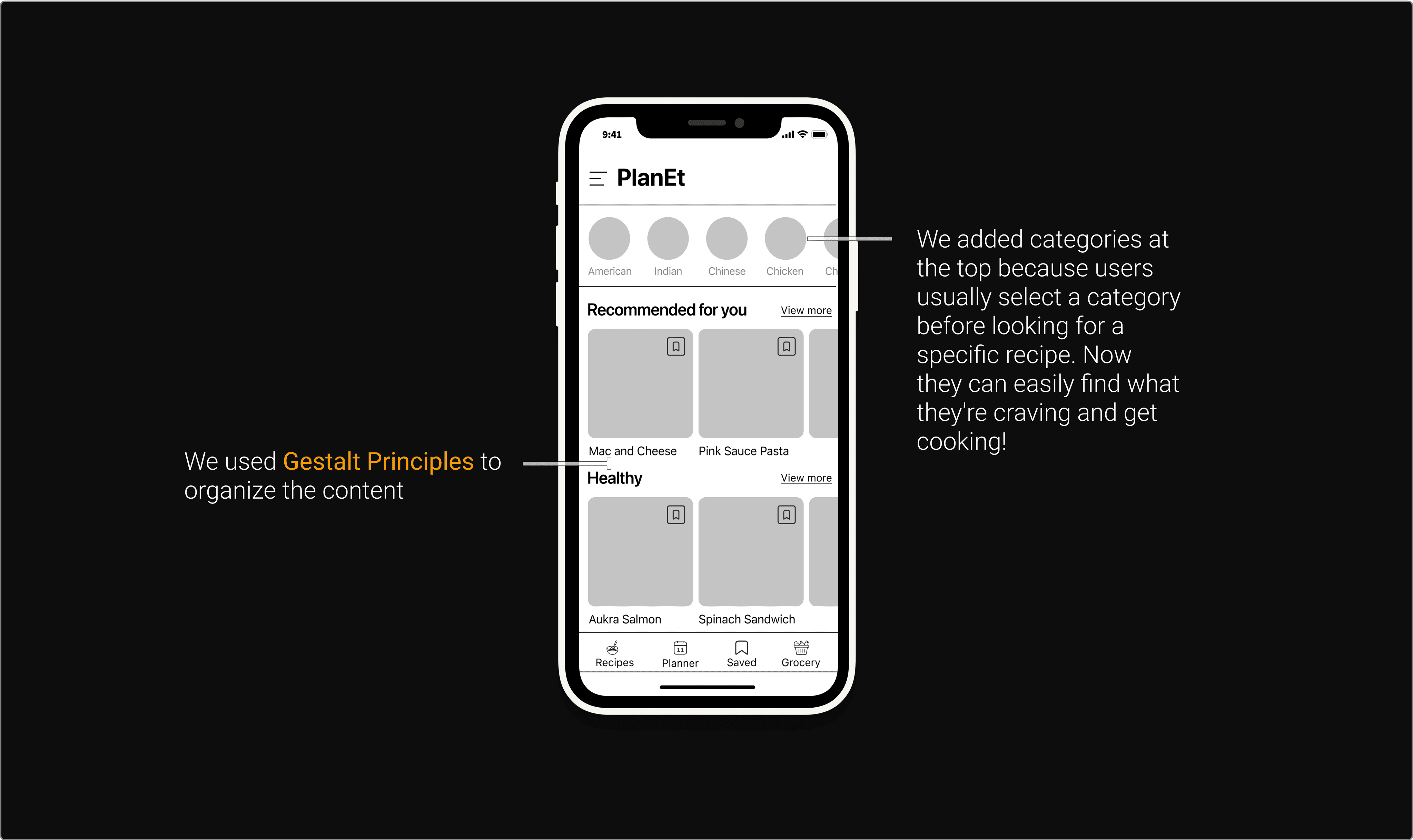
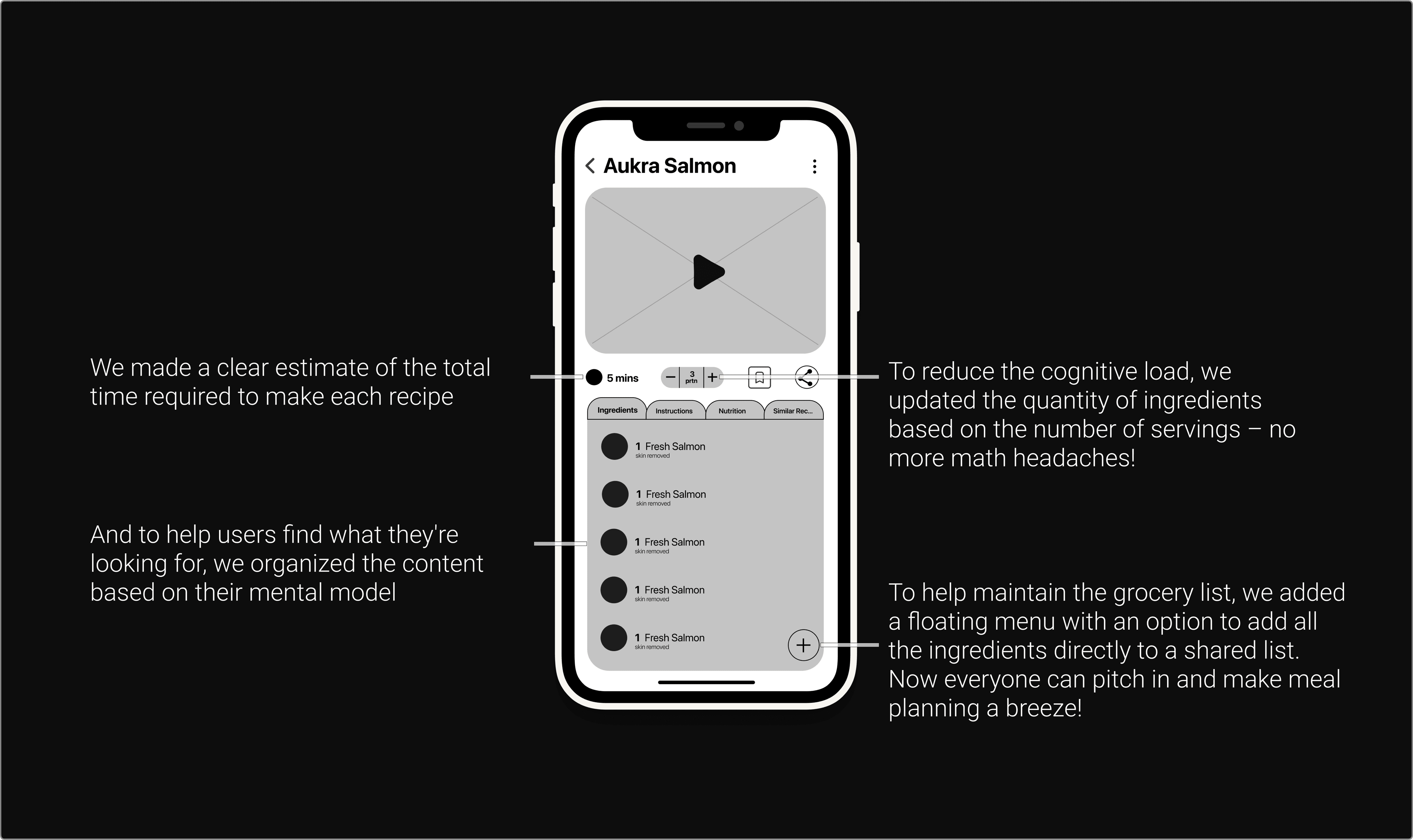
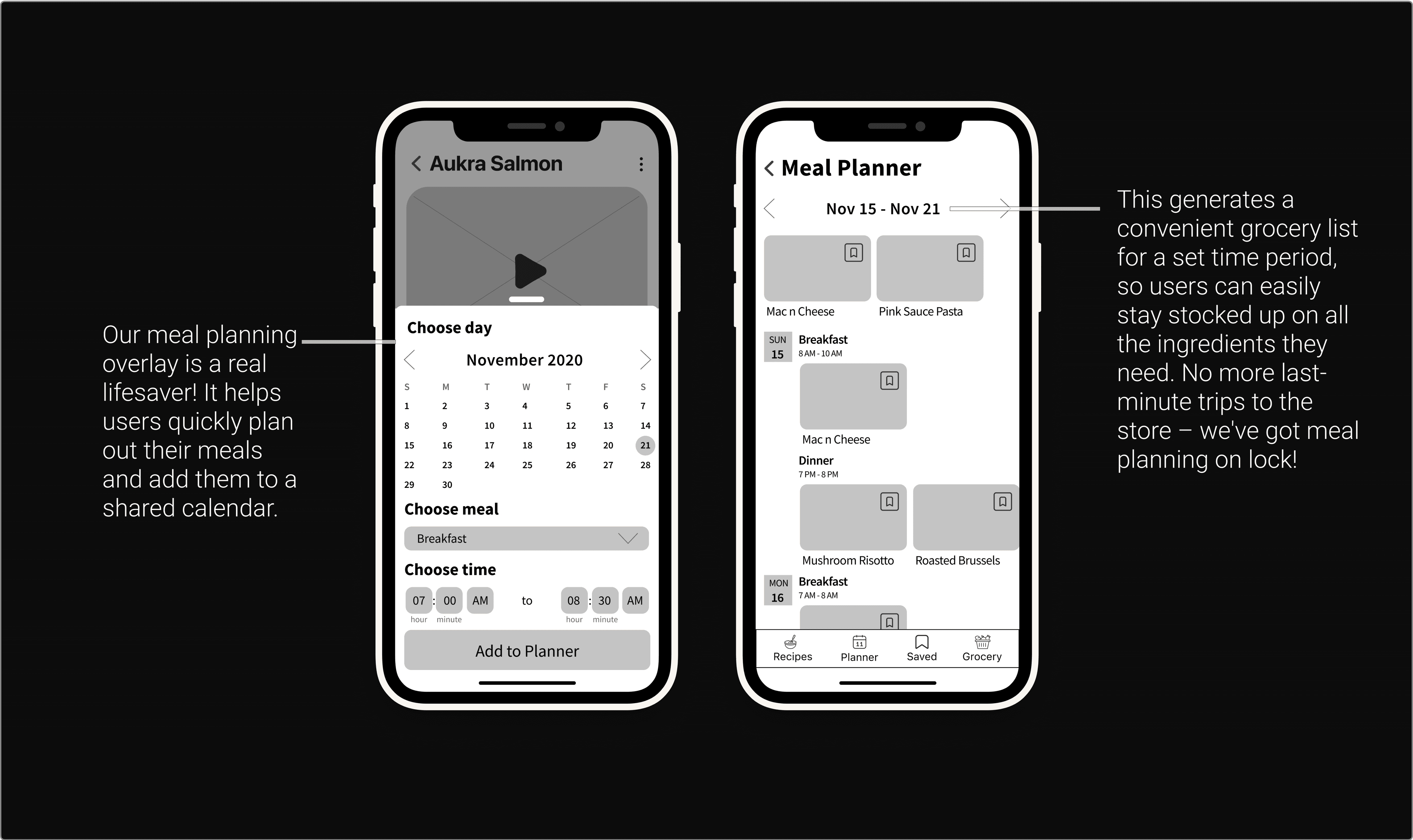
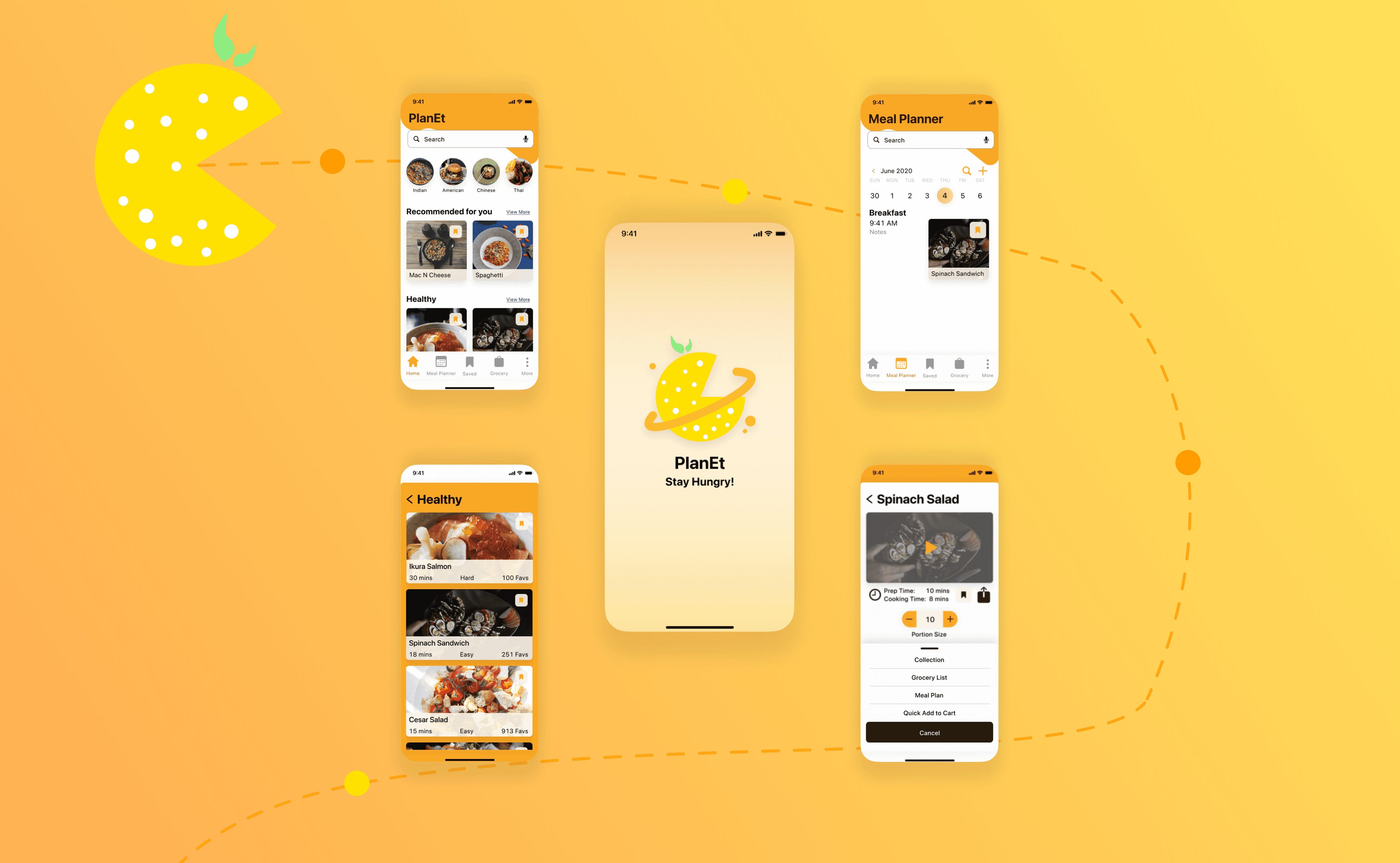
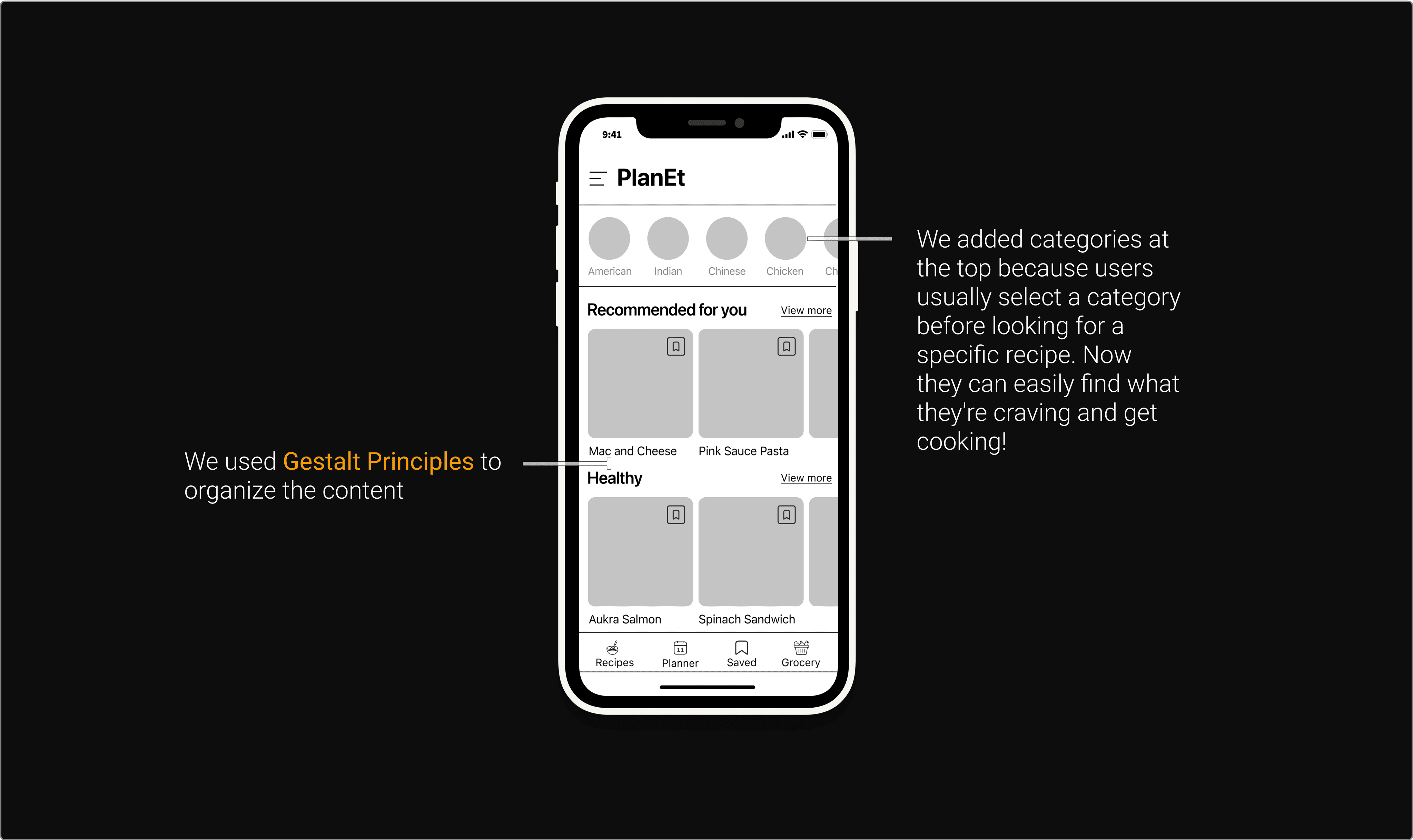
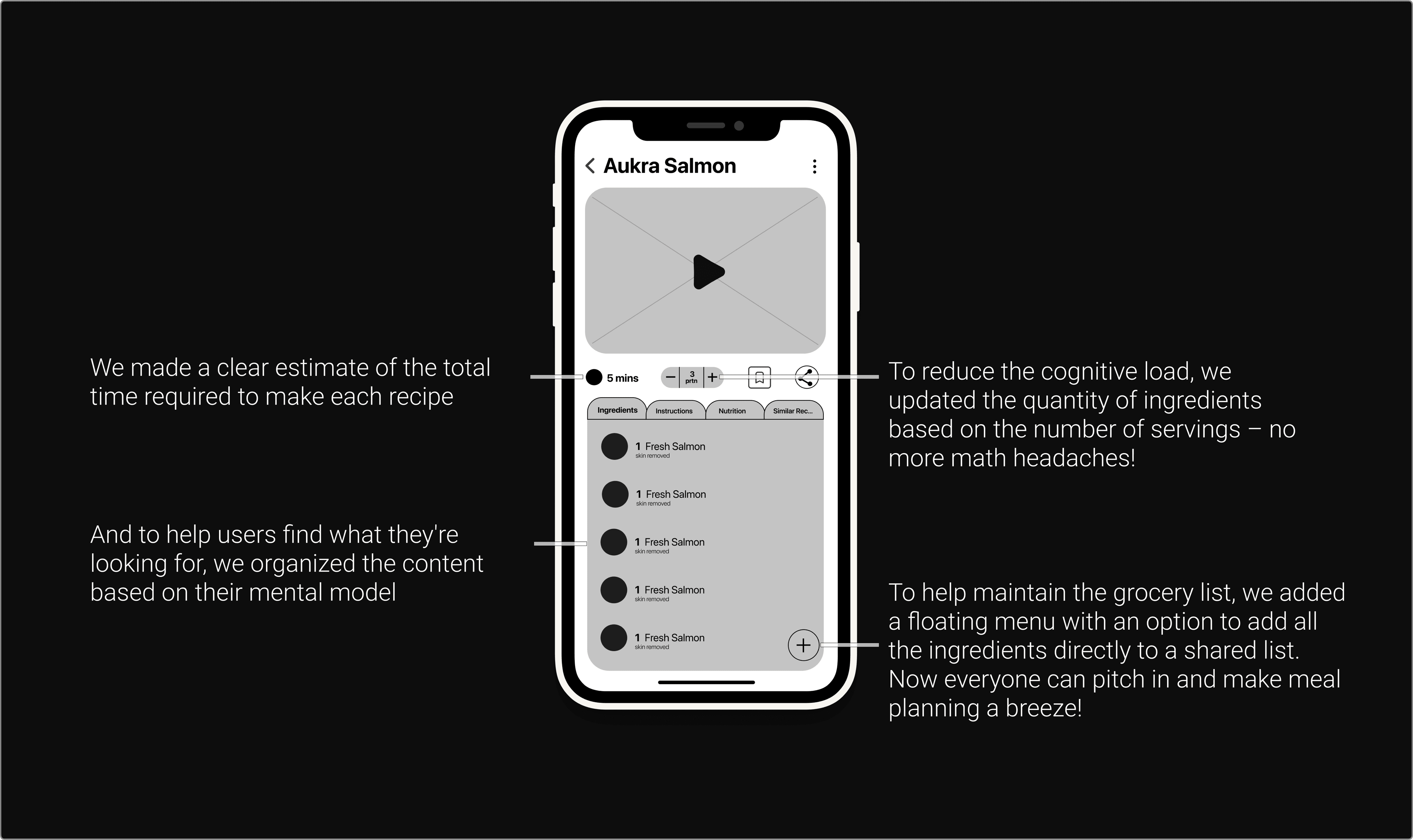
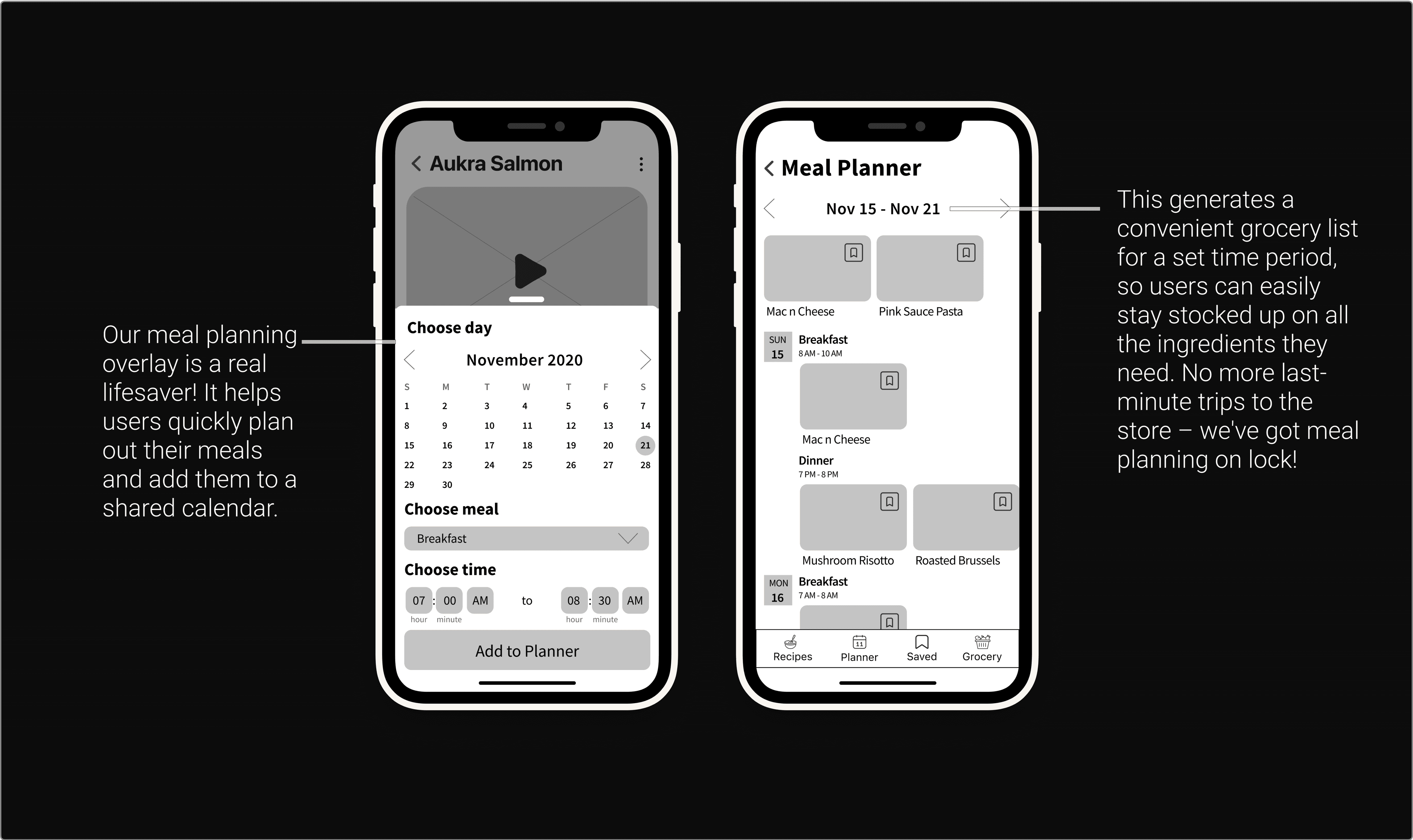
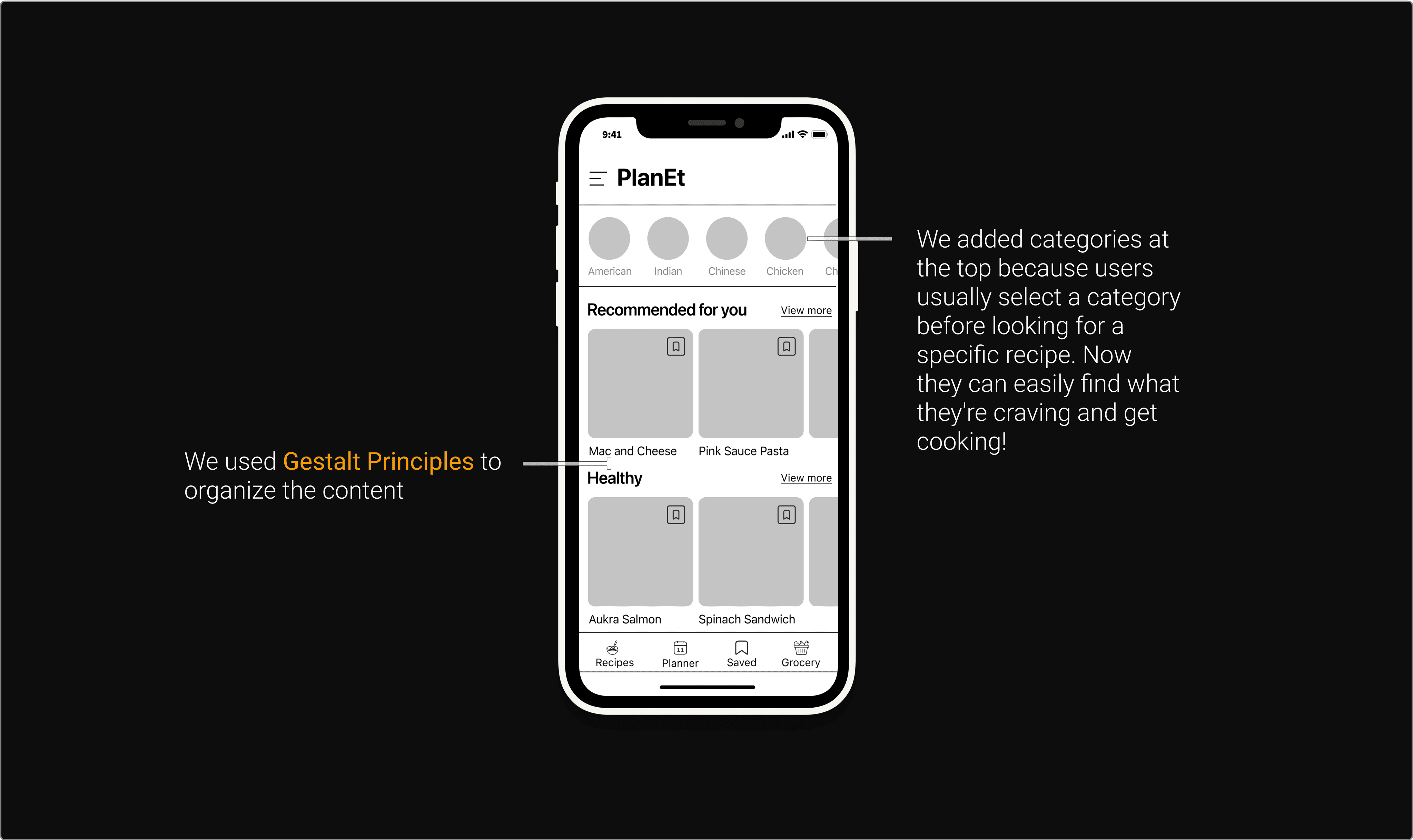
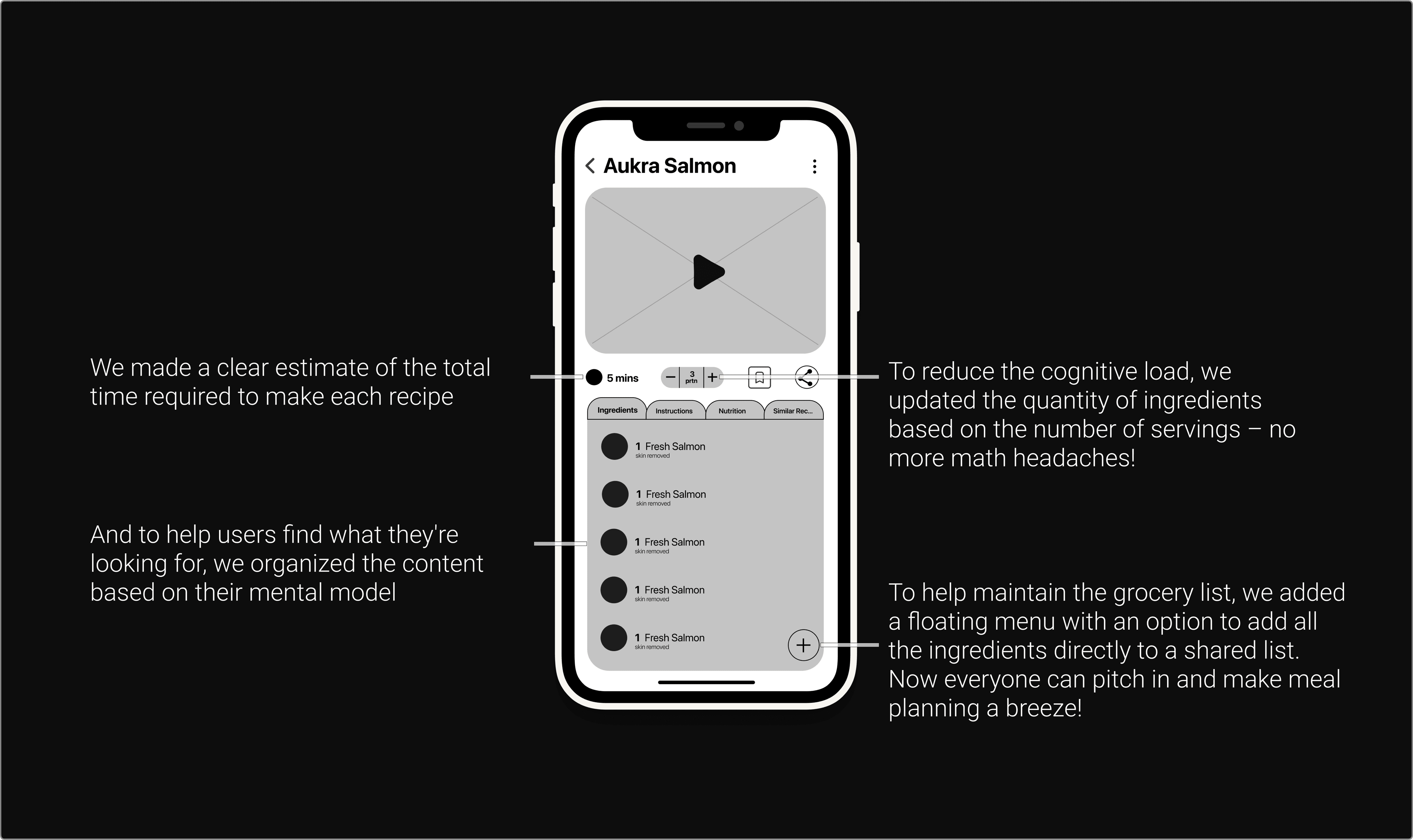
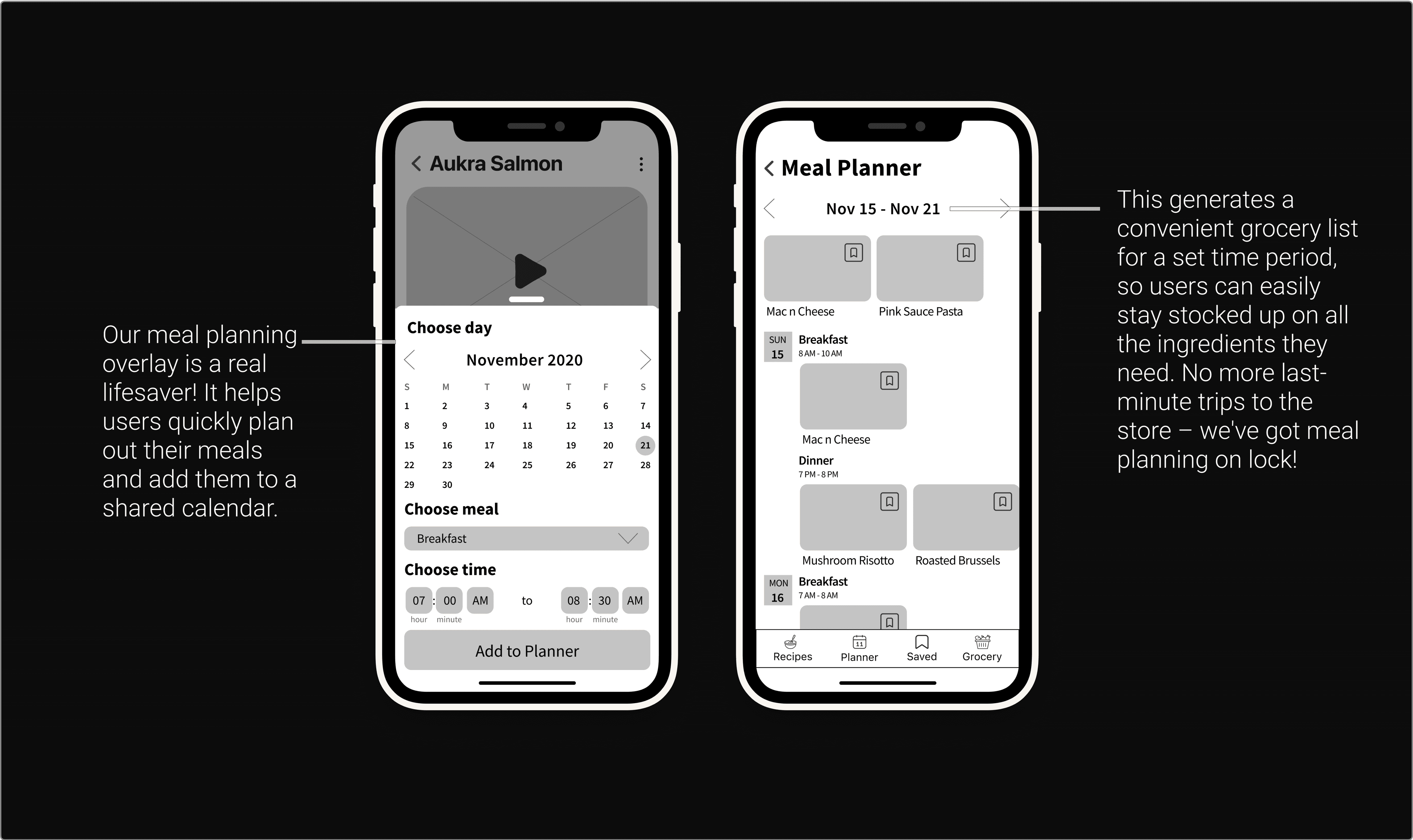
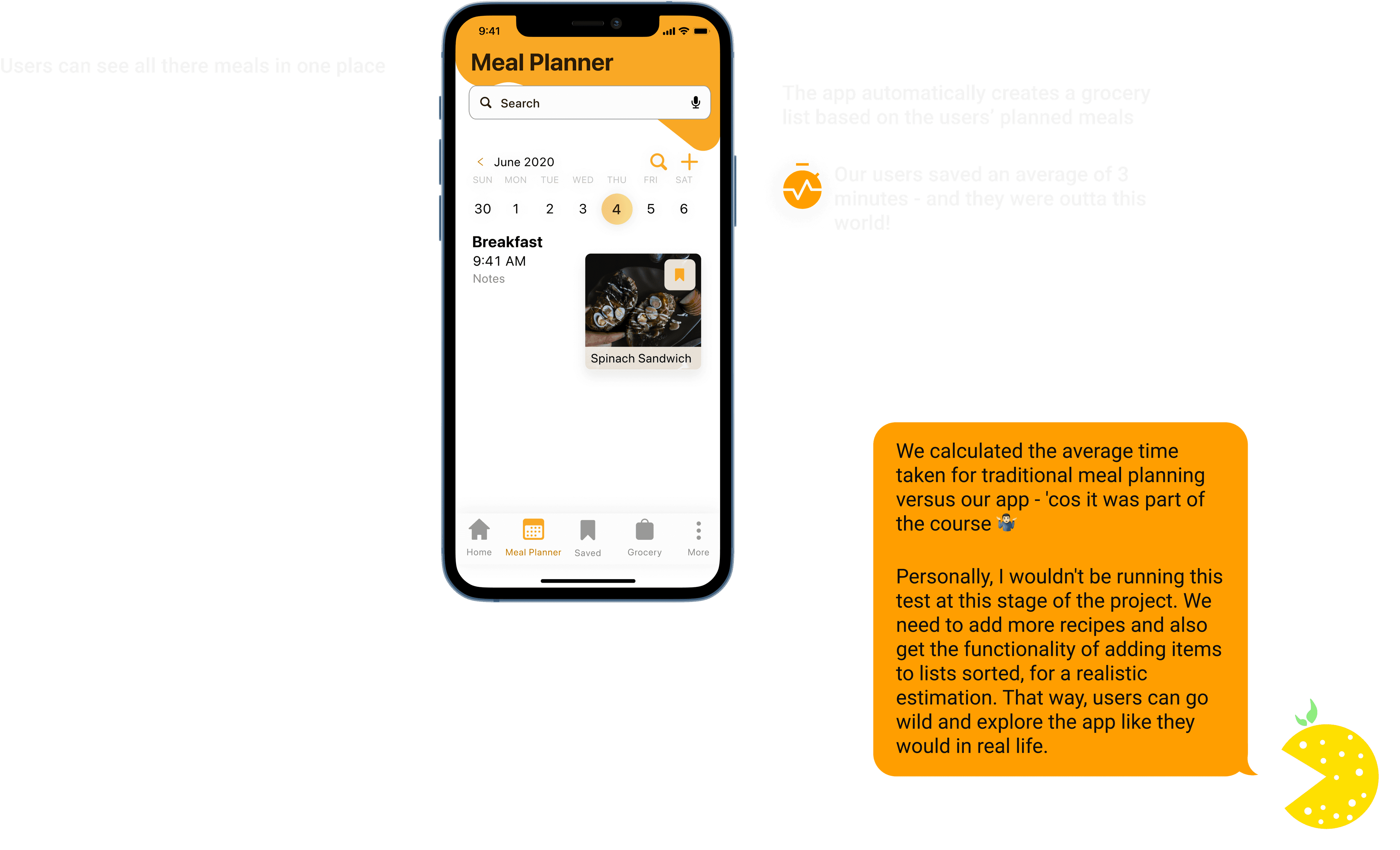
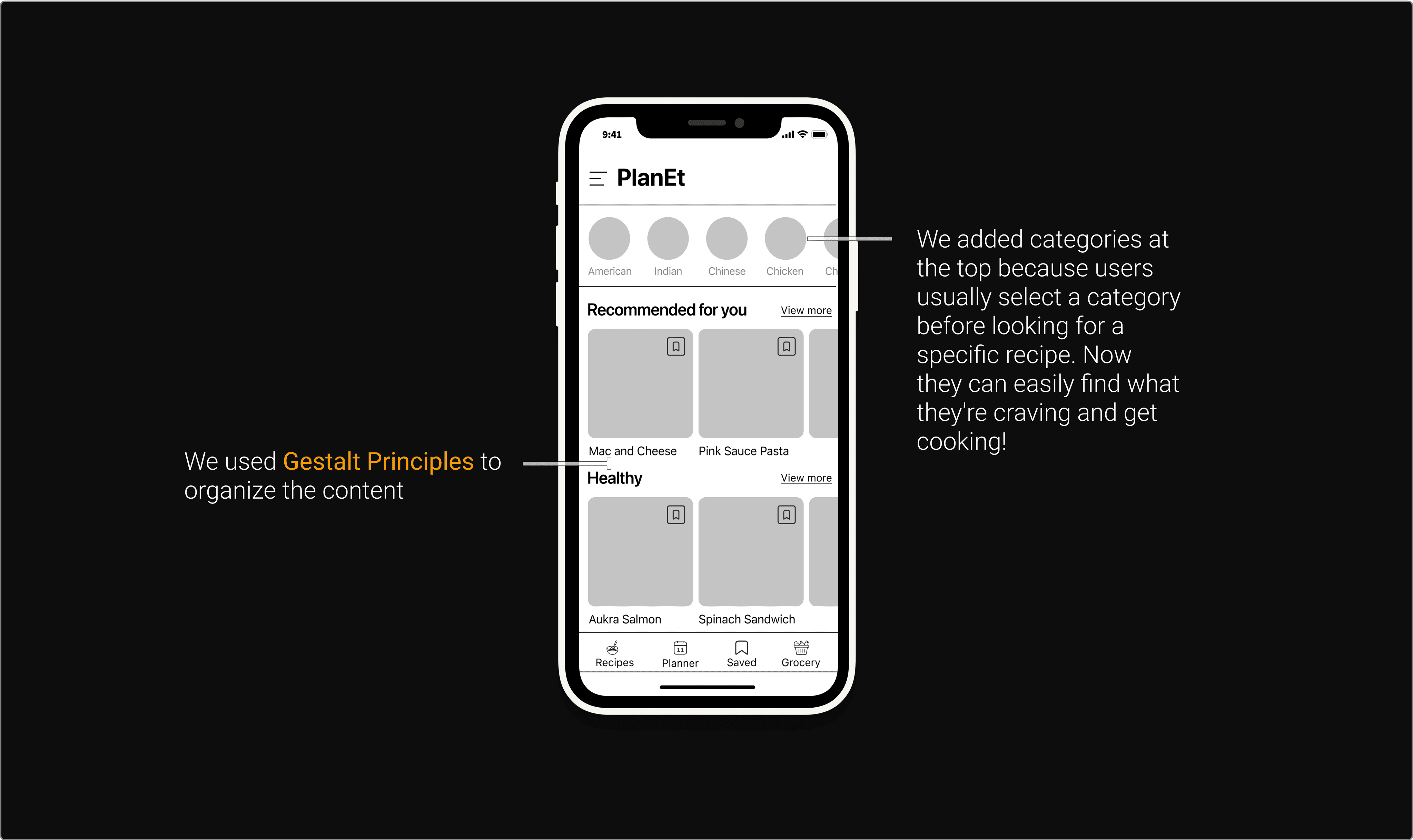
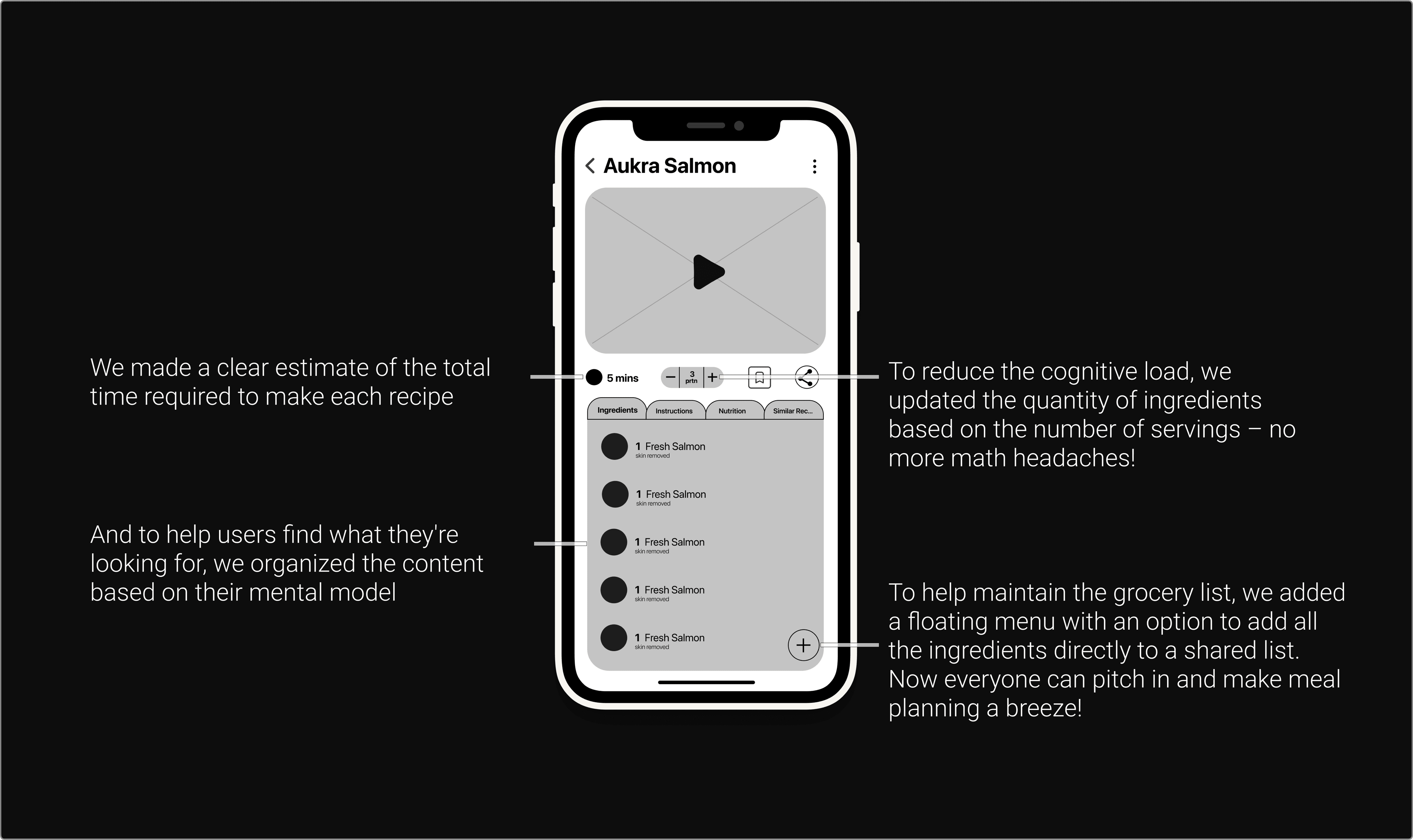
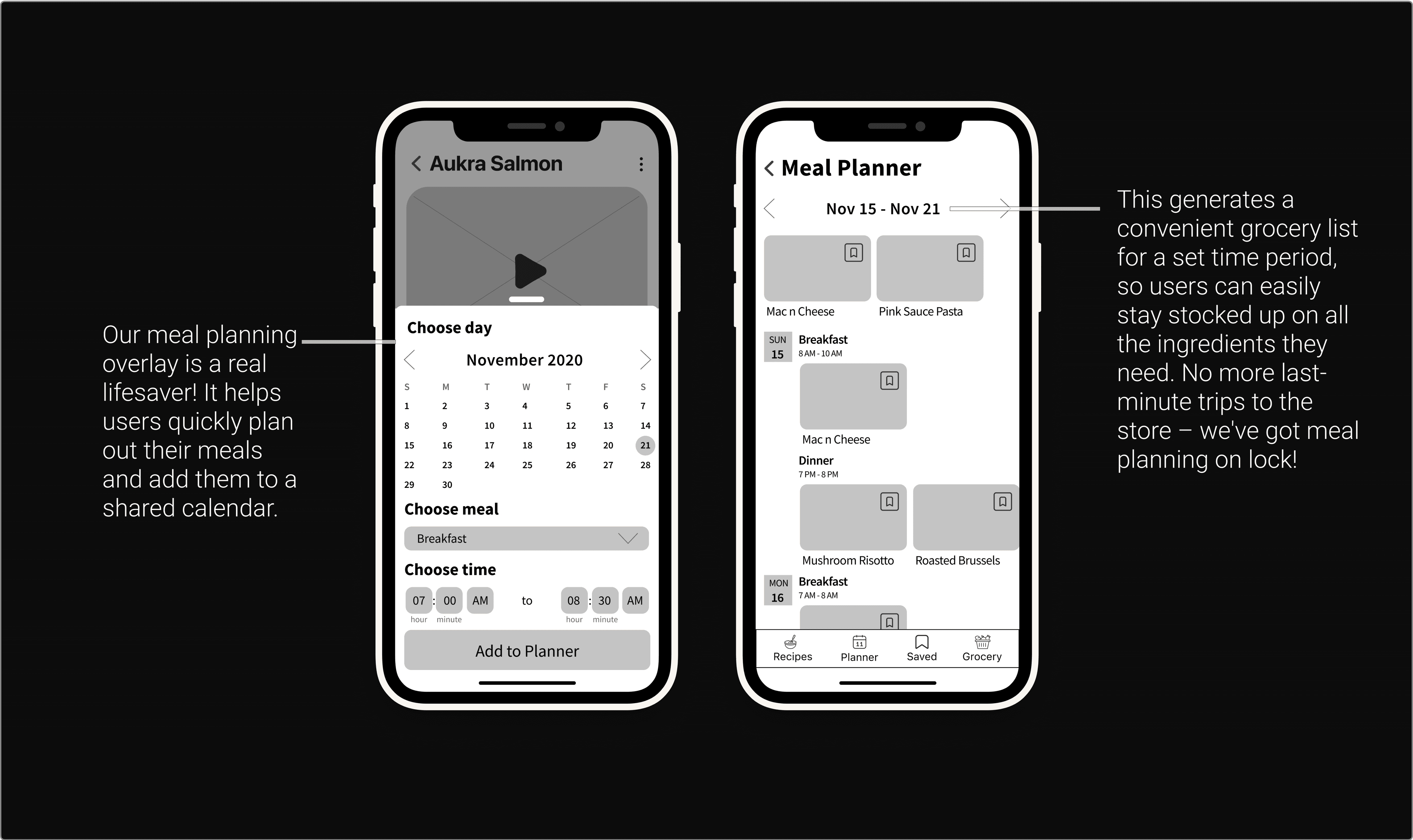
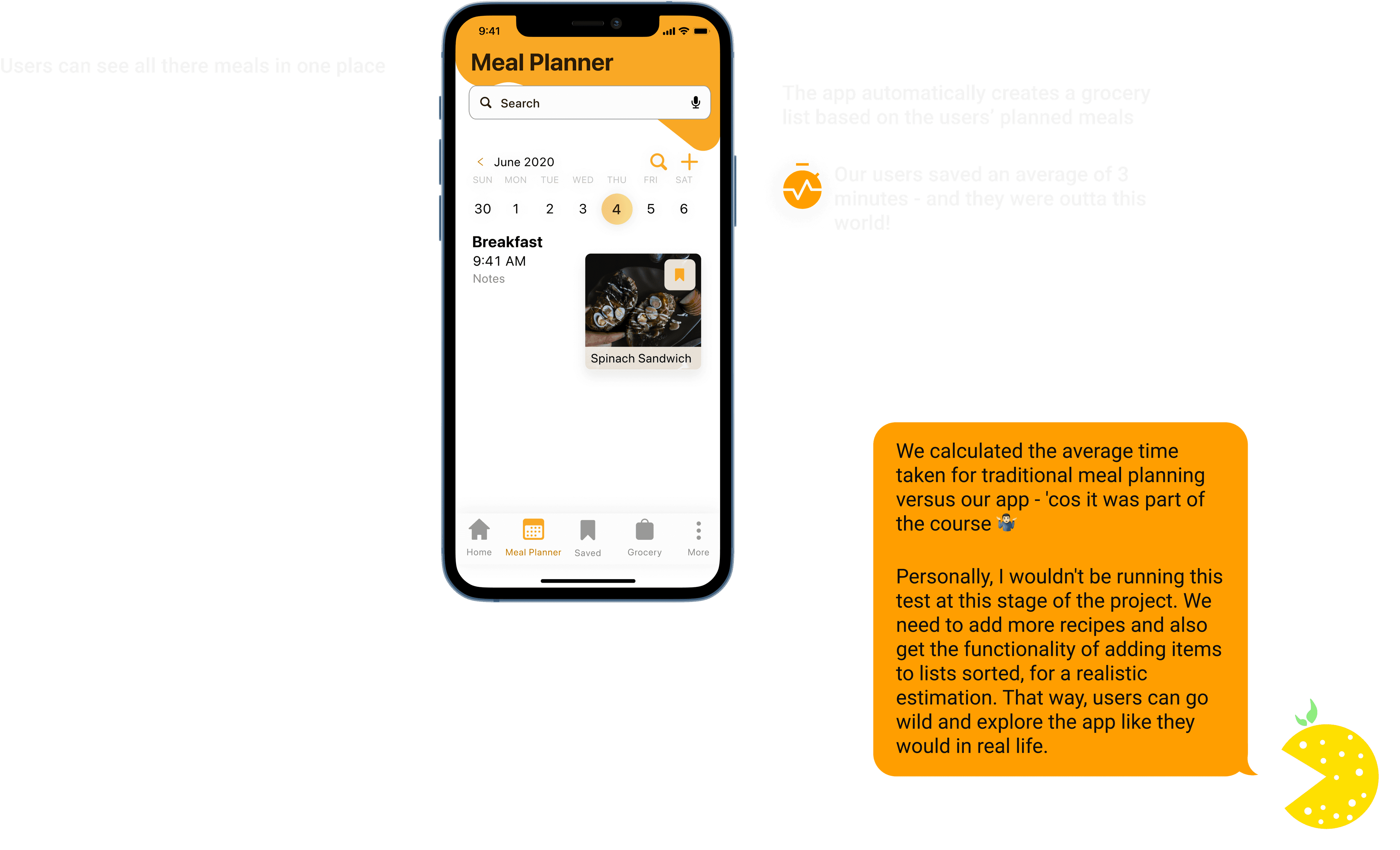
Prototype
Recap
Let's review our objectives to make sure we hit them out of the park!
List of Objectives
Make it easy for users to plan their meals and create a grocery list ✅
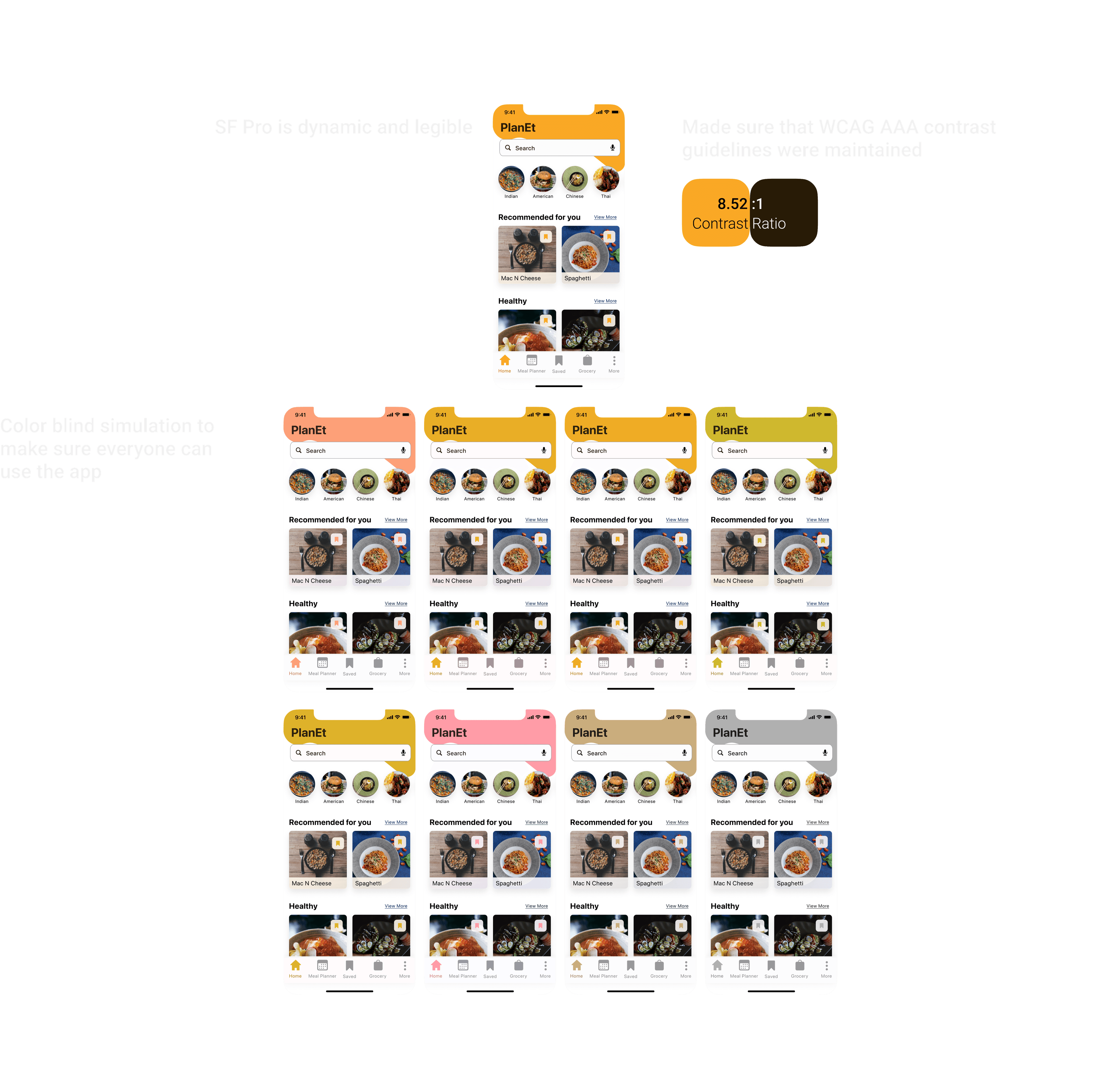
Make the app accessible and inclusive ✅
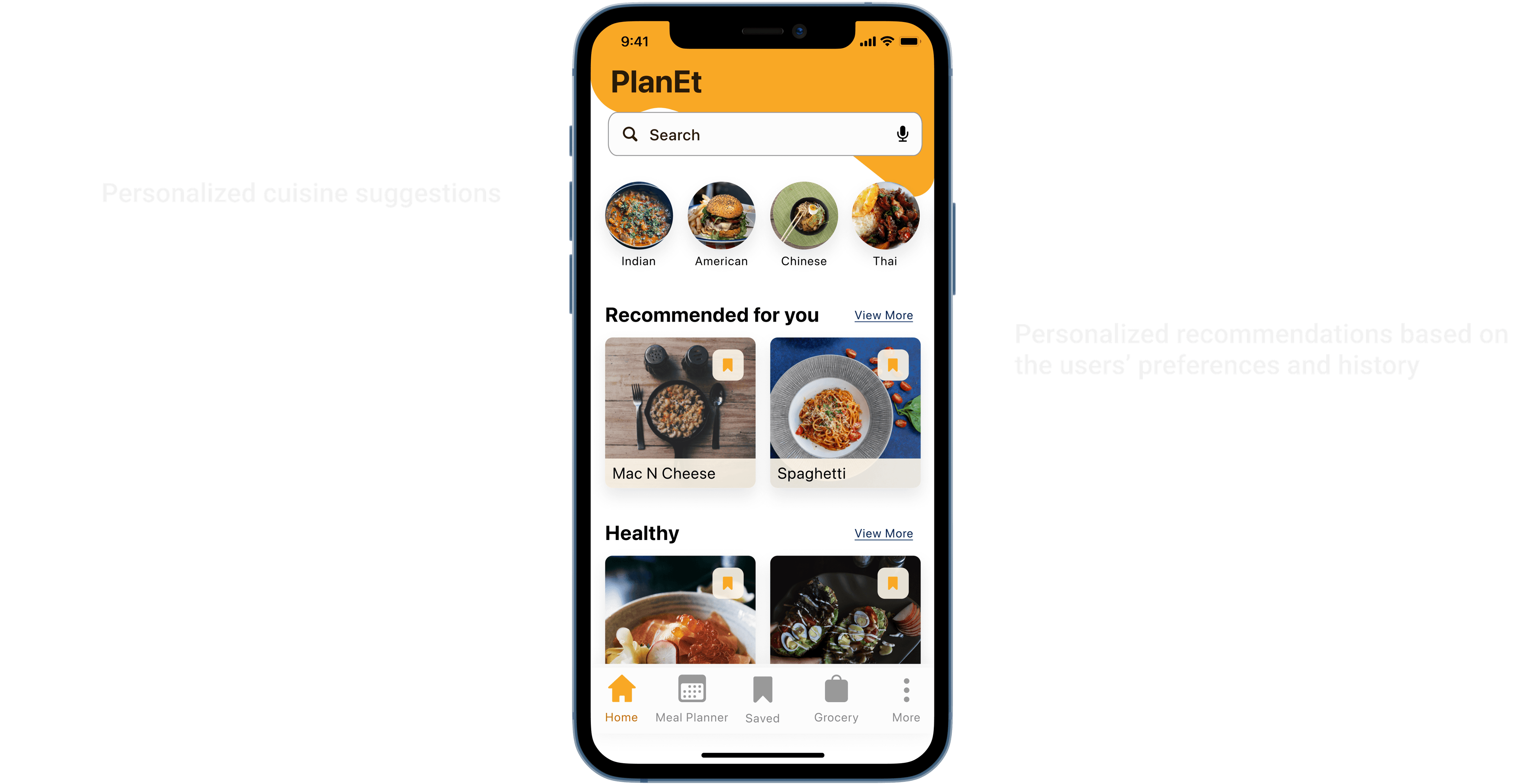
Make the app personalized and relevant to the user ✅
Facilitate collaboration ✅
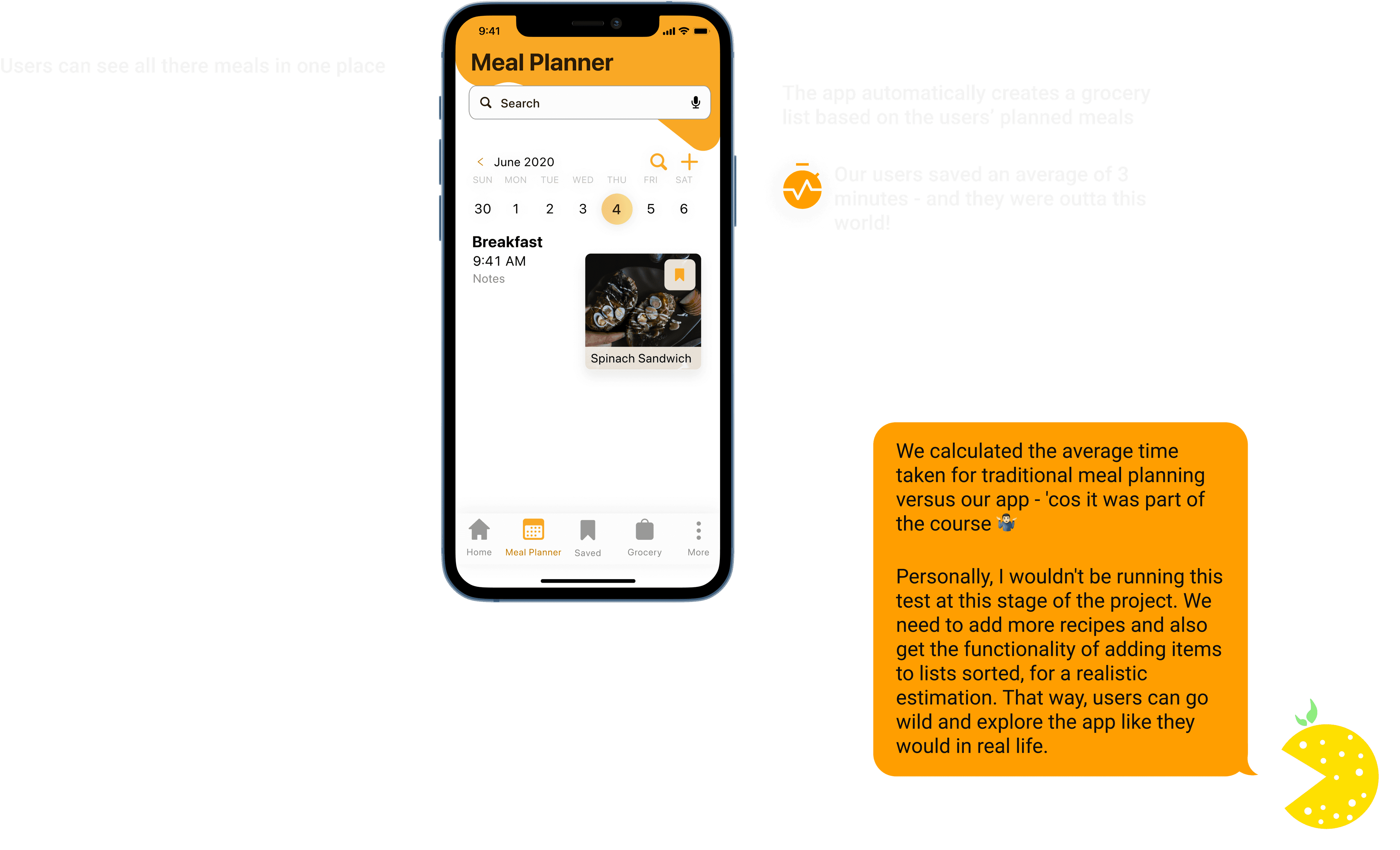
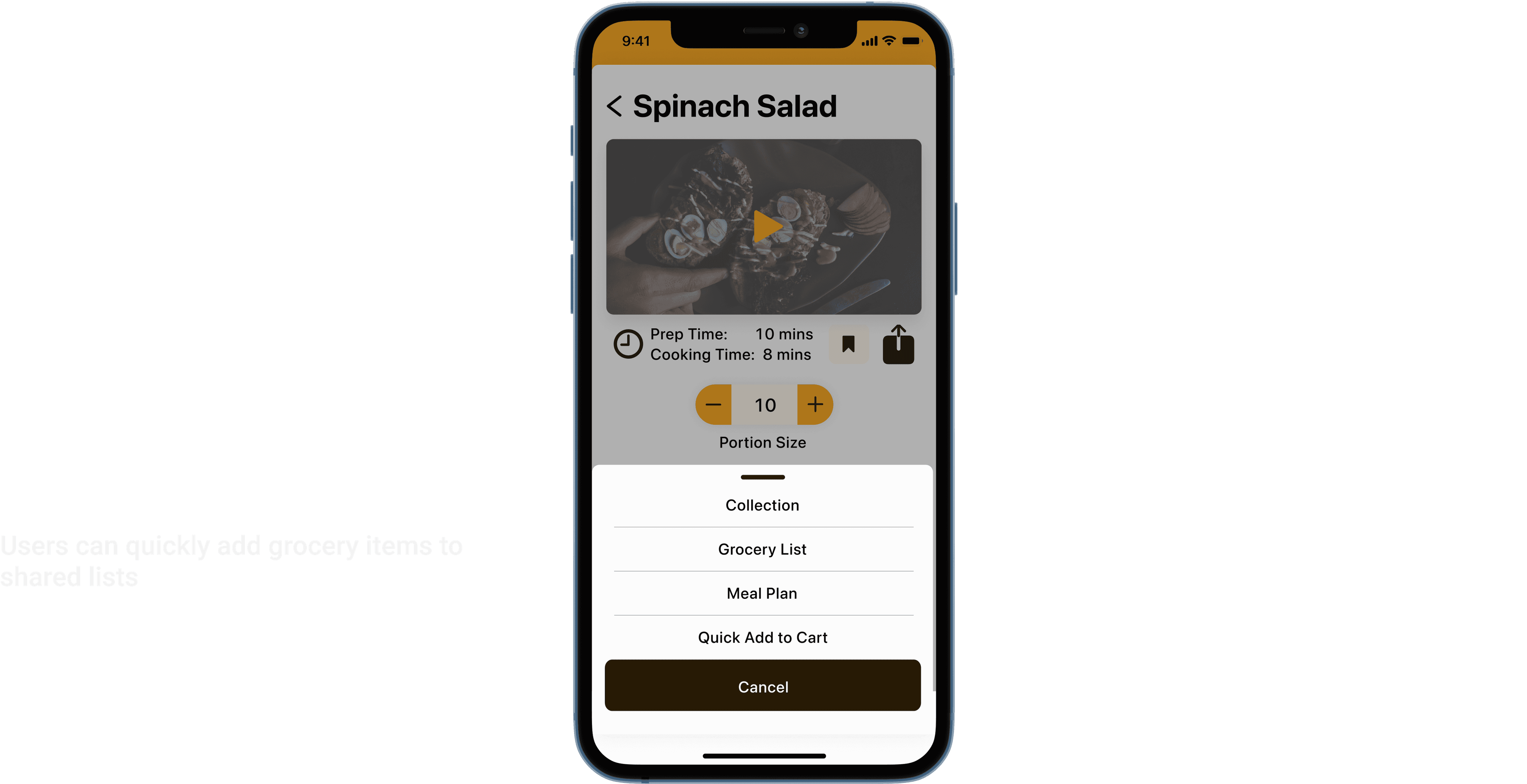
Make it easy for users to plan their meals and create a grocery list

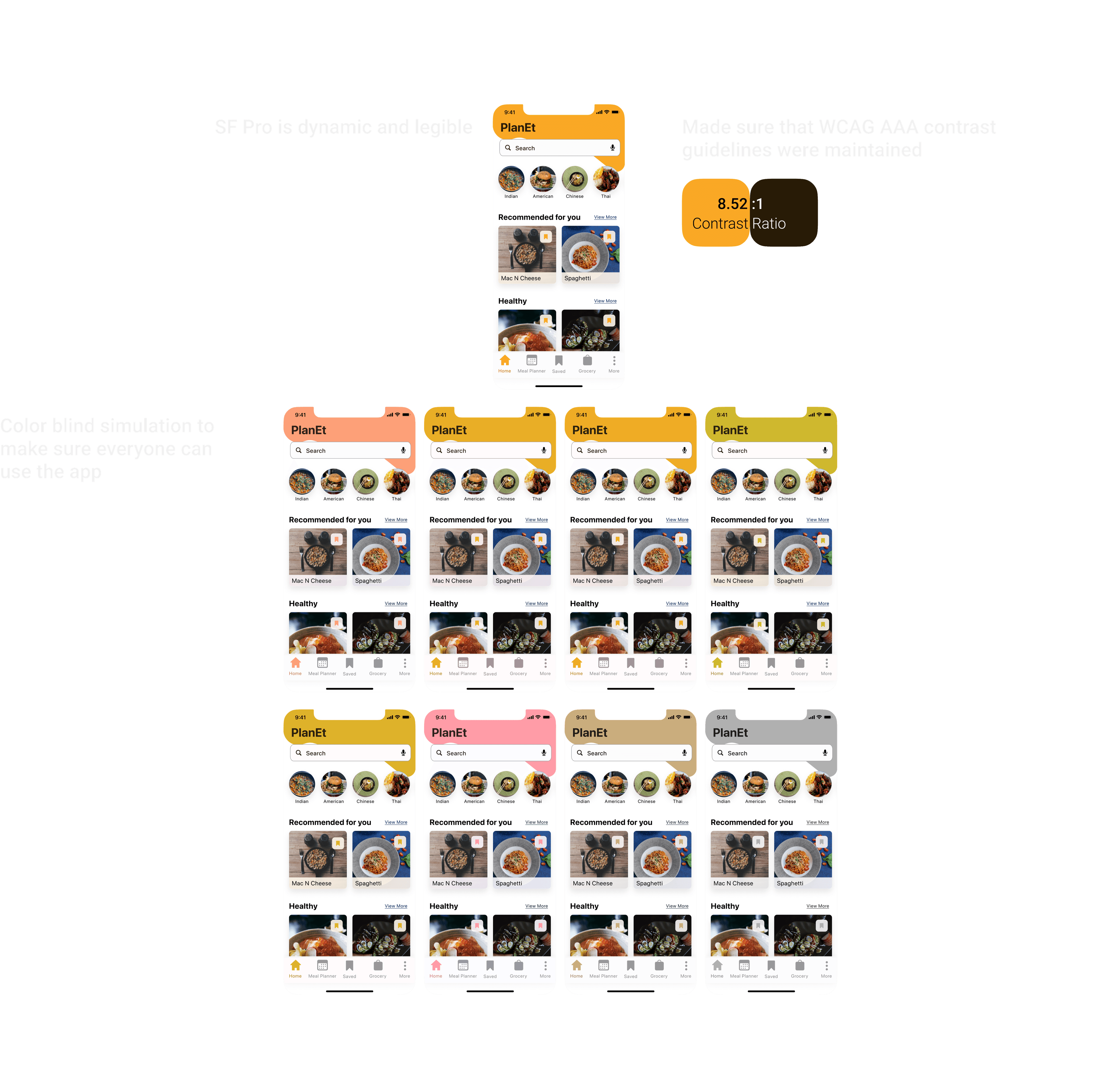
Make the app accessible and inclusive

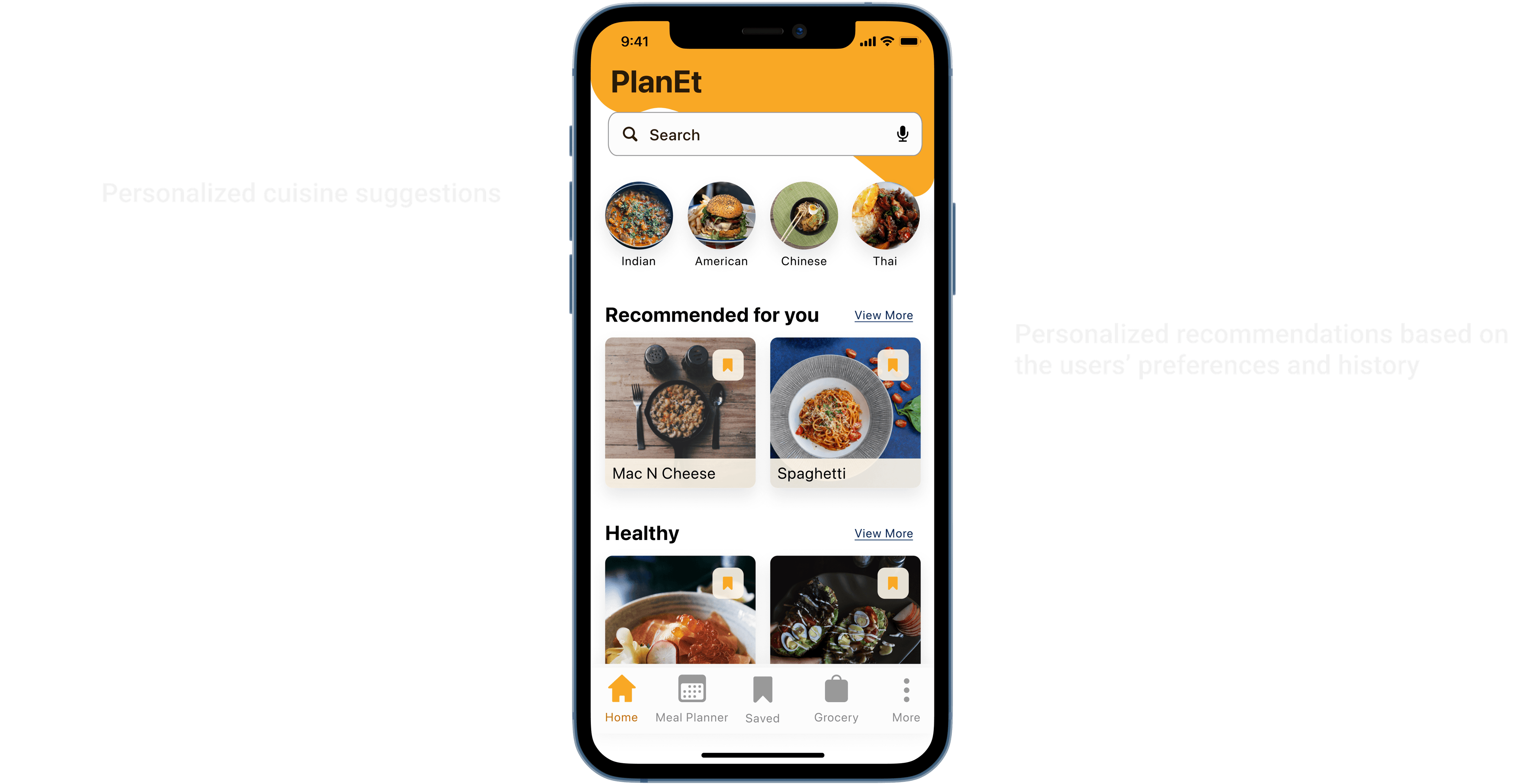
Make the app personalized and relevant to the user

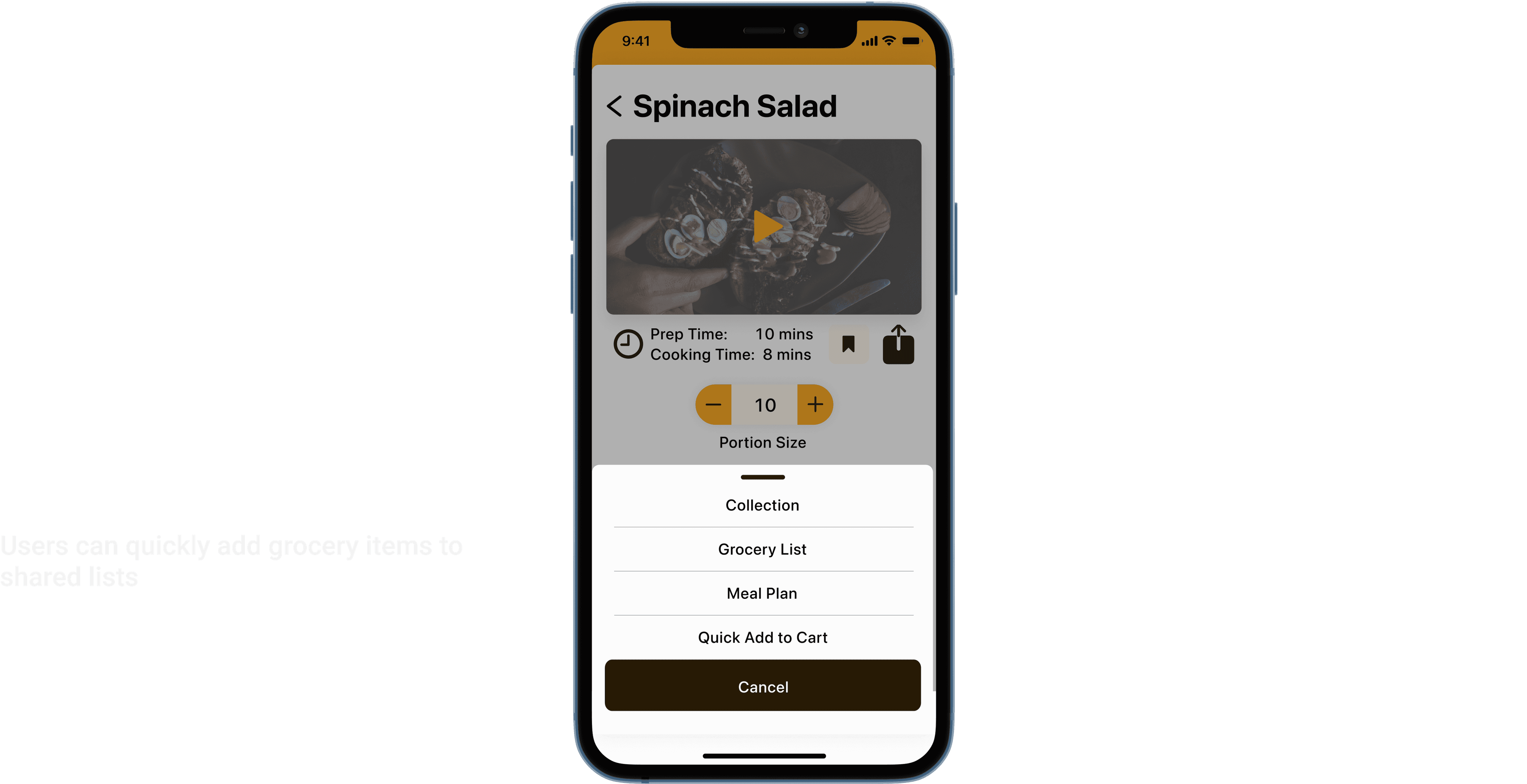
Facilitate collaboration

What could go wrong?
Users might not need or use the collaborative features.
success measures
User feedback
We're always cooking up new ideas for improving the app, but it's important to taste test with real users to make sure we're serving up something they'll love.
Time to plan meals and add items to grocery list
Meal planning is at the heart of our app, so let's make sure we're constantly coming up with tasty new ideas and adding them to the grocery list. Time saved = money saved = money earned.
Average spend on groceries
We want to make sure we're serving up some serious savings on groceries. After all, a full stomach is a happy stomach – and a happy customer is a loyal customer.
Average number of meals planned per week
The more meals the users plan, the more ingredients they'll need to buy. And the more time they spend on the app, the hungrier they'll be for more.
Time spent on app
Time spent on the app is always a key ingredient in any recipe for success. The longer users stick around, the more likely they are to follow their meal plan and cook up something delicious.
Number of active collaborative lists
Active collaborative lists are a great way to bring friends and family together over a shared love of good food. Let's make sure we're always stirring up a sense of community and connection.
how did i change?
Working on this app project has helped me level up my design skills in a number of areas. In particular, I've improved my Figma skills, gained experience in building design systems, and learned more about designing with accessibility in mind. I've also become a more collaborative and user-focused designer, thanks to the valuable feedback and iteration process that was a key part of this project. It's been a real feast for the senses, and I'm excited to continue cooking up new design ideas in the future.

Chirag Ghube
Explore
UX Designer & Web Developer
Tags
Client
Completed
Deliverables
My Role
Context
Problem Statement
Users
Solution
Prototype
Recap
What could go wrong?
success measures
how did i change?
PlanEt: UX Design of a Meal Planning App
Tags
MS-HCI, Design Thinking, Interaction Design, Figma
Client
User-Centered Design Course
Completed
2021
Deliverables
Research Report
Wireframes
Design system
Visual assets
Click-through prototype
My Role
UX Research
UX Design

Context
80% of US consumers shopped online for groceries after the pandemic hit
This design project was part of the User-Centered Design (UCD) course at Rochester Institute of Technology, NY (RIT). We dove into UCD methodologies and sharpened our skills working with real users – it was a real treat!
This group project was completed amidst the COVID-19 pandemic, which added a few unexpected twists and turns to the process. But we were able to rise to the challenge and solve some wacky problems – it was a real slice of creativity! I can confidently say that this experience really helped me level up my problem-solving skills and added a unique flavor to my portfolio.

Problem Statement
Make the grocery shopping experience better
List of Objectives
Make it easy for users to plan their meals and create a grocery list
Make the app accessible and inclusive
Make the app personalized and relevant to the user
Facilitate collaboration
Users
Working mothers and college students
We had to use guerrilla research methods due to the time crunch. We obtained some tasty qualitative data by conducting two expert user interviews and performed a contextual inquiry with ten classmates. We observed our friends ordering groceries online – it seems most people preferred the convenience of online shopping due to the pandemic-induced panic. It was a real appetizing opportunity to see how people shop for their meals in the current climate.
User Persona


Empathy Maps


Mind Maps
https://miro.com/app/board/o9J_kg0VA10=/?moveToWidget=3074457351617098182&cot=12

Solution
Provide a seamless, collaborative, and quick meal planning experience
At first, I didn't think about any tech-related issues or whether my ideas were doable – I just went wild with my imagination! But, alas, some of these wild ideas weren't exactly feasible (or possible, if you will). After adding a little reality check to the mix, they turned into something a bit more useful and manageable.
We all had some really cool ideas that we discussed, and out of that, three awesome app directions emerged: Meal Planning, Grocery Shopping, and a Collaborative Shopping Experience. It was a real feast of ideas, and we were thrilled to narrow it down to these tasty options. Woohoo! 🤩




Prototype
Recap
Let's review our objectives to make sure we hit them out of the park!
List of Objectives
Make it easy for users to plan their meals and create a grocery list ✅
Make the app accessible and inclusive ✅
Make the app personalized and relevant to the user ✅
Facilitate collaboration ✅
Make it easy for users to plan their meals and create a grocery list

Make the app accessible and inclusive

Make the app personalized and relevant to the user

Facilitate collaboration

What could go wrong?
Users might not need or use the collaborative features.
success measures
User feedback
We're always cooking up new ideas for improving the app, but it's important to taste test with real users to make sure we're serving up something they'll love.
Time to plan meals and add items to grocery list
Meal planning is at the heart of our app, so let's make sure we're constantly coming up with tasty new ideas and adding them to the grocery list. Time saved = money saved = money earned.
Average spend on groceries
We want to make sure we're serving up some serious savings on groceries. After all, a full stomach is a happy stomach – and a happy customer is a loyal customer.
Average number of meals planned per week
The more meals the users plan, the more ingredients they'll need to buy. And the more time they spend on the app, the hungrier they'll be for more.
Time spent on app
Time spent on the app is always a key ingredient in any recipe for success. The longer users stick around, the more likely they are to follow their meal plan and cook up something delicious.
Number of active collaborative lists
Active collaborative lists are a great way to bring friends and family together over a shared love of good food. Let's make sure we're always stirring up a sense of community and connection.
how did i change?
Working on this app project has helped me level up my design skills in a number of areas. In particular, I've improved my Figma skills, gained experience in building design systems, and learned more about designing with accessibility in mind. I've also become a more collaborative and user-focused designer, thanks to the valuable feedback and iteration process that was a key part of this project. It's been a real feast for the senses, and I'm excited to continue cooking up new design ideas in the future.

Chirag Ghube
Explore
UX Designer & Web Developer
PlanEt: UX Design of a Meal Planning App
Tags
MS-HCI, Design Thinking, Interaction Design, Figma
Client
User-Centered Design Course
Completed
2021
Deliverables
Research Report
Wireframes
Design system
Visual assets
Click-through prototype
My Role
UX Research
UX Design

Context
80% of US consumers shopped online for groceries after the pandemic hit
This design project was part of the User-Centered Design (UCD) course at Rochester Institute of Technology, NY (RIT). We dove into UCD methodologies and sharpened our skills working with real users – it was a real treat!
This group project was completed amidst the COVID-19 pandemic, which added a few unexpected twists and turns to the process. But we were able to rise to the challenge and solve some wacky problems – it was a real slice of creativity! I can confidently say that this experience really helped me level up my problem-solving skills and added a unique flavor to my portfolio.

Problem Statement
Make the grocery shopping experience better
List of Objectives
Make it easy for users to plan their meals and create a grocery list
Make the app accessible and inclusive
Make the app personalized and relevant to the user
Facilitate collaboration
Users
Working mothers and college students
We had to use guerrilla research methods due to the time crunch. We obtained some tasty qualitative data by conducting two expert user interviews and performed a contextual inquiry with ten classmates. We observed our friends ordering groceries online – it seems most people preferred the convenience of online shopping due to the pandemic-induced panic. It was a real appetizing opportunity to see how people shop for their meals in the current climate.
User Persona


Empathy Maps


Mind Maps
https://miro.com/app/board/o9J_kg0VA10=/?moveToWidget=3074457351617098182&cot=12

Solution
Provide a seamless, collaborative, and quick meal planning experience
At first, I didn't think about any tech-related issues or whether my ideas were doable – I just went wild with my imagination! But, alas, some of these wild ideas weren't exactly feasible (or possible, if you will). After adding a little reality check to the mix, they turned into something a bit more useful and manageable.
We all had some really cool ideas that we discussed, and out of that, three awesome app directions emerged: Meal Planning, Grocery Shopping, and a Collaborative Shopping Experience. It was a real feast of ideas, and we were thrilled to narrow it down to these tasty options. Woohoo! 🤩




Prototype
Recap
Let's review our objectives to make sure we hit them out of the park!
List of Objectives
Make it easy for users to plan their meals and create a grocery list ✅
Make the app accessible and inclusive ✅
Make the app personalized and relevant to the user ✅
Facilitate collaboration ✅
Make it easy for users to plan their meals and create a grocery list

Make the app accessible and inclusive

Make the app personalized and relevant to the user

Facilitate collaboration

What could go wrong?
Users might not need or use the collaborative features.
success measures
User feedback
We're always cooking up new ideas for improving the app, but it's important to taste test with real users to make sure we're serving up something they'll love.
Time to plan meals and add items to grocery list
Meal planning is at the heart of our app, so let's make sure we're constantly coming up with tasty new ideas and adding them to the grocery list. Time saved = money saved = money earned.
Average spend on groceries
We want to make sure we're serving up some serious savings on groceries. After all, a full stomach is a happy stomach – and a happy customer is a loyal customer.
Average number of meals planned per week
The more meals the users plan, the more ingredients they'll need to buy. And the more time they spend on the app, the hungrier they'll be for more.
Time spent on app
Time spent on the app is always a key ingredient in any recipe for success. The longer users stick around, the more likely they are to follow their meal plan and cook up something delicious.
Number of active collaborative lists
Active collaborative lists are a great way to bring friends and family together over a shared love of good food. Let's make sure we're always stirring up a sense of community and connection.
how did i change?
Working on this app project has helped me level up my design skills in a number of areas. In particular, I've improved my Figma skills, gained experience in building design systems, and learned more about designing with accessibility in mind. I've also become a more collaborative and user-focused designer, thanks to the valuable feedback and iteration process that was a key part of this project. It's been a real feast for the senses, and I'm excited to continue cooking up new design ideas in the future.
PlanEt: UX Design of a Meal Planning App
Tags
MS-HCI, Design Thinking, Interaction Design, Figma
Client
User-Centered Design Course
Completed
2021
Deliverables
Research Report
Wireframes
Design system
Visual assets
Click-through prototype
My Role
UX Research
UX Design

Context
80% of US consumers shopped online for groceries after the pandemic hit
This design project was part of the User-Centered Design (UCD) course at Rochester Institute of Technology, NY (RIT). We dove into UCD methodologies and sharpened our skills working with real users – it was a real treat!
This group project was completed amidst the COVID-19 pandemic, which added a few unexpected twists and turns to the process. But we were able to rise to the challenge and solve some wacky problems – it was a real slice of creativity! I can confidently say that this experience really helped me level up my problem-solving skills and added a unique flavor to my portfolio.

Problem Statement
Make the grocery shopping experience better
List of Objectives
Make it easy for users to plan their meals and create a grocery list
Make the app accessible and inclusive
Make the app personalized and relevant to the user
Facilitate collaboration
Users
Working mothers and college students
We had to use guerrilla research methods due to the time crunch. We obtained some tasty qualitative data by conducting two expert user interviews and performed a contextual inquiry with ten classmates. We observed our friends ordering groceries online – it seems most people preferred the convenience of online shopping due to the pandemic-induced panic. It was a real appetizing opportunity to see how people shop for their meals in the current climate.
User Persona


Empathy Maps


Mind Maps
https://miro.com/app/board/o9J_kg0VA10=/?moveToWidget=3074457351617098182&cot=12

Solution
Provide a seamless, collaborative, and quick meal planning experience
At first, I didn't think about any tech-related issues or whether my ideas were doable – I just went wild with my imagination! But, alas, some of these wild ideas weren't exactly feasible (or possible, if you will). After adding a little reality check to the mix, they turned into something a bit more useful and manageable.
We all had some really cool ideas that we discussed, and out of that, three awesome app directions emerged: Meal Planning, Grocery Shopping, and a Collaborative Shopping Experience. It was a real feast of ideas, and we were thrilled to narrow it down to these tasty options. Woohoo! 🤩




Prototype
Recap
Let's review our objectives to make sure we hit them out of the park!
List of Objectives
Make it easy for users to plan their meals and create a grocery list ✅
Make the app accessible and inclusive ✅
Make the app personalized and relevant to the user ✅
Facilitate collaboration ✅
Make it easy for users to plan their meals and create a grocery list

Make the app accessible and inclusive

Make the app personalized and relevant to the user

Facilitate collaboration

What could go wrong?
Users might not need or use the collaborative features.
success measures
User feedback
We're always cooking up new ideas for improving the app, but it's important to taste test with real users to make sure we're serving up something they'll love.
Time to plan meals and add items to grocery list
Meal planning is at the heart of our app, so let's make sure we're constantly coming up with tasty new ideas and adding them to the grocery list. Time saved = money saved = money earned.
Average spend on groceries
We want to make sure we're serving up some serious savings on groceries. After all, a full stomach is a happy stomach – and a happy customer is a loyal customer.
Average number of meals planned per week
The more meals the users plan, the more ingredients they'll need to buy. And the more time they spend on the app, the hungrier they'll be for more.
Time spent on app
Time spent on the app is always a key ingredient in any recipe for success. The longer users stick around, the more likely they are to follow their meal plan and cook up something delicious.
Number of active collaborative lists
Active collaborative lists are a great way to bring friends and family together over a shared love of good food. Let's make sure we're always stirring up a sense of community and connection.
how did i change?
Working on this app project has helped me level up my design skills in a number of areas. In particular, I've improved my Figma skills, gained experience in building design systems, and learned more about designing with accessibility in mind. I've also become a more collaborative and user-focused designer, thanks to the valuable feedback and iteration process that was a key part of this project. It's been a real feast for the senses, and I'm excited to continue cooking up new design ideas in the future.

Chirag Ghube
Explore
UX Designer & Web Developer
PlanEt: UX Design of a Meal Planning App
Tags
MS-HCI, Design Thinking, Interaction Design, Figma
Client
User-Centered Design Course
Completed
2021
Deliverables
Research Report
Wireframes
Design system
Visual assets
Click-through prototype
My Role
UX Research
UX Design

Context
80% of US consumers shopped online for groceries after the pandemic hit
This design project was part of the User-Centered Design (UCD) course at Rochester Institute of Technology, NY (RIT). We dove into UCD methodologies and sharpened our skills working with real users – it was a real treat!
This group project was completed amidst the COVID-19 pandemic, which added a few unexpected twists and turns to the process. But we were able to rise to the challenge and solve some wacky problems – it was a real slice of creativity! I can confidently say that this experience really helped me level up my problem-solving skills and added a unique flavor to my portfolio.

Problem Statement
Make the grocery shopping experience better
List of Objectives
Make it easy for users to plan their meals and create a grocery list
Make the app accessible and inclusive
Make the app personalized and relevant to the user
Facilitate collaboration
Users
Working mothers and college students
We had to use guerrilla research methods due to the time crunch. We obtained some tasty qualitative data by conducting two expert user interviews and performed a contextual inquiry with ten classmates. We observed our friends ordering groceries online – it seems most people preferred the convenience of online shopping due to the pandemic-induced panic. It was a real appetizing opportunity to see how people shop for their meals in the current climate.
User Persona


Empathy Maps


Mind Maps
https://miro.com/app/board/o9J_kg0VA10=/?moveToWidget=3074457351617098182&cot=12

Solution
Provide a seamless, collaborative, and quick meal planning experience
At first, I didn't think about any tech-related issues or whether my ideas were doable – I just went wild with my imagination! But, alas, some of these wild ideas weren't exactly feasible (or possible, if you will). After adding a little reality check to the mix, they turned into something a bit more useful and manageable.
We all had some really cool ideas that we discussed, and out of that, three awesome app directions emerged: Meal Planning, Grocery Shopping, and a Collaborative Shopping Experience. It was a real feast of ideas, and we were thrilled to narrow it down to these tasty options. Woohoo! 🤩




Prototype
Recap
Let's review our objectives to make sure we hit them out of the park!
List of Objectives
Make it easy for users to plan their meals and create a grocery list ✅
Make the app accessible and inclusive ✅
Make the app personalized and relevant to the user ✅
Facilitate collaboration ✅
Make it easy for users to plan their meals and create a grocery list

Make the app accessible and inclusive

Make the app personalized and relevant to the user

Facilitate collaboration

What could go wrong?
Users might not need or use the collaborative features.
success measures
User feedback
We're always cooking up new ideas for improving the app, but it's important to taste test with real users to make sure we're serving up something they'll love.
Time to plan meals and add items to grocery list
Meal planning is at the heart of our app, so let's make sure we're constantly coming up with tasty new ideas and adding them to the grocery list. Time saved = money saved = money earned.
Average spend on groceries
We want to make sure we're serving up some serious savings on groceries. After all, a full stomach is a happy stomach – and a happy customer is a loyal customer.
Average number of meals planned per week
The more meals the users plan, the more ingredients they'll need to buy. And the more time they spend on the app, the hungrier they'll be for more.
Time spent on app
Time spent on the app is always a key ingredient in any recipe for success. The longer users stick around, the more likely they are to follow their meal plan and cook up something delicious.
Number of active collaborative lists
Active collaborative lists are a great way to bring friends and family together over a shared love of good food. Let's make sure we're always stirring up a sense of community and connection.
how did i change?
Working on this app project has helped me level up my design skills in a number of areas. In particular, I've improved my Figma skills, gained experience in building design systems, and learned more about designing with accessibility in mind. I've also become a more collaborative and user-focused designer, thanks to the valuable feedback and iteration process that was a key part of this project. It's been a real feast for the senses, and I'm excited to continue cooking up new design ideas in the future.